Grupo 15: GameDuino
GAMEDUINO
borja rodríguez gonzález gii
jesús álvarez tenorio gii
laura moreno parís gii |
1. Introducción
Nuestro proyecto consiste en la
creación de una videoconsola denominada GameDuino. En ella podremos jugar al
clásico juego del pong entre dos contrincantes.
creación de una videoconsola denominada GameDuino. En ella podremos jugar al
clásico juego del pong entre dos contrincantes.
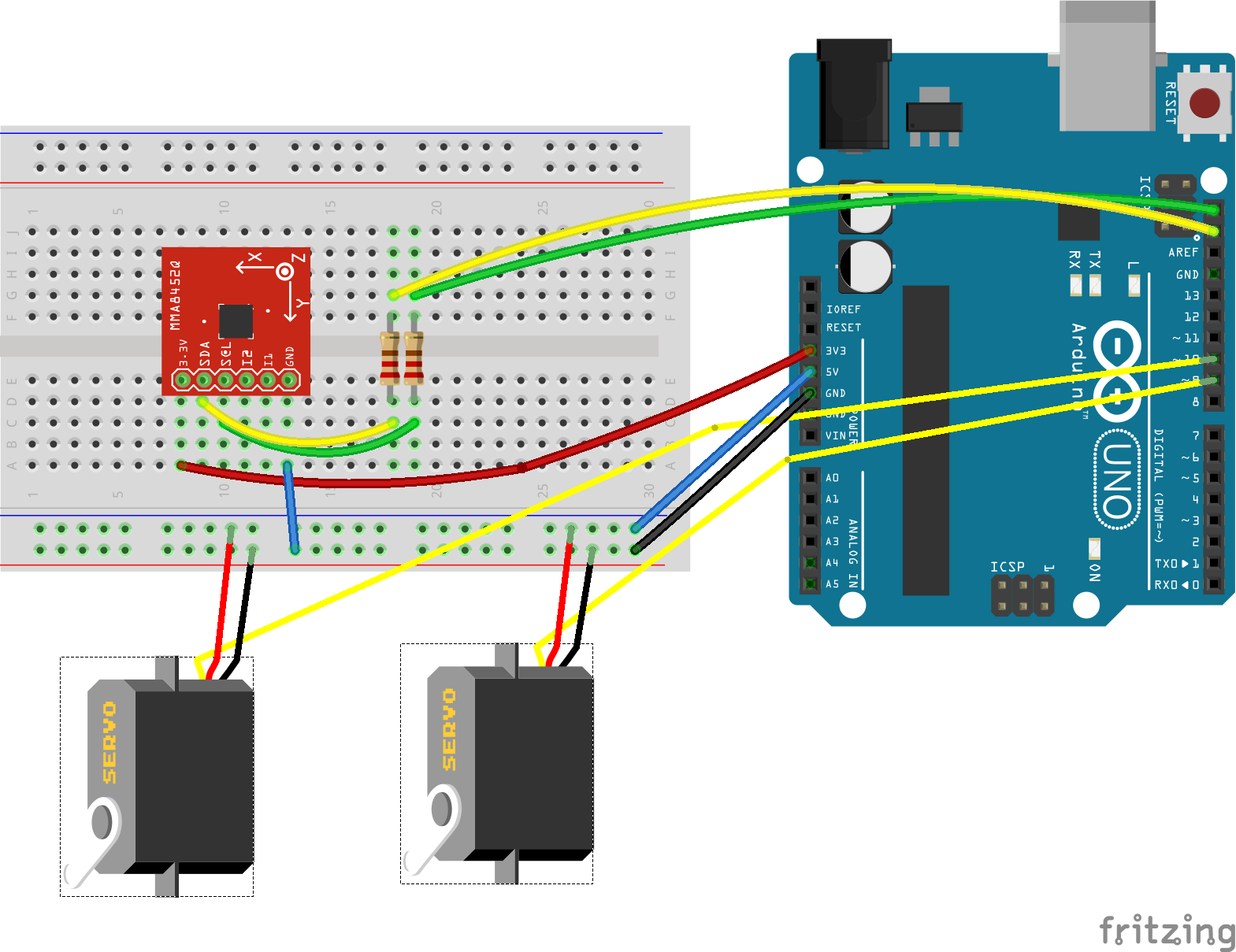
2. Esquema
hardware-software
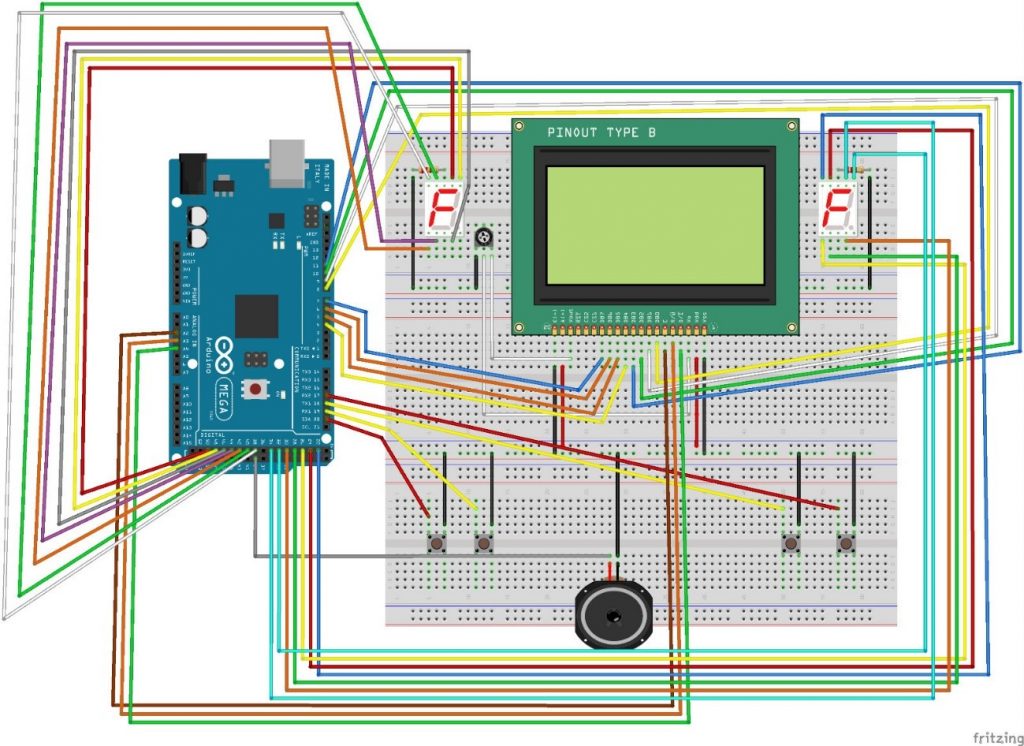
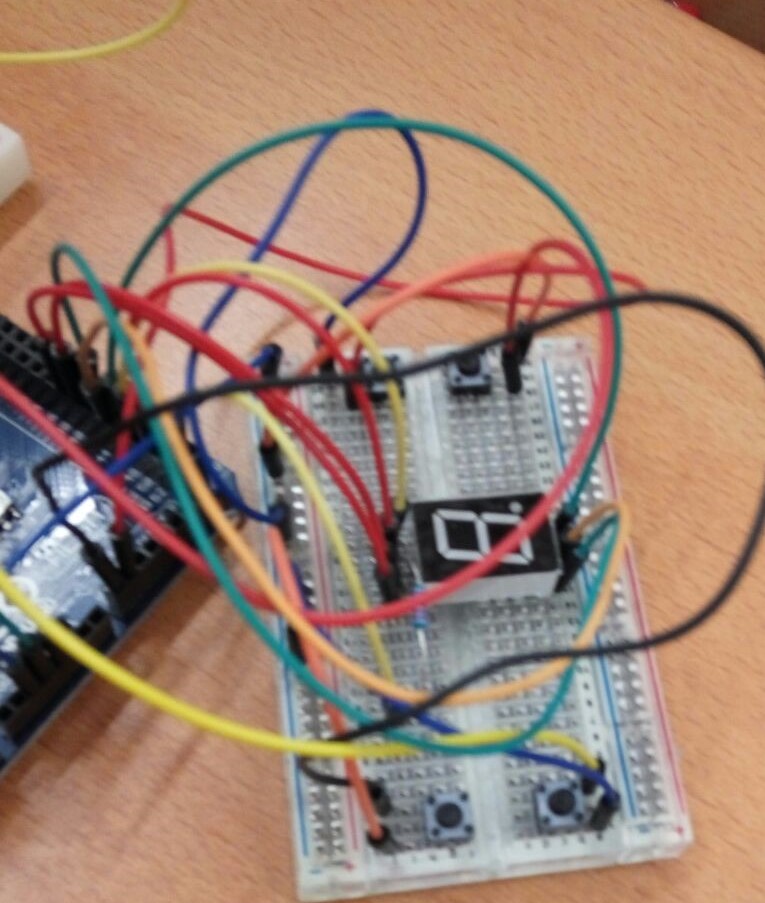
Este es el circuito que tiene
nuestro proyecto. Aquí podemos apreciar mucho mejor cuáles son las conexiones.
nuestro proyecto. Aquí podemos apreciar mucho mejor cuáles son las conexiones.
2.1.
Software
En este apartado haremos un
resumen del código que hemos realizado simulando el juego del pong.
resumen del código que hemos realizado simulando el juego del pong.
En primer lugar tuvimos que ver
qué variables iba a tener nuestro juego y empezamos por la realización de las
palas. Para ello buscamos los métodos con los que contaba nuestra librería
(u8glib) y empezamos a probar cuál de ellos era el más apropiado. Lo mismo
hicimos para dibujar la pelota, probando con distintos radios y con relleno o
sin él. Finalmente optamos por dibujarla con relleno puesto que se veía de
manera más clara.
qué variables iba a tener nuestro juego y empezamos por la realización de las
palas. Para ello buscamos los métodos con los que contaba nuestra librería
(u8glib) y empezamos a probar cuál de ellos era el más apropiado. Lo mismo
hicimos para dibujar la pelota, probando con distintos radios y con relleno o
sin él. Finalmente optamos por dibujarla con relleno puesto que se veía de
manera más clara.
Una vez que teníamos definidas
las posiciones de las palas y el punto central de dónde saldría nuestra pelota,
teníamos que ver la manera de que la pelota estuviese en movimiento. Para ello
creamos una variable que es velocidad en el eje X, Y. Estas posiciones irán
aumentando o disminuyendo en el caso de que la bola choque contra la pala y
tenga que retroceder al otro jugador. Todo esto lo hemos recogido en un método
denominado actualización que nos actualiza la posición en todo momento.
las posiciones de las palas y el punto central de dónde saldría nuestra pelota,
teníamos que ver la manera de que la pelota estuviese en movimiento. Para ello
creamos una variable que es velocidad en el eje X, Y. Estas posiciones irán
aumentando o disminuyendo en el caso de que la bola choque contra la pala y
tenga que retroceder al otro jugador. Todo esto lo hemos recogido en un método
denominado actualización que nos actualiza la posición en todo momento.
Para saber cuáles son las
posiciones de las palas hacemos lo mismo, le restamos la altura y la velocidad.
posiciones de las palas hacemos lo mismo, le restamos la altura y la velocidad.
Una vez hecho esto, tuvimos que
definir cuáles eran los límites de la pantalla para que cuando la pelota
llegase a la parte de arriba o de abajo chocase y cuando llegase a los
laterales volviera al punto central puesto que un jugador había hecho un punto.
Esto lo hicimos basándonos en las medidas de la pantalla y en el caso de meter
un punto, el programa hace un reset() que nos vuelve al estado inicial.
definir cuáles eran los límites de la pantalla para que cuando la pelota
llegase a la parte de arriba o de abajo chocase y cuando llegase a los
laterales volviera al punto central puesto que un jugador había hecho un punto.
Esto lo hicimos basándonos en las medidas de la pantalla y en el caso de meter
un punto, el programa hace un reset() que nos vuelve al estado inicial.
Posteriormente añadimos los
displays, uno para cada jugador, que se incrementa con un contador cuando cada
jugador mete un punto al contrario. El juego llega hasta 9, una vez que un
jugador tiene 9 puntos, en el momento que meta el punto número 10 ha ganado y
aparecerá por la pantalla cuál es el jugador que ha ganado.
displays, uno para cada jugador, que se incrementa con un contador cuando cada
jugador mete un punto al contrario. El juego llega hasta 9, una vez que un
jugador tiene 9 puntos, en el momento que meta el punto número 10 ha ganado y
aparecerá por la pantalla cuál es el jugador que ha ganado.
Por último, buscamos qué sonidos
podíamos introducir para cada situación y añadimos un sonido de comienzo
definido en el setup(), otro para el choque con las palas, otro cuando un
jugador marca un tanto y un último que sonará cuando uno de los dos jugadores
gane la partida.
podíamos introducir para cada situación y añadimos un sonido de comienzo
definido en el setup(), otro para el choque con las palas, otro cuando un
jugador marca un tanto y un último que sonará cuando uno de los dos jugadores
gane la partida.
3. Tabla
componentes
Producto |
Cantidad |
Precio Unidad |
Precio Total |
Mega 2560s r3 kit |
1 |
36,42€ |
36,42 |
Pantalla LCD 128×64 |
1 |
14,95€ |
14,95€ |
Resistencia 220 Ohm |
2 |
(incluido en kit Mega) |
|
Botón |
4 |
0,75€ |
3€ |
Zumbador |
1 |
(incluido en kit Mega) |
|
Display |
2 |
1,50€ (1 comprado) |
1,5€ |
Cables |
(incluido en kit Mega) |
||
Soldador + estaño |
1 |
3,75€ |
10€ |
Potenciómetro 10K |
1 |
(incluido en kit Mega) |
|
Artículos diseño |
– |
– |
8,85€ |
Protoboard |
2 |
3,4€ |
6,8€ |
PRECIO FINAL |
81,52€ |
4. Funcionalidad
y Montaje
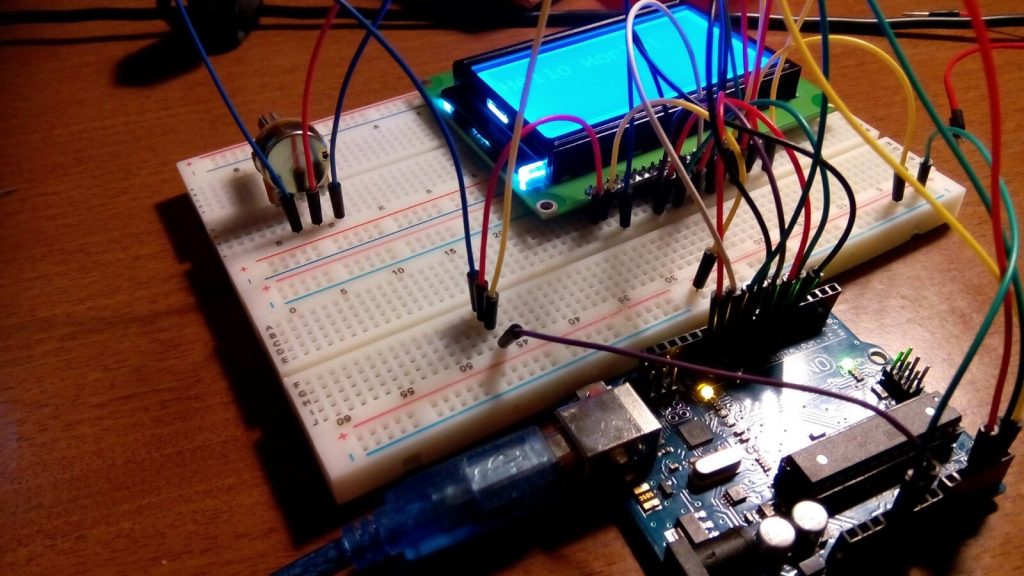
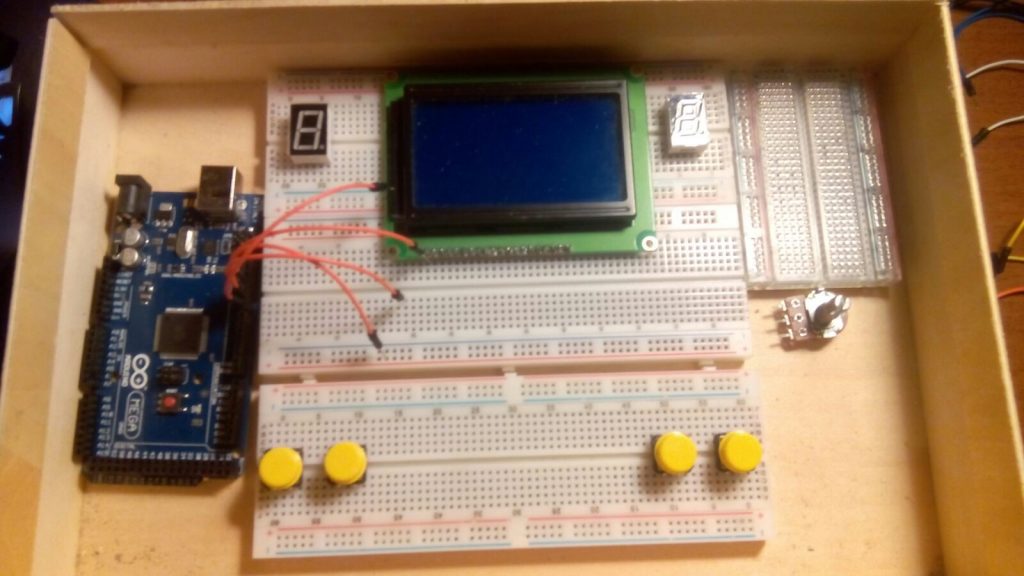
Una vez definido el esquema
hardware comenzamos a conectar, siguiendo el mismo, la pantalla a nuestro arduino y un potenciómetro que nos
ajustará el brillo de la pantalla. A partir de aquí comenzamos a probar los
ejemplos que tenía la librería que hemos usado, u8g, para ver si nuestra
pantalla funcionaba de manera correcta y cómo teníamos que programarla para nuestro
juego.
hardware comenzamos a conectar, siguiendo el mismo, la pantalla a nuestro arduino y un potenciómetro que nos
ajustará el brillo de la pantalla. A partir de aquí comenzamos a probar los
ejemplos que tenía la librería que hemos usado, u8g, para ver si nuestra
pantalla funcionaba de manera correcta y cómo teníamos que programarla para nuestro
juego.
Cuando vimos cómo funcionaba la
librería de la pantalla empezamos a programar lo que serían las palas de
nuestro futuro juego.
librería de la pantalla empezamos a programar lo que serían las palas de
nuestro futuro juego.
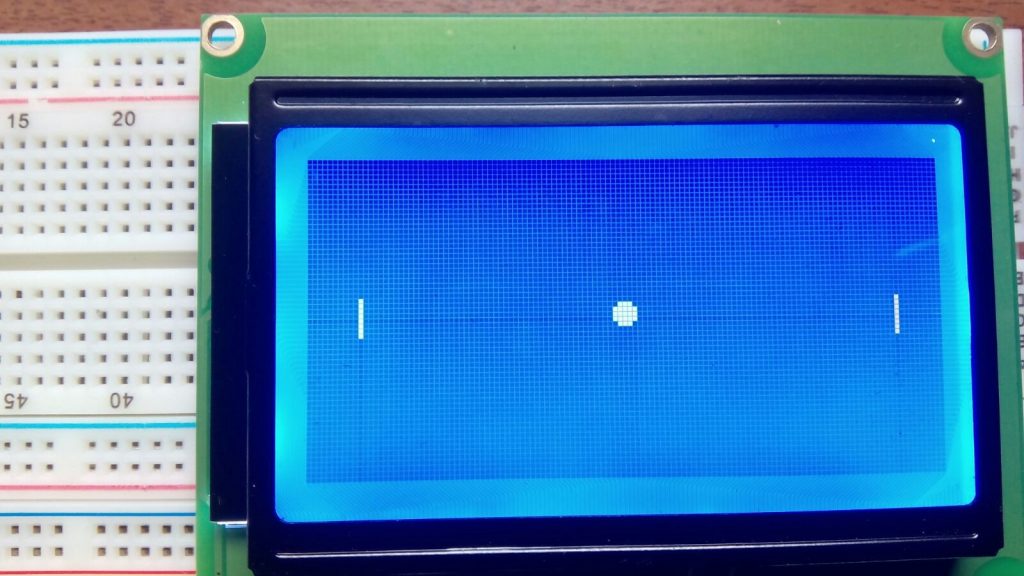
A partir de aquí hicimos el resto de elementos de nuestro juego, es decir, otra pala al lado contrario, una bola y darle funcionalidad a la bola para que se moviera por la pantalla.
A continuación procedimos a poner
los botones con los que manejaríamos las palas para cada uno de los jugadores.
Tenemos un botón para que la pala vaya hacia arriba y otro para que vaya hacia
abajo, por lo tanto contamos con 2 botones para cada jugador. También añadimos
un display para probar cómo funcionan las puntuaciones en nuestro código, al
principio el mismo display nos marcaba los dos marcadores del juego desde el 0
cuando aún no han metido ningún tanto, hasta el 9 después del cual se
reiniciarán los contadores habiendo dado por finalizado el juego y volviendo a
empezar.
los botones con los que manejaríamos las palas para cada uno de los jugadores.
Tenemos un botón para que la pala vaya hacia arriba y otro para que vaya hacia
abajo, por lo tanto contamos con 2 botones para cada jugador. También añadimos
un display para probar cómo funcionan las puntuaciones en nuestro código, al
principio el mismo display nos marcaba los dos marcadores del juego desde el 0
cuando aún no han metido ningún tanto, hasta el 9 después del cual se
reiniciarán los contadores habiendo dado por finalizado el juego y volviendo a
empezar.
Después añadimos un display a
cada lado de la pantalla para la puntuación de cada jugador. Para cuando el
jugador izquierdo o derecho meta un tanto al lado contrario, se le sumará uno a
su propio contador. También añadimos unas carcasas a los botones para que fuese
más fácil jugar con ellos.
cada lado de la pantalla para la puntuación de cada jugador. Para cuando el
jugador izquierdo o derecho meta un tanto al lado contrario, se le sumará uno a
su propio contador. También añadimos unas carcasas a los botones para que fuese
más fácil jugar con ellos.
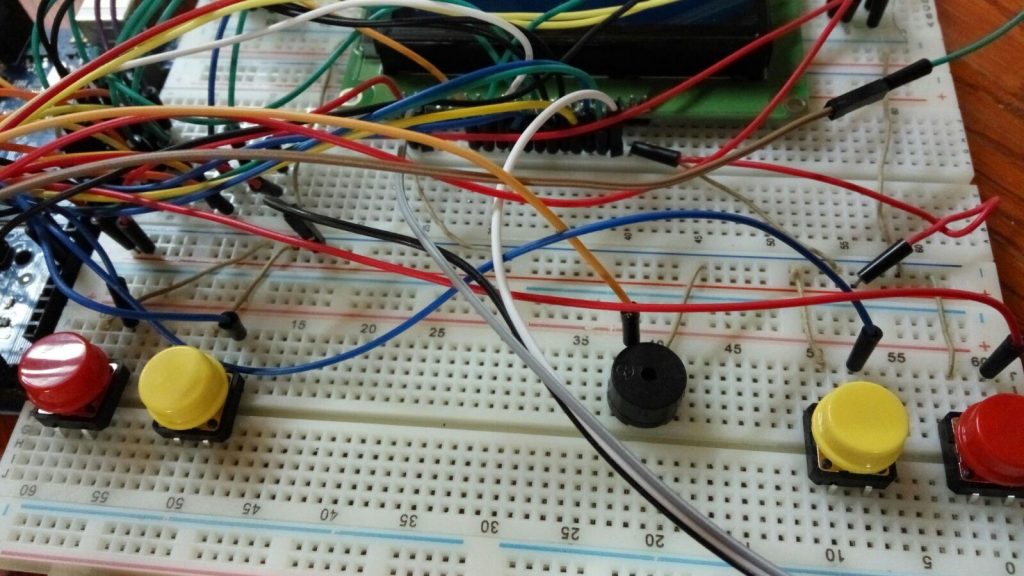
Por último añadimos un zumbador a
nuestro circuito para que se reproduzcan distintos sonidos dependiendo del
elemento con el que interactúe el juego, para cuando golpee a una pala, se meta
un tanto o se gane el juego, para cada cosa tendrá un sonido diferente.
nuestro circuito para que se reproduzcan distintos sonidos dependiendo del
elemento con el que interactúe el juego, para cuando golpee a una pala, se meta
un tanto o se gane el juego, para cada cosa tendrá un sonido diferente.
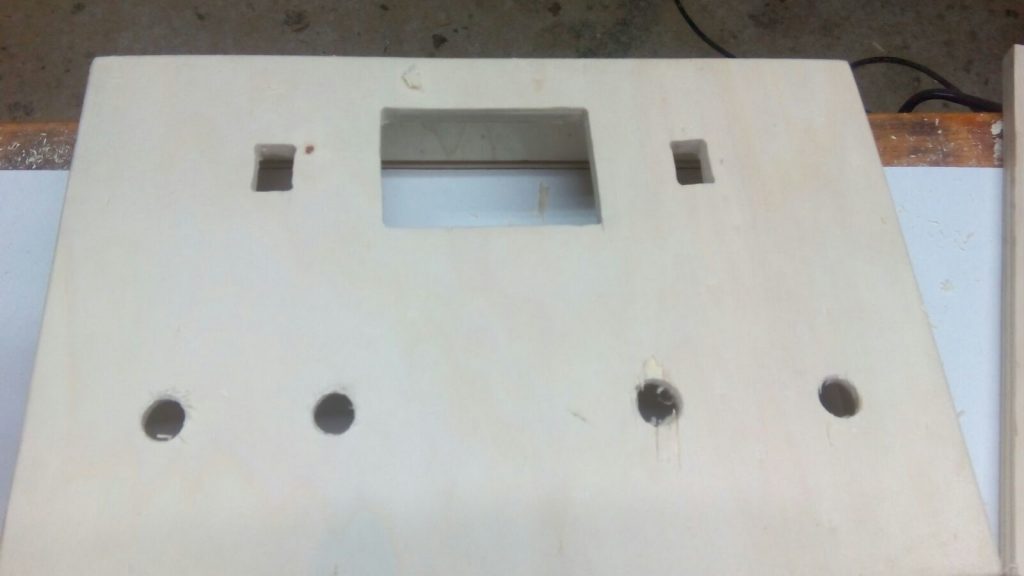
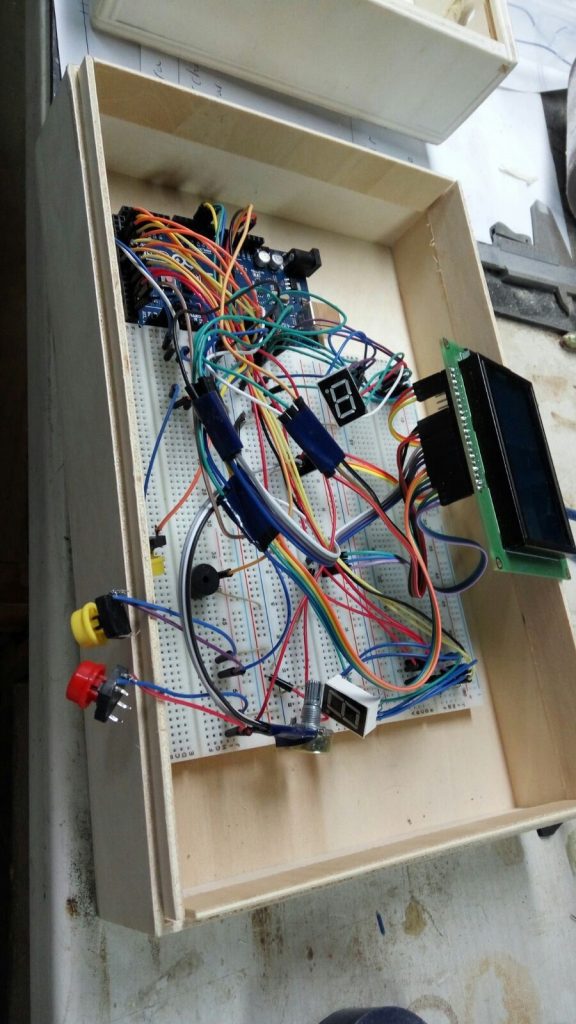
Una vez conseguimos que funcionara
todo, decidimos crear una caja adecuada para que tuviera el aspecto de una videoconsola,
lo cual nos llevó bastante trabajo pues, entre otras cosas, tuvimos que hacer
la caja en dos ocasiones.
todo, decidimos crear una caja adecuada para que tuviera el aspecto de una videoconsola,
lo cual nos llevó bastante trabajo pues, entre otras cosas, tuvimos que hacer
la caja en dos ocasiones.
La carcasa de la videoconsola es
de madera y cuenta con un agujero para meter la pantalla, dos para los displays
y cuatro para los botones de cada jugador. El potenciómetro lo tenemos colocado
en un lateral de la caja para que no moleste en el juego y se pueda modificar
el contraste de la pantalla. En el interior de la carcasa hemos soldado los
componentes o utilizado cables hembra para conectarlos y que quedasen más
fijos.
de madera y cuenta con un agujero para meter la pantalla, dos para los displays
y cuatro para los botones de cada jugador. El potenciómetro lo tenemos colocado
en un lateral de la caja para que no moleste en el juego y se pueda modificar
el contraste de la pantalla. En el interior de la carcasa hemos soldado los
componentes o utilizado cables hembra para conectarlos y que quedasen más
fijos.
5. Problemas
y soluciones
Entre los problemas que nos hemos
encontrado tenemos los siguientes:
encontrado tenemos los siguientes:
- Soldadura de la pantalla. Cuando compramos la
pantalla, ésta venía sin soldar por lo que tuvimos que hacerlo nosotros. Al no
tener las herramientas adecuadas para unos huecos tan pequeños se nos juntaban
los huecos y cuando conseguimos solucionar ese problema, los pines se
desoldaban cuando los conectábamos a la protoboard. Por este motivo hubo que
soldar la pantalla hasta en tres ocasiones. Esto ralentizó mucho nuestro
proyecto puesto que cuando subíamos el programa a la placa de arduino, no se
mostraba en la pantalla y no sabíamos cuál era la causa de ello.
- Hubo una gran dificultad a la hora de soldar los
displays, al no tener el material adecuado para ello, por tanto al pelar los
cables, se terminaban rompiendo y las soldaduras se quitaban, lo cual llevaba a
no poder ver bien los resultados. La solución es volver a soldar. - Otro de los problemas que nos surgió fue el
exceso de cables en el circuito lo que nos hizo cambiar de la placa de arduino
uno a la de arduino mega, que cuenta con un mayor número de conexiones. - Al tener un exceso de cables, no podíamos
conectar bien las cosas a la caja, y terminamos modificando la mayor parte de
los cables lo que nos obligó a soldar tanto displays como botones. A la pantalla
le conectamos cables hembra.
- Al conectar las cosas en la caja, como no
teníamos cables largos y los que teníamos los usábamos en el montaje, nos
obligó a usar cables cortos, pelarlos y soldarlos a los distintos componentes,
pero al ser tan pequeños al conectarlo se nos separaban los cables, se nos
cortaban los que estaban soldados y nos tocaba volver a empezar con cables
nuevos en algunas partes, lo que nos llevó muchísimo tiempo, sobretodo cuando
teníamos casi todo puesto y se nos rompieron los cables del último display que
nos faltaba conectar. - También tuvimos problemas con las librerías de
la pantalla puesto que encontramos una librería llamada GLCD que servía para
nuestra pantalla, pero cuando realizábamos los ejemplos o intentábamos
programar algo nos daba error porque siempre le faltaba algo por añadir.
Perdimos mucho tiempo intentado arreglando lo que nos pedía hasta que
finalmente optamos por incorporar la librería u8g que fue mucho más fácil de
utilizar.
–
Pensábamos poner un menú al GameDuino, pero no
conseguimos adaptarlo para el u8g, por lo que perdimos bastante tiempo
inútilmente.
Pensábamos poner un menú al GameDuino, pero no
conseguimos adaptarlo para el u8g, por lo que perdimos bastante tiempo
inútilmente.
6. Trabajo
de cada miembro
Todos los miembros del grupo nos
hemos implicado prácticamente de la misma manera en la realización del
proyecto. Por resaltar de alguna forma el trabajo de cada miembro podemos decir
que tanto Jesús como Borja se dedicaron más a todo lo físico, mientras que
Laura se dedicó en mayor medida al software. Pero como ya hemos dicho
anteriormente, todos hemos hecho de todo.
hemos implicado prácticamente de la misma manera en la realización del
proyecto. Por resaltar de alguna forma el trabajo de cada miembro podemos decir
que tanto Jesús como Borja se dedicaron más a todo lo físico, mientras que
Laura se dedicó en mayor medida al software. Pero como ya hemos dicho
anteriormente, todos hemos hecho de todo.
Código
Vídeo
Presentación