ProgrARM
ProgrARM
Por Máximo García-Cesto y Pablo Menchén GRUPO 5
Índice de contenidos:
1. Introducción
2. Lista de
materiales
3. Construcción
3.1. Servidor y pantalla
3.1.1. Montaje del Hardware
3.12. Software
3.2. Mano robótica
3.2.1. Montaje del Hardware
3.2.2. Software
4. Resultados
5. Bibliografía y código
materiales
1. Introducción
Hoy en día un gran porcentaje de las industrias usan
máquinas para automatizar la creación de productos; el gran problema de estas
máquinas es que son muy complicadas de usar y la mayor parte de industrias
necesitan un equipo de técnicos que den las instrucciones a estas máquinas.
que pueda ser usado por cualquiera.
brazo mecánico es que vamos a integrar un software sencillo e intuitivo para que cualquier persona, independientemente de sus conocimientos sobre cualquier
rama de ingeniería, pueda crear una serie de órdenes y mandárselas al brazo
para que este las ejecute.
cualquier cadena de montaje, lo que supondría reducir enormemente el gasto en
personal, pues cualquier persona podría crear un programa para el brazo.
WIFI, por lo que no necesitará cables exceptuando los de alimentación. El
usuario podrá subir las instrucciones mediante una aplicación web desde cualquier
ordenador siempre que esté conectado a la red. Además podrá
almacenar las instrucciones para reutilizarlas.
en el brazo como para conectarse a la red, el brazo contará con una pantalla
táctil en la que el usuario podrá realizar estas acciones.
será el siguiente:
brazo para conectar este a una red WIFI.
ordenador de la red escribiendo en un navegador la ip que le proporcionará la pantalla. Al hacer esto, se cargará una página web que permitirá al usuario crear
una secuencia de acciones.
quiere mandar al brazo, mandará estas instrucciones al brazo mediante la
aplicación web y estas acciones se almacenarán como un programa en el brazo.
las acciones que acaba de mandar y el brazo las ejecutará.
se conectará a una red doméstica para proporcionar al usuario la aplicación web
en donde poder construir la lista de acciones.
manda el usuario por pantalla y de gestionar los proyectos que hay que guardar
en la mano.
del brazo.
2. Lista de materiales
En este proyecto ya contábamos con el 60% de los materiales por lo que el total salio entorno a 80€
A continuación ponemos la lista de materiales completa:
PLA -15€
2x Arduino Mega -30€
Pantalla tactil TFT -13€
Lector tarjetas SD – 2€
Stepper -14€
2x Servos MG996R -15€
4x Servos MG996R – 30€
NodeMcu -7,69€
AdafruitMotoshield v2 – 24,8€
Potenciometro Bourns – 4,89€
Rodamientos – 7€
Miscelania(Cables,tornillos etc) – 15€
TOTAL=~165€
3. Construcción
3.1 Servidor y pantalla
En esta parte hemos abordado las funcionalidades relativas a
la creación del servidor junto con la pantalla.
Por lo tanto, lo primero fue crear la
página web que enviaría el servidor.
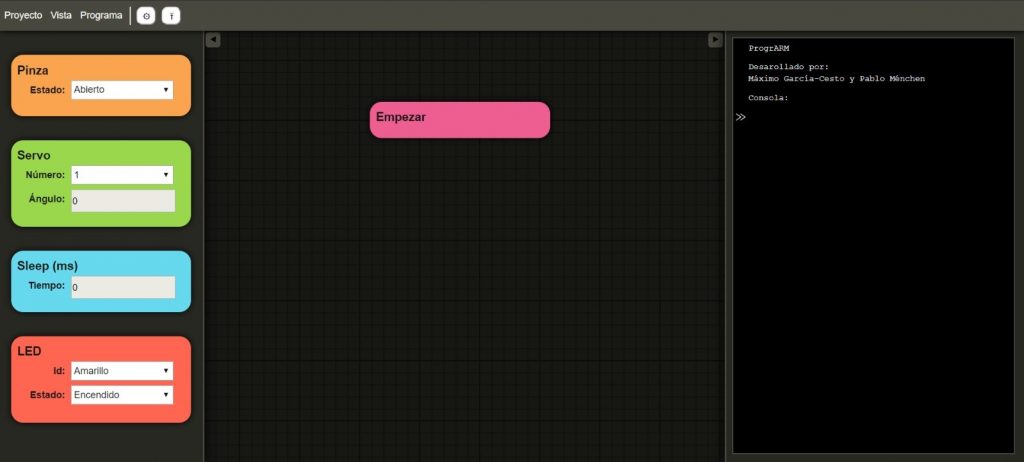
La página web ha sido uno de los puntos más complicados. Nos
hemos basado en la famosa aplicación de programación Scratch, pues esta está
pensada para que niños aprendan a programar, luego es fácil e intuitiva. La
idea es hacer que cada acción que pueda realizar el brazo robótico sea un bloque y
que el usuario pueda arrastrar estos bloques y ponerlos uno debajo del otro
para crear una cadena de acciones.
Después de varias versiones y cambiar varias veces el
prototipo de la página web, incluimos una consola en la parte izquierda de la
página, para que el usuario tuviera información sobre si el programa tuviera errores, si se ha compilado bien el programa y si este se ha subido bien
a la mano.
El resultado final de la página ha sido el siguiente:
Dado que los Arduinos no son especialmente potentes, la
página web compila directamente los bloques que pone el usuario y crea una
salida en formato de texto, que es la que posteriormente se subirá al Arduino.
De esta forma conseguimos que sea el propio navegador el que
copile el proyecto y no se haga esta operación en el Arduino. La mano recibe y
almacena solamente la salida del programa.
Una vez teníamos el programa montado, teníamos que hacer un
servidor en el NodeMCU que, cuando el usuario se conectara a su ip, enviara la
pagina web que habíamos hecho. Aquí tuvimos un gran problema. La librería que
usamos para hacer el servidor, ESP8266 Web Server, no puede mandar grandes
cantidades de datos. Nuestra aplicación web tiene más de 1500 líneas de código
luego el nodeMCU no podía enviar esa cantidad de datos y se reiniciaba. Para
resolver este problema usamos tecnología AJAX.
En vez de enviarle la página completa de una sentada al cliente, el
servidor le manda primero una página intermedia. Esta página se encarga de ir
pidiendo al servidor cachos de la página grande e ir recopilándolos (con
tecnología Ajax, para poder realizar peticiones y recibir información sin
cambiar de página). Cuando el servidor le ha enviado la página completa, la
página intermedia une todos los trozos de la página grande y la ejecuta.
Como el servidor tarda bastante en enviar la página completa, aprovechamos para
meter con CSS y HTML en la página intermedia un mensaje: “Cargando, espere por
favor” y un símbolo de que la página se está cargando.
No es un método perfecto, y la página tarda incluso un
minuto en cargar, pero acaba cargando y era el único método que se nos ocurría.
Una vez enviada la página, el nodeMCU tiene que estar alerta
pues, en cualquier momento, el cliente le puede mandar la información del
programa. La información se sube a través de una petición. El cliente mete en
la url de la petición el nombre del programa y una tira de caracteres cuyo
significado es cada acción que tiene que realizar la mano.
Con esto finaliza la creación del servidor. Pero todavía
falta unir al nodeMCU que hace de servidor con el Arduino que maneja la
pantalla y el lector de tarjetas SD.
La idea de la pantalla táctil surge al necesitar un método
para que el usuario elija que programa desea ejecutar en la mano. A demás de
esto, la pantalla táctil nos permite que el usuario teclee en ella el nombre de
la red y la contraseña de la red
WIFI.
Como podemos comprobar, la pantalla debería tener un sistema
para poder administrar una gran cantidad de botones puesto que para teclear una
contraseña o un nombre necesitamos un teclado con muchas teclas, y para poder
seleccionar que programa ejecutar hacen falta más botones todavía. Por ello, lo
primero que hicimos fue crear un sistema de creación y gestión de botones que,
una vez creado, nos permitiría crear y destruir muchos botones por pantalla.
Creamos una función que nos permitía,
con solo llamarla, que apareciera un teclado por pantalla, que dejara escribir
al usuario lo que quisiera y que, cuando este diera a aceptar, devolviera lo
que el usuario hubiera escrito.
Con este sistema creamos de manera muy fácil un botón para
conectar el Arduino a una red WIFI. Cuando el usuario pone el nombre y la
contraseña, el Arduino manda al NodeMCU (El servidor que hemos visto
previamente) esta información a través de los pines de trasmisión serial.
Cuando el NodeMCU se conecta a la red, manda al Arduino la
IP que tiene en la red y empieza a ejecutar el servido que hemos descrito
previamente.
Cuando el NodeMCU recibe información sobre un nuevo programa
que haya hecho el usuario en la página web (descrito previamente), le pasa esta
información al Arduino que, al recibirla, la mete dentro de la tarjeta SD.
Por último, para poder seleccionar un programa y que la mano
lo ejecute, el Arduino lee de la tarjeta SD la información sobre el programa pulsado y a través de otro puerto serial, envía la
información a el tercer Arduino (el que controla la mano robótica).
Lo más complicado de hacer la pantalla ha sido que, como los
Arduino no tiene mucha potencia, tardan mucho en refrescar la pantalla. Esto
hace que tengas que pensar bien que parte de la pantalla tienes que refrescar o
en que momento justo tienes que modificar algo en pantalla para que tarde lo
menos posible en recargar la pantalla. En los ordenadores actuales no hay ese
problema pues pueden refrescar una pantalla entera muchas veces por segundo.
la creación del servidor junto con la pantalla.
página web que enviaría el servidor.
hemos basado en la famosa aplicación de programación Scratch, pues esta está
pensada para que niños aprendan a programar, luego es fácil e intuitiva. La
idea es hacer que cada acción que pueda realizar el brazo robótico sea un bloque y
que el usuario pueda arrastrar estos bloques y ponerlos uno debajo del otro
para crear una cadena de acciones.
prototipo de la página web, incluimos una consola en la parte izquierda de la
página, para que el usuario tuviera información sobre si el programa tuviera errores, si se ha compilado bien el programa y si este se ha subido bien
a la mano.
Dado que los Arduinos no son especialmente potentes, la
página web compila directamente los bloques que pone el usuario y crea una
salida en formato de texto, que es la que posteriormente se subirá al Arduino.
copile el proyecto y no se haga esta operación en el Arduino. La mano recibe y
almacena solamente la salida del programa.
servidor en el NodeMCU que, cuando el usuario se conectara a su ip, enviara la
pagina web que habíamos hecho. Aquí tuvimos un gran problema. La librería que
usamos para hacer el servidor, ESP8266 Web Server, no puede mandar grandes
cantidades de datos. Nuestra aplicación web tiene más de 1500 líneas de código
luego el nodeMCU no podía enviar esa cantidad de datos y se reiniciaba. Para
resolver este problema usamos tecnología AJAX.
En vez de enviarle la página completa de una sentada al cliente, el
servidor le manda primero una página intermedia. Esta página se encarga de ir
pidiendo al servidor cachos de la página grande e ir recopilándolos (con
tecnología Ajax, para poder realizar peticiones y recibir información sin
cambiar de página). Cuando el servidor le ha enviado la página completa, la
página intermedia une todos los trozos de la página grande y la ejecuta.
Como el servidor tarda bastante en enviar la página completa, aprovechamos para
meter con CSS y HTML en la página intermedia un mensaje: “Cargando, espere por
favor” y un símbolo de que la página se está cargando.
minuto en cargar, pero acaba cargando y era el único método que se nos ocurría.
pues, en cualquier momento, el cliente le puede mandar la información del
programa. La información se sube a través de una petición. El cliente mete en
la url de la petición el nombre del programa y una tira de caracteres cuyo
significado es cada acción que tiene que realizar la mano.
falta unir al nodeMCU que hace de servidor con el Arduino que maneja la
pantalla y el lector de tarjetas SD.
para que el usuario elija que programa desea ejecutar en la mano. A demás de
esto, la pantalla táctil nos permite que el usuario teclee en ella el nombre de
la red y la contraseña de la red
WIFI.
para poder administrar una gran cantidad de botones puesto que para teclear una
contraseña o un nombre necesitamos un teclado con muchas teclas, y para poder
seleccionar que programa ejecutar hacen falta más botones todavía. Por ello, lo
primero que hicimos fue crear un sistema de creación y gestión de botones que,
una vez creado, nos permitiría crear y destruir muchos botones por pantalla.
con solo llamarla, que apareciera un teclado por pantalla, que dejara escribir
al usuario lo que quisiera y que, cuando este diera a aceptar, devolviera lo
que el usuario hubiera escrito.
conectar el Arduino a una red WIFI. Cuando el usuario pone el nombre y la
contraseña, el Arduino manda al NodeMCU (El servidor que hemos visto
previamente) esta información a través de los pines de trasmisión serial.
IP que tiene en la red y empieza a ejecutar el servido que hemos descrito
previamente.
que haya hecho el usuario en la página web (descrito previamente), le pasa esta
información al Arduino que, al recibirla, la mete dentro de la tarjeta SD.
lo ejecute, el Arduino lee de la tarjeta SD la información sobre el programa pulsado y a través de otro puerto serial, envía la
información a el tercer Arduino (el que controla la mano robótica).
Arduino no tiene mucha potencia, tardan mucho en refrescar la pantalla. Esto
hace que tengas que pensar bien que parte de la pantalla tienes que refrescar o
en que momento justo tienes que modificar algo en pantalla para que tarde lo
menos posible en recargar la pantalla. En los ordenadores actuales no hay ese
problema pues pueden refrescar una pantalla entera muchas veces por segundo.
3.2 Mano robótica
3.2.1 Montaje del Hardware
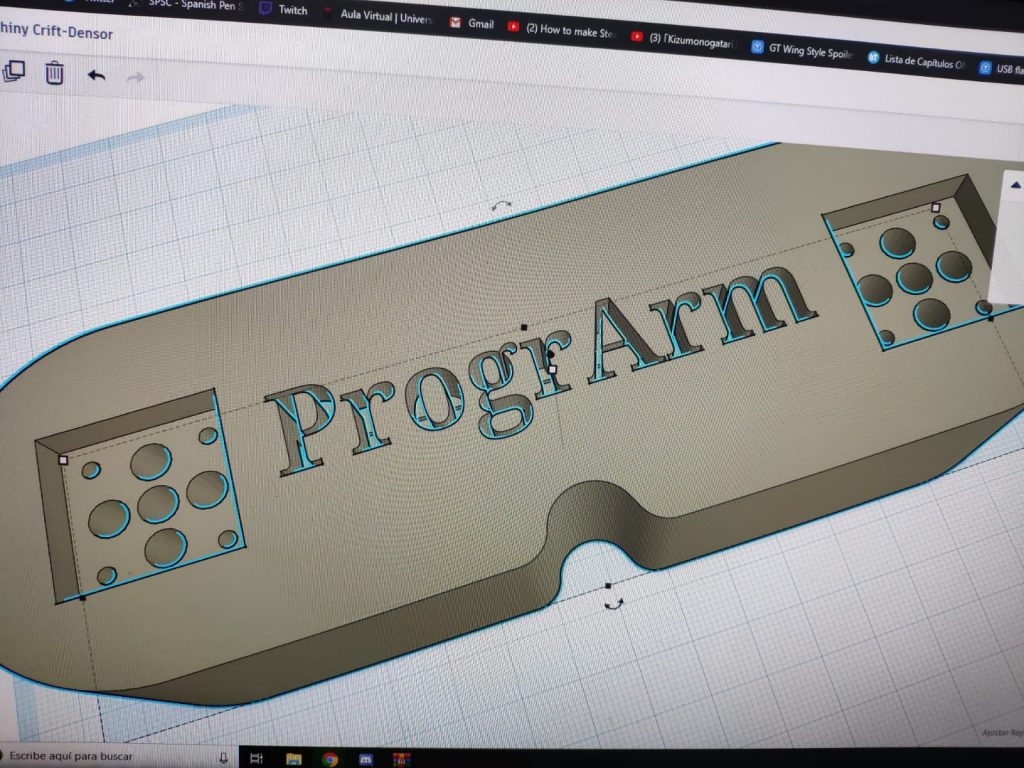
Lo primero de todo fue rediseñar alguna piezas del modelo.
A continuación imprimimos las piezas en la impresora 3D, este proceso nos llevo mucho tiempo pues son piezas muy grandes y cualquier problema o ajuste de la impresora supone rehacer la pieza de nuevo.
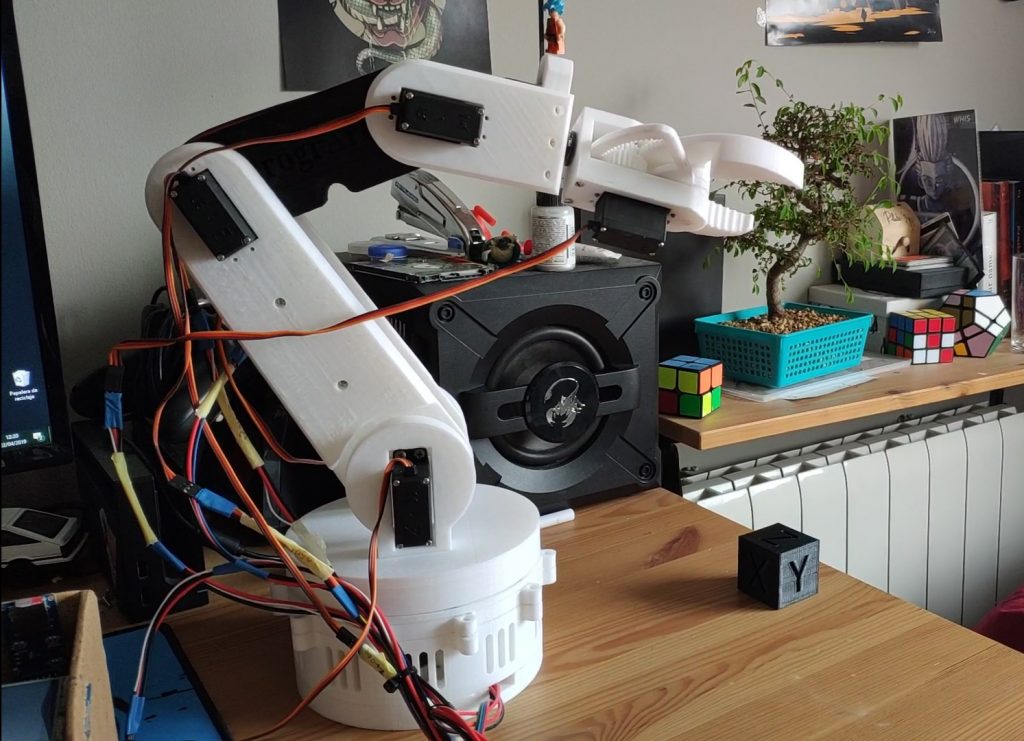
Una vez impresas las piezas, montamos la pinza, con la ayuda de una dremel lijamos todas las superficies para que encajara bien y añadimos engrasaste a las piezas
Lo siguiente fue montar la base, en este paso tuvimos que esperar a que nos llegaran algunos materiales (rodamientos, motores etc), en este paso hicimos lo mismo que el anterior , con la ayuda de la dremel lijamos y taladramos algunos agujeros para que entraran los tornillos, soldamos el potenciometro y por ultimo engrasamos todas las piezas.
Y como ultimo paso ensamblamos los brazos, colocamos los servos ,soldamos los cables de estos para alargarlos,con la dremel ajustamos todo y engrasamos,por ultimo unimos todas las partes.
El código del brazo consiste en esperar a recibir las instrucciones en un String con un formato especifico, parsear el string, almacenar las instrucciones para ejecutarlas en orden y una vez descompuestas las instrucciones, estas se ejecutan.
La mayor parte del código son variables de control y algunas de calibrado del brazo, y el almacenamiento de la las instrucciones y su descomposición es dinámico para aprovechar al máximo la memoria de este.
GitHub (Código):
Código del pantalla: https://github.com/MaximoGCH/ProgrARM/blob/master/arduinoPantalla/arduinoPantalla.ino
Código de la servidor nodeMCU: https://github.com/MaximoGCH/ProgrARM/blob/master/nodeMCU/nodeMCU.ino
Código de la página web:
https://github.com/MaximoGCH/ProgrARM/blob/master/nodeMCU/data/index.html
Código del brazo: https://github.com/MaximoGCH/ProgrARM/blob/master/brazo/brazo.ino
Código del pantalla: https://github.com/MaximoGCH/ProgrARM/blob/master/arduinoPantalla/arduinoPantalla.ino
Código de la servidor nodeMCU: https://github.com/MaximoGCH/ProgrARM/blob/master/nodeMCU/nodeMCU.ino
Código de la página web:
https://github.com/MaximoGCH/ProgrARM/blob/master/nodeMCU/data/index.html
Código del brazo: https://github.com/MaximoGCH/ProgrARM/blob/master/brazo/brazo.ino