Espejo iluminado con aplausos
Introducción
El objetivo de este proyecto era crear un espejo con luces las cuales se iluminan con una palmada y se apagan con otra. Además, tendrá un reproductor de música incorporado en el cual se puede esta y cambiar a la anterior y posterior canción. Este proyecto surge de la idea de poder prepararse frente al espejo con música de fondo.
Reparto de tareas
- Compra de materiales: Pilar y Sergio.
- Montaje del espejo: Pilar.
- Montaje del circuito del espejo: Marta y Sergio.
- Montaje del circuito del reproductor de música: Pilar y Marta.
- Programación de las luces del espejo: Marta y Sergio.
- Programación del reproductor de música: Pilar, Marta y Sergio.
- Pruebas genéricas: Marta, Sergio y Pilar.
- Edición de video: Pilar.
Materiales empleados
| Dos protoboards | Espejo 1€ |
| Dos placas de Arduino | Casquillos 5€ |
| Cables | 3 bombillas 220 V 10€ |
| 3 resistencias 10KΩ | Cartón |
| Buzzer | Módulo de 4 relés 8€ |
| Madera | Sensor de sonido |
*El resto de los materiales no han sido comprados ya que los teníamos previamente.
Pasos dados
- Pensar en qué proyecto íbamos a hacer
- Compra de materiales
- Montaje del espejo
- Montaje de hardware e implementación de software de programas sencillos:
- Encender y apagar un led con aplausos
- Encender y apagar una sola bombilla con aplausos
- Reproductor de música con una sola canción
- Reproductor de música con varias canciones (implementación de switch)
- Reproductor de música con un solo botón de play/pause
- Montaje de hardware e implementación de software del espejo completo con todas las bombillas
- Montaje de hardware e implementación de software del reproductor de música con los tres botones.
- Montaje de ambas partes unidas
- Grabación del video explicativo
- Montaje del video
- Desarrollo de memoria
Implementación
Hardware
Empezaremos diferenciando dos partes de nuestro proyecto: el reproductor de música y el espejo iluminado con bombillas.
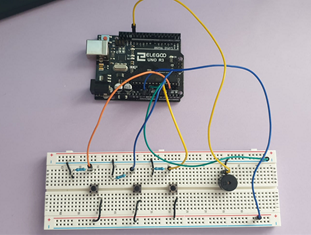
Esta primera parte, el reproductor multimedia, está compuesta por los siguientes componentes:
- 3 botones o pulsadores.
- 3 resistencias de 10 kΩ.
- 1 buzzer.
- 1 protoboard.
- 1 placa Arduino.
- Cables.
El esquema de montaje se caracteriza principalmente por tres botones en fila, el primero de ellos de retroceso, el cuál retrocederá de canción; el segundo, el mas importante, será el de Play/Pause, el cuál activará y detendrá la música; el último, tendrá la función de avanzar de canción. Cada uno de estos tendrá conectado a una de sus patas una de las resistencias, adicionalmente de la conexión del voltaje de 5V. La otra pata del pulsador estará conectado directamente a pin analógico (A2, A0, A1) que le corresponde. Además, la otra pata de la resistencia estará conectado directamente a GND.
El buzzer, el cual tendrá la función de reproducir la melodía. Este estará conectado a GND y su pin digital número 13.
Este es el esquema de montaje utilizado:
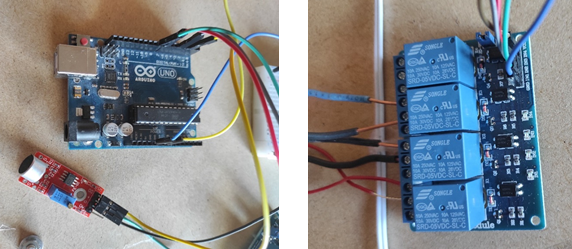
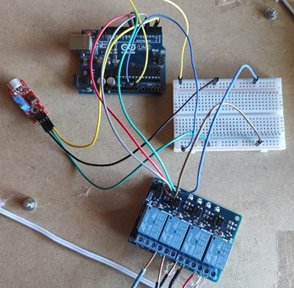
La segunda parte, espejo iluminado por bombillas, consta de los siguientes componentes:
- 1 sensor de sonidos.
- 1 módulo de 4 relés.
- 1 cable de alimentación.
- Cables
- 3 bombillas.
- 3 casquillos para bombillas.
- 1 protoboard.
- 1 placa Arduino.
El esquema de este, esta formado por un sensor de sonido el cual esta conectado a su entrada digital número 2, además de a GND y al voltaje de 5V. Este sensor consta de un potenciómetro el cual podremos regular en función del nivel de sonido que tendremos que realizar para que encienda las bombillas.
En cuanto a la iluminación, utilizamos un módulo de 4 relés, el cual tiene integrado todo lo necesario para hacer funcionar las bombillas. Estos relés funcionan dejando pasar la corriente que les viene del cable de alimentación, controlado por los 5V de la placa Arduino. El modulo cuenta con cuatro entradas, aun que solamente utilizaremos tres. Estas entradas serán los pines digitales 4, 7 y 8, además de estar conectado a GND y el voltaje de 5V. Cada relé individualmente cuenta con tres pines el NO (normalmente abierto), COM (común) y NC (normalmente cerrado). Primero, el cable de alimentación debe estar separado por dos cables, el “cable vivo” y el “cable neutro”. De cada bombilla saldrá un cable que deberá ir conectado al cable neutro de la alimentación. A su vez, el otro cable debe ir conectado al COM del relé. Por último, el NO debe ir conectado al “cable vivo” de la fuente de alimentación. Al tener 3 bombillas y todas tener que conectarse al mismo cable neutro de la alimentación, tendremos que hacer un empalme para que le llegue corriente a todas ellas. Además, de cada relé, el pin NO va, también, conectado a la alimentación (cable vivo), por lo que haremos un empalme adicional.
El esquema utilizado:
Software
El código está dividido en dos programas debido a que al juntar ambos códigos sobrepasaba la memoria del Arduino.
- Código para iluminar bombillas con aplausos
Para comenzar, inicializamos las variables las cuáles serán los pines a los que van conectados los relés, el sensor de sonidos y una última variable que será la contadora de los aplausos.
En el setup codificamos los pines de los relés en modo salida y los inicializamos a “LOW” con el fin de que estén apagadas las luces al inicializar el programa. Además, inicializamos el sensor de sonidos en modo entrada.
Creamos un bucle (loop) el cual sigue los siguientes pasos:
- Lee la entrada del sensor de sonidos. Hasta que no esté en “HIGH”, es decir, hasta que no reconozca un aplauso no realiza ninguna acción.
- Cuando haya reconocido un aplauso, enciende las 3 bombillas con el método “digitalWrite” y suma 1 unidad a la variable aplauso. Además, realiza una pausa de 100 milisegundos para evitar rebotes con el sensor de sonidos.
- Cuando haya reconocido 2 aplausos, apagará las 3 bombillas y modificará la variable aplauso a 0.
- Código para las melodías
Para comenzar, inicializamos todas las variables globales en las cuáles se encuentran los arrays de las melodías, los números de las notas para hacer los ritmos, 2 variables booleanas para controlar los botones y los pines de los 3 botones.
En el setup, inicializamos el buzzer en modo salida y los pines de los botones en modo entrada.
En cuando al bucle loop se realizan 2 condiciones:
- Cuando reconozca el pulsado del botón play/pause y la variable encender sea false, modificaremos ésta a true.
- Cuando encender sea true, es decir, cuando se haya dado al botón para comenzar la música, se cambia el valor de la variable seguir a true y se llama al subprograma sonar(), el cuál será el responsable de recorrer todas las canciones y las hará sonar. Por finalizar, se ponen ambas variables booleanas a false para que hasta que no se vuelva a pulsar el botón play/pause no vuelva a sonar.
- En caso de que no sea true, es decir, no se haya pulsado sobre el botón play/pause, se silenciará el buzzer.
Por otro lado, el método sonar() consiste en un bucle el cuál recorre todas las canciones. En este momento, con una condición if controlamos si debe sonar o no las canciones. Es decir, si al leer la entrada del botón está LOW, es decir, no se está pulsando sobre el botón otra vez y la variable seguir está a true, procedemos. Dentro de él, con la función switch hacemos sonar una canción específica. En cada rama del switch realizamos otro bucle for para recorrer todas las notas de las canciones y hacerlas sonar. En su interior contiene una condición genérica la cuál controla si se ha vuelto a pulsar el botón play/pause o no. Si se ha pulsado, se silencia el buzzer y con la función break se corta el bucle. Si no, hace sonar las notas. Además, controla si se ha pulsado los botones retroceder o avanzar una canción. En caso de que se tenga que retroceder, si modifica la variable i del bucle para que vaya a la anterior y se corta el bucle con el break. En caso de que haya que avanzar, se hace lo mismo, pero con el contenido adecuado para la variable i.
Casos de uso
Al dar una palmada enfrente del espejo este se iluminará dando corriente a las bombillas y dando otra palmada las bombillas dejarán de iluminarse.
Independientemente de si la luz del espejo esta encendida o no, podremos escuchar la música con el respectivo reproductor de música. Este consta de tres botones, primero se pulsará el del medio (play/pause). Una vez que empiece a sonar, se podrá pulsar el de la derecha para que avance a la siguiente canción. Si se desea se puede pulsar el de la izquierda para retroceder de canción. Si se encuentra en la primera canción únicamente volverá a reproducirse dicha canción desde el principio. Al igual que si nos encontramos en la última canción si intentamos avanzar a la siguiente se volvería a reproducir esta.
Problemas
- Relés
Ya que no estábamos familiarizados con este tipo de componente, tuvimos problemas a la hora de saber conectarlo con las bombillas y con la fuente de alimentación debido a que teníamos miedo a provocar un cortocircuito.
- Problemas en la sincronización
En cuanto al código que controla los aplausos, tuvimos un problema principal el cual consistía en que el programa no funcionaba correctamente debido al efecto rebote del sensor de sonidos. Al igual que en el caso anterior tuvimos problemas con los botones debido a que contaba mal el número de veces que se pulsaba el botón ya que volvía al bucle con los valores incorrectos.
- Memoria del Arduino
Ambos programas funcionaban correctamente por separado, sin embargo, al juntarlos la capacidad de las variables globales sobrepasaba el espacio permitido por el programa por lo que daba fallos de inestabilidad. Esto provocaba un mal funcionamiento del proyecto en sí.
Soluciones
- Relés
Buscamos información en internet y finalmente descubrimos como hacerlos funcionar correctamente.
- Problemas en la sincronización
En ambos creamos variables auxiliares contadoras de aplausos y pulsaciones respectivamente. Además, introducimos condiciones controladoras con el fin de evitar el problema.
- Memoria del Arduino
Para evitar este problema, finalmente tuvimos que separar los dos programas en distintas placas de Arduino y así no sobrepasar el límite de la memoria.
https://drive.google.com/file/d/1IkP3zkNbQdo-QD_ok3VR3XA7SyGh6gWB/view?usp=drivesdk