Control de Aforos (Grupo 16)
DESCRIPCIÓN DEL PROYECTO:
IDEA PRINCIPAL:
– Nuestro objetivo principal desde el primer momento, fue desarrollar un proyecto que sea de utilidad en los tiempos que corren. Con esta idea en mente, empezamos a valorar cuales son los temas que más conciernen a la sociedad en la actualidad.
– Valorando que estamos en una época de “nueva normalidad” tras el Covid-19, vimos que muchos de los eventos a los que acude la gente actualmente, ya sean conciertos, eventos deportivos, meetings…, cuentan con un sistema de control de aforo para respetar el aforo máximo impuesto por el promotor del evento. Esto se realiza para respetar la distancia de seguridad impuesta debido al Covid-19.
– Durante la realización del proyecto, se han ido flexibilizando las medidas de aforos en los eventos. Hasta el punto de que se permite el 100% del aforo actualmente.
– Aun así, nuestro proyecto sigue siendo usable, ya que esto funciona en tiempos pre-covid y post-covid, y se han usado y se usarán controles de aforos para multitud de eventos.
– A continuación, vamos a ver los materiales que tenemos que entregar y las aplicaciones que hemos usado para completar un buen desarrollo de la práctica.
FUNCIONAMIENTO DEL PROYECTO:
– En el siguiente boceto del proyecto, veremos como quedan dispuestos los elementos para que el control de aforo funcione. Estos elementos vemos que están dispuestos en una caja que sea portable y fácil de anclar en cualquier marco de puerta.

– Hemos decidido poner en los extremos del frontal 2 sensores de ultrasonidos. Estos funcionan mandando ondas que rebotan en la pared más cercana y mide el tiempo que tardan en volver, así que a la hora de que pase una persona por delante la onda rebotará más rápido y captará que ha pasado alguien por delante del sensor.
– A la hora de iniciar el sistema, el sensor que se active primero es el que marca el sentido a la hora de contar. Es decir, si una persona pasa por primera vez de derecha a izquierda, siempre que alguien pase en esa dirección el contador sumará, y siempre que pase de izquierda a derecha restará. Sucede lo mismo si al iniciar el sistema la primera persona pasa de izquierda a derecha.
– En la parte superior de la caja tenemos la pantalla que sirve como contador. Nosotros NO USAMOS la pantalla que aparece en la imagen (que es la que venía en el KIT), usamos una OLED que es más pequeña y se ve solo el número que par nuestro proyecto nos parecía suficiente además de disminuir el peso.
– También, hemos añadido 3 diodos LED en el frontal, que se iluminarán en función de la gente que haya en el lugar (verde, amarillo, rojo). Además de iluminarse el LED rojo, sonará un pitido de un zumbador que hemos añadido para indicar que el aforo ha sido completado.
– Nosotros hemos decidido establecer los siguiente varemos para el funcionamiento de los diodos, pero esto es modificable fácilmente a través de cambiar estos valores en el código:
- VERDE: De 0 a 2.
- AMARILLO: De 2 a 4.
- ROJO: 5 + pitido del zumbador.

– En el lateral de la caja hemos colocado una ranura para poder acceder al interior de la caja y poder:
- Reiniciar el sistema.
- Cambiar la pila, ya que nuestro sistema puede funcionar tanto con pila como a través de conectar el Arduino al ordenador.
COMPONENTES USADOS Y COSTES:

– NOTA: Hemos usado el ArduinoMega 2560, ya que empezamos a realizar el proyecto con este Arduino y ya lo dejamos así para no tener que cambiar pines. Y ya con la mayoría de cosas conectadas nos hubiese sido complicado hacerlo.
– Los costes han sido los siguientes:
- ArduinoMega 2560 = 0€ (Lo teníamos ya)
- Sensores de ultrasonidos = 2,89€ x 2 = 5,78€
- Display OLED = 11,99€
- Caja de cartón = 0€ (Encontrada en casa)
- Resto de componentes obtenidos del KIT recibido por el profesor de la asignatura.
- TOTAL = 17,77€
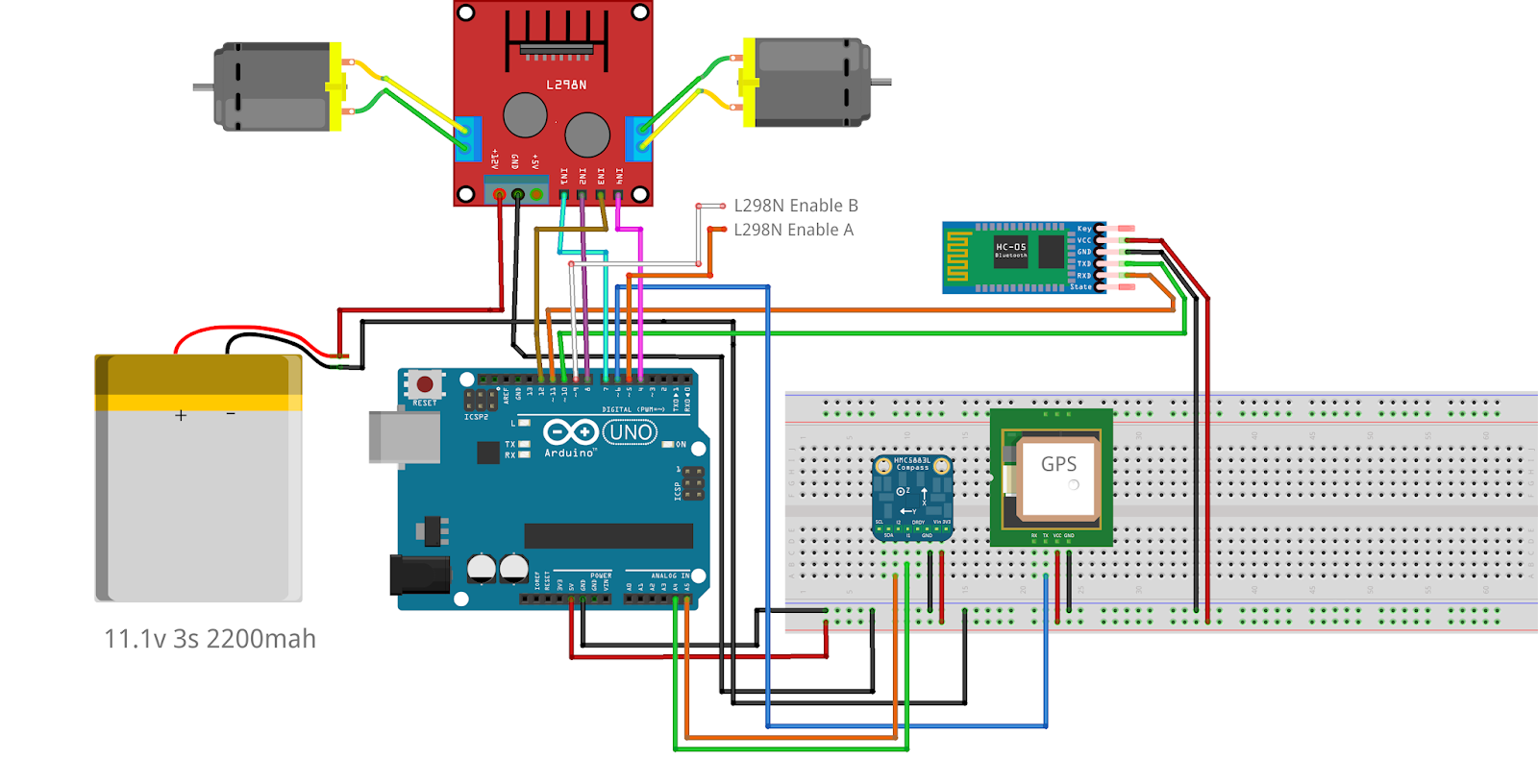
ESQUEMA DEL HARDWARE:

– Destacar que la pantalla que aparece en el esquema no es la misma que usamos, ya que nosotros usamos una pantalla OLED con el adaptador ya incluido cosa que la que venía en el KIT no tenía. Pero las conexiones que se marcan son las mismas que se han utilizado, lo único que la pantalla es otra.
– También, comentar que los diodos y el zumbador cuentan con resistencias de 200Ω para salvaguardarlos. Además, en uno de los diodos en vez de una resistencia de 200 Ω tenemos 2 resistencias de 100Ω en serie por falta de las otras.
CÓDIGO:
#include <Adafruit_SSD1306.h>
#include <SPI.h>
#include <Adafruit_GFX.h>
#define ANCHO_PANTALLA 128 // ancho pantalla OLED
#define ALTO_PANTALLA 64 // alto pantalla OLED
Adafruit_SSD1306 display(ANCHO_PANTALLA, ALTO_PANTALLA, &Wire, -1);
const int Trigger1 = 2; //Pin digital 2 para el Trigger1 del sensor
const int Echo1 = 3; //Pin digital 3 para el Echo1 del sensor
const int Trigger2 = 7; //Pin digital 7 para el Trigger2 del sensor
const int Echo2 = 8; //Pin digital 8 para el Echo2 del sensor
const int ledPIN_G = 6;
const int ledPIN_Y = 10;
const int ledPIN_R = 9;
const int pinBuzzer = 11;
long t1, t2; //tiempo que tarda en llegar el eco
long d1, d2; //distancia en centimetros
int media = 5;
int alta = 10;
int cont;
int muro;
void mostrar() {
Serial.print("Han pasado: ");
Serial.print(cont);
Serial.println(" personas.");
// Limpiar buffer
display.clearDisplay();
// Tamaño del texto
display.setTextSize(5);
// Color del texto
display.setTextColor(SSD1306_WHITE);
// Posición del texto
display.setCursor(54, 20);
// Escribir texto
display.println(cont);
// Enviar a pantalla
display.display();
if (cont < 5){
digitalWrite(ledPIN_G , HIGH);
digitalWrite(ledPIN_Y , LOW);
digitalWrite(ledPIN_R , LOW);
}
else if (cont >= media && cont < alta){
digitalWrite(ledPIN_G , LOW);
digitalWrite(ledPIN_Y , HIGH);
digitalWrite(ledPIN_R , LOW);
}
else {
digitalWrite(ledPIN_G , LOW);
digitalWrite(ledPIN_Y , LOW);
digitalWrite(ledPIN_R , HIGH);
}
delay(2000);
}
void setup() {
Serial.begin(9600);//iniciailzamos la comunicación
pinMode(Trigger1, OUTPUT); //pin como salida
pinMode(Echo1, INPUT); //pin como entrada
digitalWrite(Trigger1, LOW); //Inicializamos el pin con 0
digitalWrite(Trigger1, HIGH);
delayMicroseconds(10); //Enviamos un pulso de 10us
digitalWrite(Trigger1, LOW);
t1 = pulseIn(Echo1, HIGH); //obtenemos el ancho del pulso1
pinMode(Trigger2, OUTPUT); //pin como salida
pinMode(Echo2, INPUT); //pin como entrada
digitalWrite(Trigger2, LOW); //Inicializamos el pin con 0
digitalWrite(Trigger2, HIGH);
delayMicroseconds(10); //Enviamos un pulso de 10us
digitalWrite(Trigger2, LOW);
t2 = pulseIn(Echo2, HIGH); //obtenemos el ancho del pulso2
d1 = t1/59; //escalamos el tiempo a una distancia en cm
d2 = t2/59; //escalamos el tiempo a una distancia en cm
Serial.print("Distancia inicial muro: ");
muro = min(d1,d2);
Serial.println(muro);
cont = 0;
digitalWrite(ledPIN_G , HIGH);
digitalWrite(ledPIN_Y , LOW);
digitalWrite(ledPIN_R , LOW);
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println("No se encuentra la pantalla OLED");
}
display.clearDisplay();
display.display();
}
void loop()
{
digitalWrite(Trigger1, HIGH);
delayMicroseconds(10); //Enviamos un pulso de 10us
digitalWrite(Trigger1, LOW);
t1 = pulseIn(Echo1, HIGH); //obtenemos el ancho del pulso
digitalWrite(Trigger2, HIGH);
delayMicroseconds(10); //Enviamos un pulso de 10us
digitalWrite(Trigger2, LOW);
t2 = pulseIn(Echo2, HIGH); //obtenemos el ancho del pulso
d1 = t1/59; //escalamos el tiempo a una distancia en cm
d2 = t2/59; //escalamos el tiempo a una distancia en cm
//Serial.println(d2);
if (d1 < muro-8){
Serial.println("Ha pasado alguien sensor 1.");
cont = cont + 1;
if (cont >= alta){
tone(pinBuzzer, 320, 200);
}
mostrar();
}
else if (d2 < muro-8){
Serial.println("Ha pasado alguien sensor 2.");
cont = cont - 1;
mostrar();
}
delay(100); //Hacemos una pausa de 100ms
}PROBLEMAS ENCONTRADOS:
– Mientras realizábamos la práctica hemos ido encontrando diversos problemas que nos han ido complicando la realización del proyecto, pero que hemos ido solventando para lograr un buen resultado final.
- FALLOS DE COMPONENTES HARDWARE:
– A la hora de realizar pruebas de calibración de los sensores de ultrasonidos uno no funcionaba y tuvimos que sustituirlo.
– Problemas con las pantallas y adaptadores. Por ello tuvimos que cambiarla por una OLED con el adaptador incluido.
- PROBLEMAS DE ESTRUCTURA:
– En primera instancia, teníamos una caja de madera, pero debido a su elevado peso hubo que sustituirla por una de cartón para que soportase mejor el anclaje a la pared.
CASO DE USO:
– Dejamos por aquí un vídeo del caso de uso.
PROYECTO REALIZADO POR EL GRUPO 16 DE LA ASIGNATURA SISTEMAS EMPOTRADOS Y DE TIEMPO REAL EN EL CURSO 2021-22.
POR: GONZALO DE LA CRUZ CEPEDA Y ALEJANDRO HABA NISO.