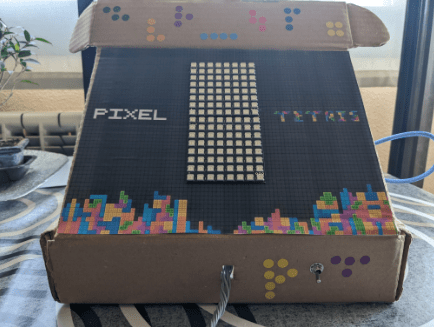
PiXel Tetris

Realizado por Grupo 17. Jesús Arellano Barreda y Adrián Moracho Arandilla
Introducción
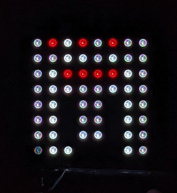
El objetivo principal del proyecto era explorar las posibilidades creativas y técnicas que ofrece el uso de una matriz 8×8 RGB, para lo cual se propusieron dos opciones de juegos: una máquina de pixel art y el clásico juego de Tetris. Sin embargo, dada la dificultad para decidirse por una sola opción, se decidió desarrollar ambos juegos para aprovechar al máximo las capacidades de la matriz. En esta memoria se detallan los procesos de diseño, programación y construcción de cada uno de los juegos, así como las dificultades encontradas y las soluciones adoptadas para superarlas.

Reparto de tareas y pasos dados
Queríamos hacer un proyecto que fuese vistoso y llamara la atención, y se nos ocurrió trabajar con matrices leds RGB. Hoy en día los colorines y el RGB están muy de moda y pensamos que sería una gran opción.
Además queríamos hacer algo que fuese útil y fácil de usar, cosa que al final creemos que hemos conseguido si analizamos nuestros resultados finales.
Por último pensamos que el proyecto debería ser algo suficientemente complejo como para ser un reto y que las horas dedicadas fueran tanto de aprendizaje como de entretenimiento y dedicación.
Teniendo en cuenta estos tres pilares fundamentales, comenzamos a implementar nuestro proyecto. EL reparto de tareas desde un inicio fue claro, ya que cada uno se encargaría de su parte para luego juntarlo todo. De esta manera, el reparto de tareas quedó de la siguiente manera:
-Jesús Arellano Barreda: Parte Pixel Art (SW + HW)
-Adrián Moracho Arandilla: Parte Tetris (SW + HW)
Los pasos que fuimos dando fueron más o menos una reunión por semana en la que comentábamos y poníamos en común nuestros avances (realizados individualmente), y un periodo final de implementación física y lógica del proyecto repartido en sesiones de entre 4-12 horas durante 3 días, trabajando juntos en el mismo lugar.
Por lo tanto, el tiempo dedicado estimado al proyecto en total supera las 40 horas.
Materiales
Para la realización de este proyecto hemos usado componentes tanto de kits de Arduino propios, cuyo precio está estimado según oferta disponible en web y marcados con asterisco, como componentes extra que hemos comprado:
| Elemento | Coste |
| 2 paneles CJMCU-64 | 4,11€ cada uno, 8,22€ ambas |
| 1 joystick | 1,5€ * |
| 1 switch | 2€ * |
| 5 botones | 2,72€ |
| 1 Buzzer pasivo | 1€ * |
| 1 caja de cartón | |
| Cables | 3,61€ |
| 5 resistencias de 220 Ω |
También hemos hecho uso de materiales de manualidades que ya teníamos, como pegatinas, pegamento termofusible o pegamento de barra.

Código
El código utiliza varias funciones para coordinar las acciones del juego de Tetris y del modo de Pixel Art. En el juego de Tetris, «tetris()» es la función principal del juego y se encarga de actualizar la posición de las piezas en juego y verificar si se han llenado filas completas. La función «reset_matrix()» reinicia la matriz de juego a su estado inicial. Las funciones «check_joystick()», «move_left()», «move_right()», «rotate()», «move_down()», «check_endgame()», «endgame()», «endgame2()», «check_line()», «print_pieza()» y «print_matrix()» son utilizadas para comprobar si se ha movido el joystick, mover la pieza hacia la izquierda o derecha, rotar la pieza, mover la pieza hacia abajo, verificar si el juego ha terminado, reiniciar el juego, verificar si una línea está completa, generar una nueva pieza y mostrar la matriz de juego en los LEDs, respectivamente.
En el modo de Pixel Art, la función «pixel()» es la función principal del modo y se encarga de actualizar la matriz de juego con los colores seleccionados por el usuario. La función «set_color()» se utiliza para cambiar los colores de la paleta utilizada en el modo de Pixel Art, y «print_matrix2()» es una versión alternativa de «print_matrix()» para esta sección del código, y es utilizada para imprimir la matriz de juego con los colores seleccionados.
Por último, las funciones «values()» y «is_pieza()» son utilizadas para cambiar el valor de los colores y para comprobar si una coordenada pertenece a la pieza en juego, respectivamente. Las funciones «play_note()», «song()» y «durations()» se utilizan para tocar notas y almacenar tanto las notas como las duraciones de las mismas.
Dada la extensión del código, se deja adjunto en la entrega en el fichero “matriz.ino.ino”.
Adicionalmente, lo hemos subido a GitHub para poder adjuntarlo en el blog:
Monchoraptor/PiXel-Tetris (github.com)
Casos de Uso
Los casos de uso de este proyecto podrían describirse como las diferentes acciones o actividades que un usuario puede realizar con el sistema. Algunos ejemplos de casos de uso específicos para este proyecto podrían incluir:
Jugar Tetris: El caso de uso más obvio es jugar el juego de Tetris en la matriz de LEDs. Esto incluiría movimientos básicos de las piezas (izquierda, derecha, rotación y descenso) y la detección de fin de juego cuando las piezas alcanzan la parte superior de la matriz.
Crear pixel art: El otro caso de uso podría ser crear imágenes en la matriz de LEDs utilizando diferentes colores y formas. Esto incluiría seleccionar los colores deseados y dibujar o rellenar formas en la matriz.
Vídeo explicativo
En el siguiente vídeo se explica tanto el software, como el hardware, como los casos de uso: