Pop & Code
CONTENIDOS
- INTRODUCCIÓN
- IMPLEMENTACIÓN Y PASOS DADOS
- MATERIALES
- CÓDIGO
- REPARTO DE TAREAS
- PROBLEMAS ENCONTRADOS
- CASOS DE USOS
- VIDEO DEL FUNCIONAMIENTO
- AUTORAS
INTRODUCCIÓN
En esta asignatura se nos ha planteado el desafío de desarrollar un proyecto de programación en Arduino, junto con la elaboración de un circuito eléctrico. Nuestro trabajo final es una palomitera, cuyos elementos principales para asegurar su correcto funcionamiento son: una placa calefactora, un relé que controla la intensidad de la corriente eléctrica, un anillo LED que cambia de color según eso estado en el que se encuentra la máquina, una pantalla que muestra diversos mensajes, un cronómetro y un botón para reiniciar el proceso.
IMPLEMENTACIÓN Y PASOS DADOS
El proceso de construcción de la maqueta de la palomitera se dividió en tres módulos clave: la programación en Arduino, la interconexión de los componentes y la fabricación de la estructura. En la programación, se utilizó una pantalla LCD de 16×2 para mostrar mensajes que indicaban el estado del proceso, como «COMPILANDO…» durante el calentamiento, «EJECUTANDO…» mientras las palomitas se cocinaban, y «LISTO!!!» al finalizar. Además, se empleó una tira de LEDs controlada por la biblioteca Adafruit_NeoPixel para mostrar visualmente el progreso, cambiando de blanco a rojo/naranja y finalmente a verde cuando las palomitas estaban listas. El cronómetro, implementado con un display de 7 segmentos y gestionado por la biblioteca TM1637Display, mostraba una cuenta regresiva sincronizada con cada etapa del proceso. La placa calefactora, controlada por un relé, se activaba y desactivaba en función del estado del proceso, evitando el sobrecalentamiento.
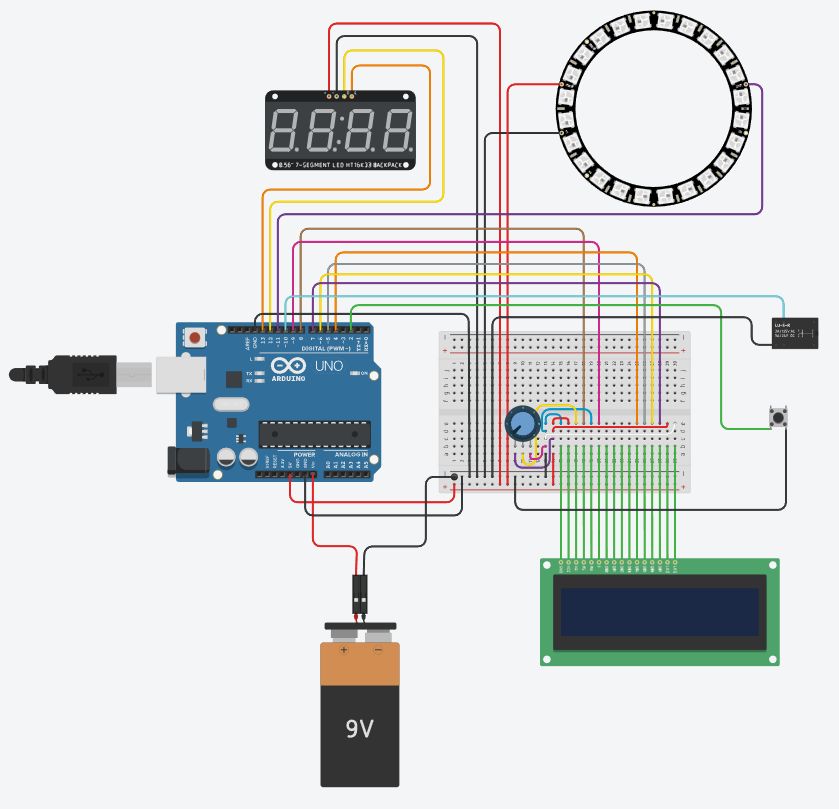
La interconexión de los componentes a la placa Arduino fue esencial para garantizar el correcto funcionamiento de la palomitera. El relé, conectado al pin digital 10 del Arduino, controlaba la placa calefactora, permitiendo que esta se encendiera y apagara de manera segura. El pulsador, conectado al pin digital 2 con una resistencia pull-up interna, permitía al usuario reiniciar el proceso al ser presionado. La pantalla LCD se conectó a los pines 8, 9, 4, 5, 6 y 7 del Arduino, y se configuró para mostrar mensajes en tiempo real sobre el estado del proceso de las palomitas. El cronómetro, controlado por el módulo TM1637 y conectado a los pines 13 y 12, proporcionaba una cuenta regresiva precisa. Los LEDs se conectaron al pin digital 11 y se programaron para cambiar de color según la fase de la cocción.
Cada uno de los componentes fue cuidadosamente integrado en el código y el hardware. El relé garantizaba que la placa calefactora solo estuviera activa durante el tiempo necesario, mientras que los LEDs y la pantalla LCD ofrecían retroalimentación visual clara sobre el estado del proceso. El cronómetro no solo mostraba el tiempo restante, sino que también ayudaba a coordinar las diferentes fases, como los 2 minutos de precalentamiento y los 4 minutos de cocción. El pulsador proporcionaba una forma sencilla y segura de reiniciar el ciclo en caso de ser necesario.
De forma paralela a la creación del software y el circuito, fuimos realizando la maqueta, utilizando diversos materiales como cajas, cartón, papel para envolver… El resultado final es el que se puede ver en la siguiente foto. Además, incluimos el Tinkercad del circuito con el objetivo de aportar una imagen más clara y visual de este.


MATERIALES
En este apartado se detallan los materiales utilizados para la construcción de la palomitera programada, tanto a nivel de componentes electrónicos como de elementos físicos. Cada material fue seleccionado cuidadosamente para asegurar una integración eficiente entre el hardware y el software, garantizando la funcionalidad y durabilidad del proyecto.
- Kit de material dado por la universidad
- Cronómetro: para poder indicar el tiempo que necesitan las palomitas para calentarse.
- Placa calefactora 12V: fue la primera placa que probamos y que tuvimos que sustituir, ya que no tenía la energía suficiente para cumplir con los objetivos de nuestro proyecto.
- Placa calefactora 200V: segunda placa y final. Permite calentar el maíz para que explote y se hagan las palomitas.
- Pilas de petaca: hemos usado cuatro para alimentar el circuito.
- Anillo de 24 LEDs: LEDs para iluminar el logo en indicar mediante colores el estado de las palomitas.
- Recipiente
- Maíz para palomitas
- Material para la maqueta: en este apartado incluimos cajas, cartones, pegamento de silicona, cartulinas, papel de distintas texturas y colores…
CÓDIGO
A continuación, insertamos el código de Arduino que hace que funcione correctamente la maqueta y sus diversas operaciones.
//CON RELE CON BOTON
#include <LiquidCrystal.h>
#include <Adafruit_NeoPixel.h>
#include <TM1637Display.h>
//Configuración de pines para el TM1637
#define CLK 13 // Pin CLK conectado al TM1637
#define DIO 12// Pin DIO conectado al TM1637
//Pines de la placa de Arduino
#define PIN_BOTON 2
#define PIN_RELE 10
#define PIN_LED 11
#define NUMPIXELS 24
const int rs = 8;
const int en = 9;
const int d4 = 4;
const int d5 = 5;
const int d6 = 6;
const int d7 = 7;
//Mensajes que van a ir apareciendo en la pantalla
String mensaje0 = "PULSA EL BOTON";
String mensaje1 = "COMPILANDO...";
String mensaje2 = "EJECUTANDO...";
String mensaje3 = "LISTO!!!";
//Declaración vídeo leds
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN_LED, NEO_GRB + NEO_KHZ800);
// Crear objeto para el display (el cronómetro)
TM1637Display display(CLK, DIO);
// Crear una instancia de la clase LiquidCrystal (la pantalla)
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
//Variables que vamos a utilizar dentro del código
int etapa = 0; // 0: Blanco, 1: Rojo, 2: Verde
//La ruleta de colores comienza en el led 0
int currentLED = 0; // LED actual que encabeza el movimiento
//El contador que permite que el botón se active en la primera iteración tras pulsarlo
int cont=0;
void setup() {
//BOTON RELE
pinMode(PIN_RELE, OUTPUT); //Configuramos el pin como entrada con resistencia output
//BOTON RESET
pinMode(PIN_BOTON, INPUT_PULLUP); //Configuramos el pin como entrada con resistencia pull-up
Serial.begin(9600);
//PANTALLA
//Configurar la pantalla LCD con 14 columnas y 2 filas
lcd.begin(14, 2);
//Borrar la pantalla por si hubiera algo anteriormente
lcd.clear();
//Inicializar el display
display.setBrightness(7); // Ajusta el brillo (0 a 7)
//Mostrar la primera parte del mensaje en la primera línea
lcd.setCursor(0, 0);
analogWrite(PIN_LED, 100);
lcd.print(mensaje0.substring(0, 14));
//LEDS
pixels.begin();
//Configura todos los LEDs al color blanco
for (int i = 0; i < NUMPIXELS; i++) {
pixels.setPixelColor(i, pixels.Color(10, 0, 10)); //Morado
}
pixels.show();
}
void loop() {
int segundosCompilando=120;
int segundosEjecutando=240;
//Control de las etapas basado en el tiempo transcurrido
switch (etapa) {
case 0: //Primera etapa: BLANCO
if(cont==0){
//BOTON RESETEAR
//Leemos el estado del botón
while(!digitalRead(PIN_BOTON)){ //mientras sea LOW
//esperamos hasta que pulsen el botón
}
if (digitalRead(PIN_BOTON)) { //cuando lo hayan pulsado
cont++;
delay(1000);
break;
}
}else{
//BOTON RELE
digitalWrite(PIN_RELE, HIGH);
//PANTALLA
//Borrar la pantalla
lcd.clear();
//Mostrar la primera parte del mensaje en la primera línea
lcd.setCursor(0, 0);
lcd.print(mensaje1.substring(0, 14));
//LEDS
pixels.begin();
//Configura todos los LEDs al color blanco
for (int i = 0; i < NUMPIXELS; i++) {
pixels.setPixelColor(i, pixels.Color(10, 10, 10)); //Blanco
}
pixels.show();
//CRONÓMETRO
while (segundosCompilando >= 0) {
//Calcular minutos y segundos actuales
int min = segundosCompilando / 60;
int seg = segundosCompilando % 60;
//Formatear y mostrar el tiempo en el display
int numeroDisplay = (min * 100) + seg; //Formato MM:SS
display.showNumberDecEx(numeroDisplay, 0b01000000, true); //Mostrar MM:SS con el ":" encendido
//Decrementar el valor de la cuenta atrás
segundosCompilando--;
//Esperar un segundo casi exacto
delay(980);
if (segundosCompilando == -1){
etapa=1;
break;
}
}
}
case 1: // Segunda etapa: ROJO
//LEDS
for (int i = 0; i < NUMPIXELS; i++) {
pixels.setPixelColor(i, pixels.Color(0, 0, 0));
}
//PANTALLA
//Borrar la pantalla
lcd.clear();
//Mostrar la primera parte del mensaje en la primera línea
lcd.setCursor (0, 0);
lcd.print(mensaje2.substring(0, 14));
//CRONOMETRO + PANTALLA
while (segundosEjecutando >= 0) {
//CRONOMETRO
//Calcular minutos y segundos actuales
int min = segundosEjecutando / 60;
int seg = segundosEjecutando % 60;
//Formatear y mostrar el tiempo en el display
int numero = (min * 100) + seg; //Formato MM:SS display.showNumberDecEx(numero, 0b01000000, true); //Mostrar MM:SS con el ":" encendido
//Esperar medio segundo casi aproximado
delay(480);
//LEDS
//Encender 12 LEDs alternos basados en el índice actual
for (int i = 0; i < NUMPIXELS; i++) {
if ((i + currentLED) % 2 == 0) { //Solo LEDs alternos (uno sí, uno no)
pixels.setPixelColor(i, pixels.Color(20, 0, 0)); //Rojo
}else{ //Solo LEDs alternos (uno sí, uno no)
pixels.setPixelColor(i, pixels.Color(10, 5, 0)); //NARANJA
}
}
pixels.show(); //Mostrar los cambio
//Avanzar al siguiente LED
currentLED = (currentLED + 1) % NUMPIXELS;
//GESTION DEL TIEMPO
//Esperar medio segundo
delay(480);
segundosEjecutando--;
//LEDS
//Avanzar al siguiente LED
currentLED = (currentLED + 1) % NUMPIXELS;
//Decrementar el valor de la cuenta atrás
pixels.show(); //Mostrar los cambios
//Avanzar al siguiente LED
currentLED = (currentLED + 1) % NUMPIXELS;
}
display.showNumberDec(0, false); //Mostrar 0000 al terminar
etapa=2;
break;
case 2: //Tercera etapa: //VERDE
//BOTON RELE
digitalWrite(PIN_RELE, LOW);
//PANTALLA
//Borrar la pantalla
lcd.clear();
//Mostrar la primera parte del mensaje en la primera línea
lcd.setCursor(0, 0);
lcd.print(mensaje3.substring(0, 14));
//LEDS
//Cambia los LEDs a verde
for (int i = 0; i < NUMPIXELS; i++) {
pixels.setPixelColor(i, pixels.Color(0, 5, 0)); //Verde
}
pixels.show();
//BOTON RESETEAR
//Leemos el estado del botón
while(!digitalRead(PIN_BOTON)){
}
if (digitalRead(PIN_BOTON)) {
etapa=0;
delay(1000);
break;
}
}
}REPARTO DE TAREAS
En nuestro proyecto, las tres hemos participado en cada etapa del desarrollo, trabajando juntas para asegurar un buen resultado. No obstante, cada una se ha centrado principalmente en un área específica para aprovechar mejor nuestras habilidades individuales. Una de nosotras se encargó del diseño físico y la maqueta, asegurando que todos los elementos estuvieran bien integrados visual y funcionalmente. Otra se enfocó en el desarrollo del software, programando el código necesario para el funcionamiento de los componentes electrónicos. Finalmente, la tercera se especializó en el hardware, conectando y configurando los elementos para que trabajaran al unísono.
PROBLEMAS ENCONTRADOS
Durante la construcción de la maqueta de una palomitera, surgieron varios desafíos que requirieron ajustes en el diseño original.
- Placa calefactora: el principal problema fue calentar rápidamente una cantidad significativa de palomitas. La placa calefactora de 12V inicialmente seleccionada no alcanzaba las temperaturas necesarias, resultando en un tiempo de calentamiento excesivo y una producción mínima de palomitas. Para solucionar esto, se reemplazó la placa por una de 200V, lo que permitió una distribución más eficiente del calor, mejorando significativamente el rendimiento.
- Conexión de la placa con la corriente alterna: este problema fue crucial, ya que al conectarla directamente, provocaba cortes de luz. Esto se resolvió utilizando un transformador de 220V a 12V. Sin embargo, se concluyó que la placa original no tenía suficiente potencia y se reemplazó por una de 200V y 600W. Para integrar este nuevo sistema, se implementó un relé controlado por Arduino, que permitió operar dos circuitos: uno de baja potencia para Arduino y otro de alta potencia para la placa calefactora.
- Sincronización de componentes: finalmente, surgieron problemas a la hora de sincronizar ciertos elementos, como el pulsador, el cronómetro y la pantalla LCD, que no funcionaban de manera coordinada. Tras una depuración del código, se ajustaron los tiempos de respuesta del botón y se optimizó el código del cronómetro, logrando una sincronización adecuada de todos los elementos.
CASOS DE USO
La máquina de palomitas que desarrollamos tiene cuatro casos de uso principales, que representan los diferentes estados de su funcionamiento.
1. El primer caso es «Iniciar el Proceso», que se activa al pulsar un botón cuando las luces están en color morado y la pantalla LCD indica «Pulsar el botón». Al hacerlo, las luces cambian a blanco, el cronómetro inicia una cuenta regresiva de 2 minutos y la placa calefactora empieza a calentar el aceite, finalizando cuando el cronómetro llega a cero.
2. El segundo caso es «Calentar y Preparar el Maíz», que comienza cuando finaliza el estado anterior. En este punto, las luces alternan entre rojo y amarillo, el cronómetro se reinicia con una cuenta regresiva de 4 minutos y la pantalla muestra “Ejecutando…”. Durante este estado, el maíz se calienta hasta que el cronómetro llega a cero y la máquina avanza al siguiente estado.
3. El tercer caso es «Palomitas Listas», que se activa cuando el tiempo de «Ejecutando» termina. En este estado, las luces cambian a verde y la pantalla LCD muestra «Listo!!!», indicando que las palomitas están listas para disfrutarse.
4. Finalmente, el cuarto caso es «Reiniciar el Proceso», que permite al usuario comenzar nuevamente desde el estado «Compilando». Al pulsar el botón, las luces blancas se encienden, el cronómetro se reinicia a 2 minutos y el ciclo de preparación se repite.
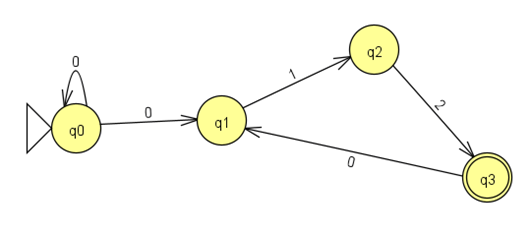
A continuación, hemos elaborado un diagrama de estados que representa cada uno de estos casos de uso y cómo se realiza la transición de unos a otros. De esta manera, conseguimos un planteamiento más visual del funcionamiento de la maqueta.

VIDEO DEL FUNCIONAMIENTO
Adjuntamos un vídeo a cámara rápida del funcionamiento de la maqueta, pasando por los cuatro estados, hasta hacer las palomitas.
AUTORAS
- Elena Gallego-Nicasio Maroto
- Paula Marcela Barroso Robleda
- Marta Sacristán Villalba
