Planta Sensible
Proyecto – Sistemas Empotrados y de Tiempo Real
Autor: Raúl Martín Blaya
– Introducción al proyecto –
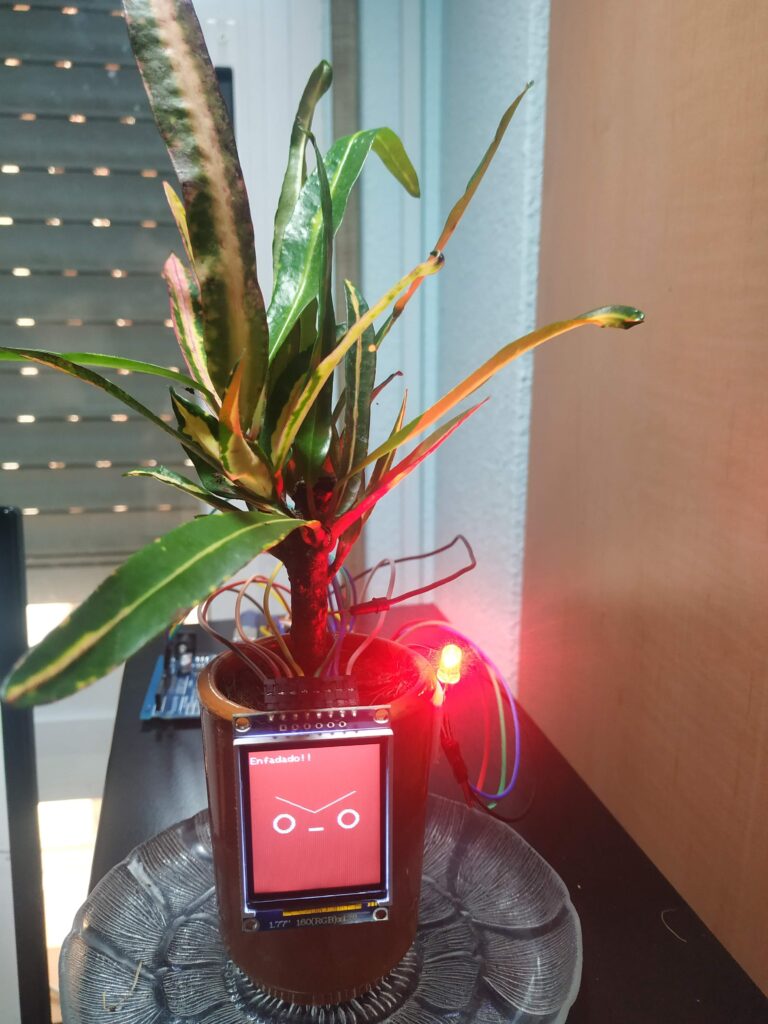
El proyecto «Planta Sensible» consiste en la utilización de una planta viva, real, como sensor capacitivo de la energía electrostática propia del cuerpo humano, en resumidas cuentas, un sensor táctil poco común. Mediante el tacto, se pueden simular distintas emociones que se mostrarán mediante una luz de un diodo LED RGB y una imagen generada en un módulo LCD TFT, que mostrará, además de un breve texto, una cara acorde a las distintas emociones. Las emociones son: enfadado, contento y triste.
La idea detrás del proyecto surgió a raíz de una visita a la exposición «Máquina Orgánica» en los Teatros del Canal. Allí, entre muchas otras, estaba expuesta la obra «Akousmaflore«, por Scenocosme. Ésta consistía de plantas colgantes que, al tocarlas con la mano, reproducían diversos sonidos a través de un altavoz. Me dio curiosidad por conocer el mecanismo detrás de la obra, y eso ha inspirado este proyecto.
– Componentes y coste –
| Componente | Detalles | Precio/ud | Unidades | Precio total |
| Arduino UNO Rev3 compatible | – | 16,00€ | 1 | 16,00€ |
| Placa Protoboard | 170 puntos | 2,00€ | 1 | 2,00€ |
| LED RGB | Ánodo común | 0,90€ | 1 | 0,90€ |
| Resistencias | 1MΩ, 100Ω, 2 x 82Ω | 0,02€ | 4 | 0,08€ |
| Cableado | 12 x M-M, 12 x M-H, 24 uds total | 3,00€ | 1 | 3,00€ |
| Módulo LCD | 120×160 TZT SPI 1,77″ | 10,00€ | 1 | 10,00€ |
| Planta | Crotón | 3,60€ | 1 | 3,60€ |
| Precio total | – | – | – | 35,58€ |
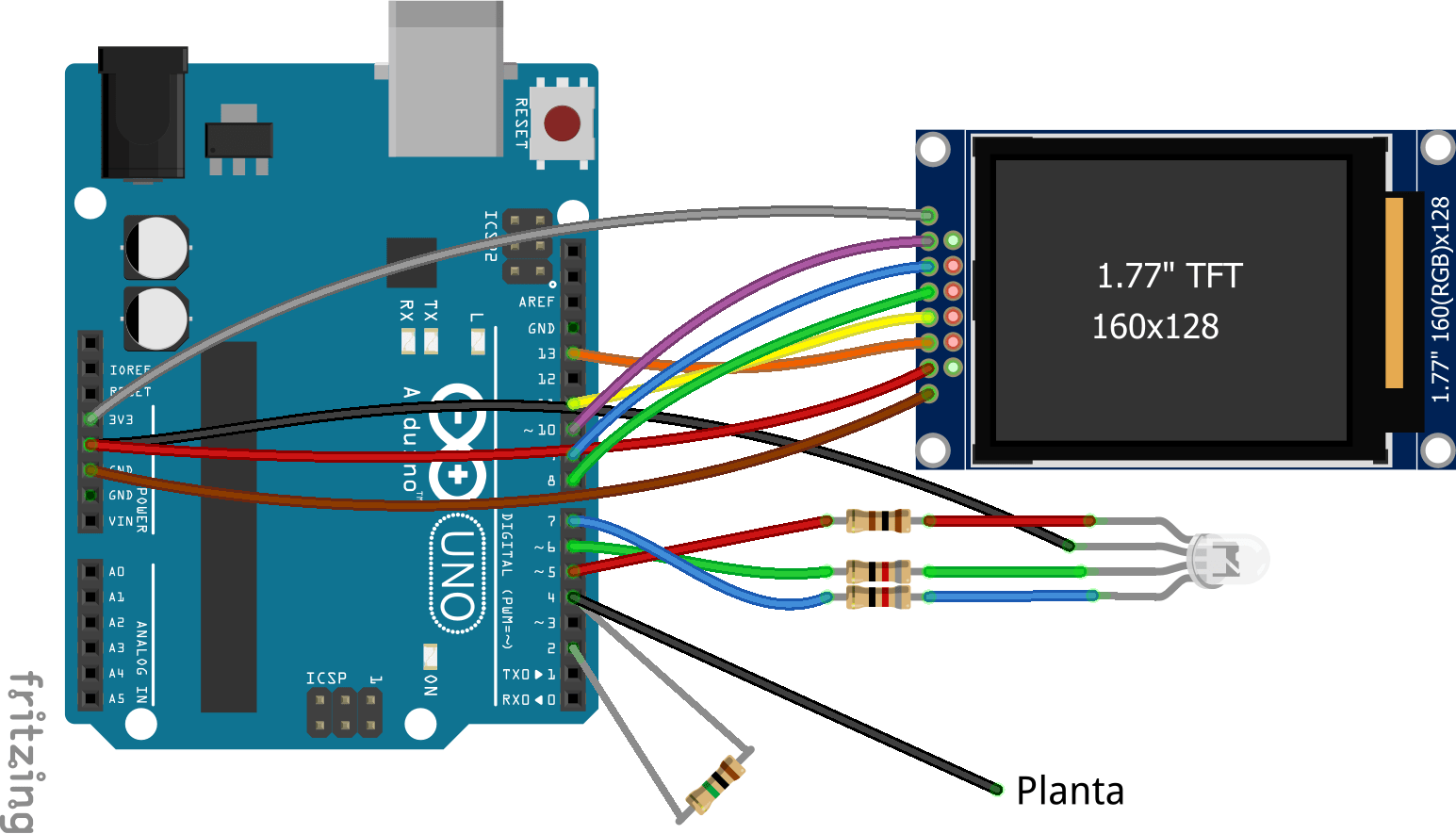
– Implementación de Hardware –
- Sensor capacitivo (Planta): Para conectar la planta al sistema, se utiliza una resistencia de 1MΩ en los pines 2 y 4 de la placa de Arduino. A su vez, se introduce en el pin 4 un cable que se conecta directamente al tallo de la planta sensible.
- LED RGB: En este caso, el LED utilizado es un RGB con ánodo común. Se usan resistencias de 270Ω entre los pines de los distintos colores y se conectan el color rojo con el pin 5, el color verde con el pin 6, y el color azul con el pin 7. El ánodo común se conecta en el pin 5V de la placa.
- Módulo LCD: El modelo utilizado es un TZT de 1,77″. Se pueden encontrar sus especificaciones aquí. La conexión se realiza de la siguiente manera:
| Número de pin en TFT | Nombre de pin en TFT | Pin en Arduino |
| 1 | GND | GND |
| 2 | VCC | 5V |
| 3 | SCK | 13 |
| 4 | SDA | 11 |
| 5 | RES | 8 |
| 6 | RS | 9 |
| 7 | CS | 10 |
| 8 | LEDA | 3,3V |
Diagrama de conexiones del proyecto

– Implementación de Software –
Para explicar la implementación del software en Arduino, lo dividiré en tres partes:
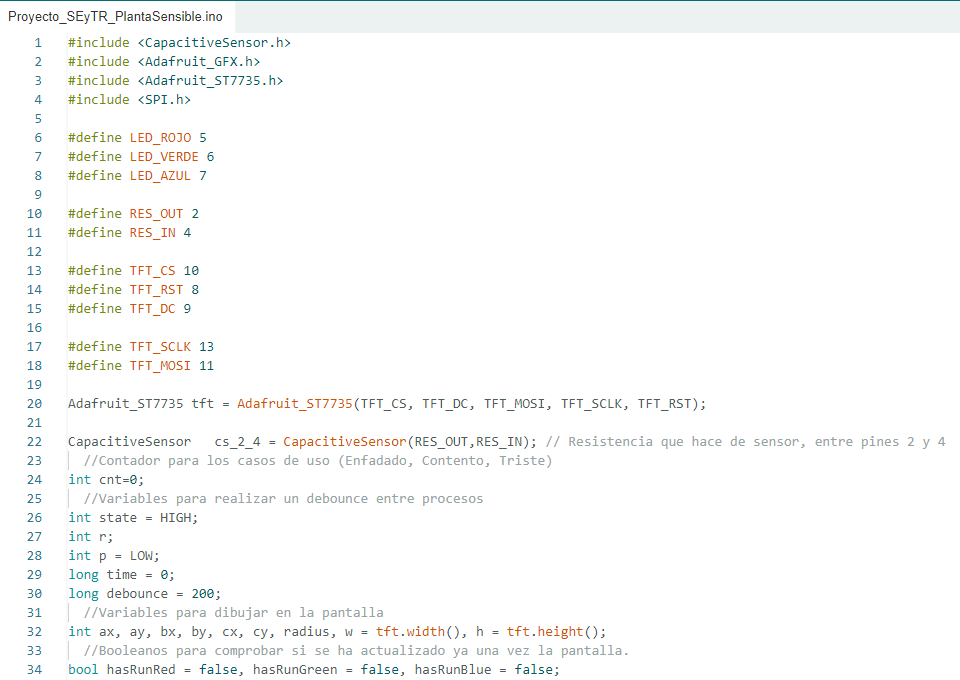
Librerías y variables globales:

La librería CapacitiveSensor.h permitirá crear un sensor capacitivo a partir de dos pines de la placa Arduino. Requiere el uso de una resistencia de alto valor (1MΩ) y podrá sentir la capacidad eléctrica del cuerpo humano.
Las librerías Adafruit_GFX.h y Adafruit_ST7735.h serán utilizadas para la parte gráfica del módulo LCD TFT.
Se definen los pines del LED, de la resistencia de 1MΩ y los que serán utilizados para el módulo LCD TFT.
Se crean instancias de Adafruit_ST7735 y CapacitiveSensor con los pines seleccionados y también se crean variables de control, como un contador para los distintos estados de ánimo, variables para realizar un debounce entre procesos, evitando el ruido al utilizar el sensor capacitivo. También hay booleanos de control para evitar la constante actualización de la pantalla una vez entrado en loop().
Hay también distintas variables enteras que se usarán para dibujar las caras en la pantalla usando funciones de la librería Adafruit_ST7735.
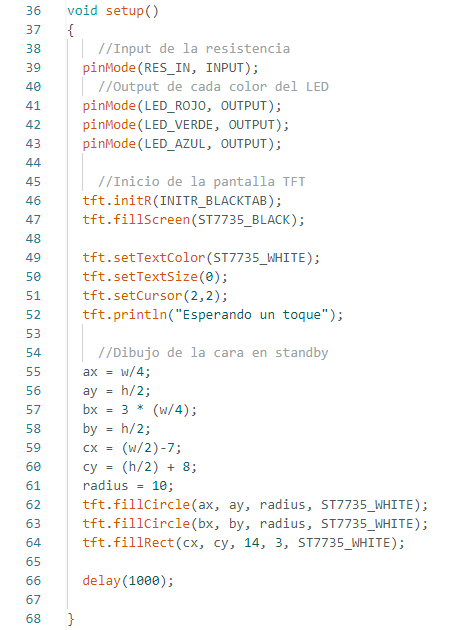
Setup:

Primero, en la función de setup(), establecemos las entradas y salidas de nuestro sistema usando pinMode(). Posteriormente se inicia la pantalla y se rellena en el modo “Standby”, donde el fondo es negro, la cara es neutral y se realiza usando las variables instanciadas con las funciones fillCircle() y fillRect() de la librería Adafruit_ST7735. El mensaje escrito es “Esperando un toque”.
Para evitar que se actualice la pantalla antes de que esté lista, se hace un delay() de 1 segundo.
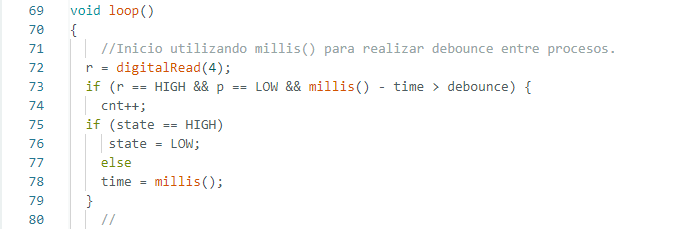
Loop:

Al inicio de loop, se lee el estado del sensor capacitivo conectado al pin 4 de Arduino, se realiza un debounce (eliminar interferencias entre procesos) y se lleva un conteo de cuántas veces se ha accionado el sensor. También controla el estado del botón y actualiza un temporizador (time) cuando se acciona el sensor por primera vez.
En esta parte tenemos las instrucciones cuando el valor de la variable cnt (contador de las veces que se acciona el sensor) es 1.
Luego, se utiliza digitalWrite() para modificar los colores del LED RGB, y ya que el LED utilizado tiene ánodo común, HIGH se utiliza para inhibir ese color en concreto, mientras que LOW deja que el color siga brillando.
Si la variable hasRunRed es falsa, se pone de color de fondo el rojo y se cambia el texto a “Enfadado!!”. Más adelante se dibuja la cara usando cuatro círculos para los ojos, un rectángulo para la boca y dos líneas para las cejas. La variable hasRunRed se cambia a true para evitar la constante actualización de la pantalla y se hace un delay() de 1 segundo para dejar tiempo a que se muestre correctamente.
En la siguiente parte tenemos la lógica del proyecto cuando la variable cnt es 2.
De la misma manera, esta parte es muy similar a la anterior, pero en este caso se verán las distintas actualizaciones necesarias para encender el LED de color verde y cambiar la imagen de la pantalla a una cara sonriente con un fondo verde. También se actualiza el texto mostrado a “Contento”, y de nuevo, se actualiza la variable de control hasRunGreen y se hace un delay() de 1 segundo.
En esta parte, se ejecutan las sentencias propias cuando la variable cnt tiene como valor 3.
Una vez más, en este apartado se contempla la tercera y última emoción, triste. Se enciende la luz azul del LED y se cambia el color de fondo al azul con el mensaje “Triste…” y una cara triste dibujada. Se actualiza hasRunBlue y se hace un delay de 1 segundo.
Aquí está la lógica dada cuando cnt > 3.
En el caso de que se vuelva a accionar el sensor una vez más, se vuelven a poner las variables de hasRunX a false y el contador cnt pasa a 1, volviendo a la emoción de enfadado completando un ciclo de emociones.
Puedes encontrar un fichero de texto con el código aquí.
– Casos de Uso –
En cuanto a los casos de uso, existen 4 estados distintos para este proyecto, que son:
Standby: Se conecta el proyecto y no se acciona el sensor ninguna vez. La luz del LED es blanca, la cara en la pantalla es neutral y sobre un fondo negro se escribe “Esperando un toque”.

Enfadado: Primera iteración del ciclo de emociones, la luz se vuelve roja, la pantalla muestra una cara enfadada y sobre el fondo rojo se escribe “Enfadado!!”.

Contento: Segunda iteración del ciclo, la luz es verde y la pantalla también. La cara dibujada está feliz y se escribe “Contento”.

Triste: Tercera y última iteración del ciclo, la luz cambia a azul, la pantalla tiene fondo azul con una cara triste y un mensaje: “Triste…”.

– Problemas encontrados y proceso completo –
Sensor capacitivo:
El primer reto se presentó con la idea principal del proyecto. ¿Cómo hago para que una planta funcione como un botón? Estuve buscando alternativas a los componentes típicos cuando descubrí la librería CapacitiveSensor. Así, ésta permitía sentir la capacidad eléctrica del cuerpo humano a través de una resistencia, entonces probé a conectar el pin de entrada de la resistencia al tallo de la planta, ya que todo estímulo en las plantas tiende a viajar hacia la raíz, y acabó funcionando.
Resistencias:
A la hora de saber el valor de las resistencias necesario, tuve que aplicar la Ley de Ohm con la información disponible para mis componentes, en concreto, el LED RGB, con distintos niveles de voltaje para el color rojo y azul/verde. Después, la resistencia utilizada con CapacitiveSensor tenía que ser de alto valor, por lo que opté por usar una de 1 MΩ.
LED RGB:
Después tuve que diseñar el circuito con el diodo LED principalmente, sin la pantalla conectada por el momento. Entonces, tuve pequeños problemas con la conexión del diodo LED RGB, ya que pensé que era de cátodo común, lo que acabó haciendo que la luz se encendiera de color blanco y se apagara, sin hacer caso a las señales modificadas con analogWrite(). Una vez puesto adecuadamente y adaptado el código cambiando HIGH por LOW y viceversa en cada emoción distinta.
Display LCD TFT:
Posteriormente, no tenía ni idea de cómo utilizar un módulo LCD TFT, y toda la información que encontraba era de otros modelos distintos. Tras indagar en profundidad, encontré una página que enseñaba el mapeado de conexiones del modelo que yo tenía y pude conectarla adecuadamente. También encontré que para el código del comportamiento de la pantalla existían las librerías Adafruit_GFX.h y Adafruit_ST7735.h.
Hice pruebas con texto, y con formas geométricas básicas como líneas horizontales. Más tarde me di cuenta de lo tedioso que sería hacer el cálculo a mano de dónde tendría que colocar los ojos y la boca para cada cara, por lo que opté por utilizar la anchura y la altura de la propia pantalla para colocar los puntos de referencia utilizados de manera más cómoda.
Mi siguiente problema apareció cuando hice pruebas con la primera cara, ya que se actualizaba de manera constante, haciendo imposible el poder apreciar la imagen claramente. La solución por la que opté fue crear variables booleanas de control, hasRunRed, hasRunGreen, y hasRunBlue, que en el caso de que ya se hubiera ejecutado en ese ciclo, no volvía a actualizar la pantalla.
Al diseñar cómo quería que fueran las caras, empecé con ideas más complejas, que acabaron siendo un problema, porque al hacer el cálculo de tantos píxeles y sobreescribirlos una y otra vez, la pantalla mostraba una imágen errática. La solución fue simplificar en gran medida los diseños de las caras.