Radar con distancia y velocidad regulable

Introducción
El proyecto trata sobre la creación de un radar, que detecta objetos que están a una cierta distancia. Esta la podremos controlar nosotros con un potenciómetro y también podremos controlar la velocidad de giro del radar. Además, los resultados los podremos ver a través de la pantalla de un ordenador de forma grafica con processing, una herramienta de programación grafica en java, y de forma simplificada con una pantalla LCD.
Materiales
Para que sirva de guía para cualquier persona que quiera hacer el proyecto el presupuesto seria este. Nosotros no hemos necesitado comprar ninguno de los materiales, puesto que sino los teníamos venían en el material que se nos dio.
| Material | Unidades | Precio(€) | Total(€) |
| Resistencia 4.7KΩ | 2 | 0,07 | 0,14 |
| Resistencia 330 Ω | 1 | 0,07 | 0,07 |
| Potenciómetro 10 KΩ | 2 | 1,5 | 3 |
| Pantalla LCD 16×2 | 1 | 5,5 | 5,5 |
| Pulsador | 2 | 0,15 | 0,30 |
| Sensor ultrasonidos(4 pines) | 1 | 2 | 2 |
| Placa Arduino UNO | 1 | 24 | 24 |
| Micro servomotor | 1 | 1 | 1 |
| Paquete de cables | 1 | 1 | 1 |
| 37,01 |
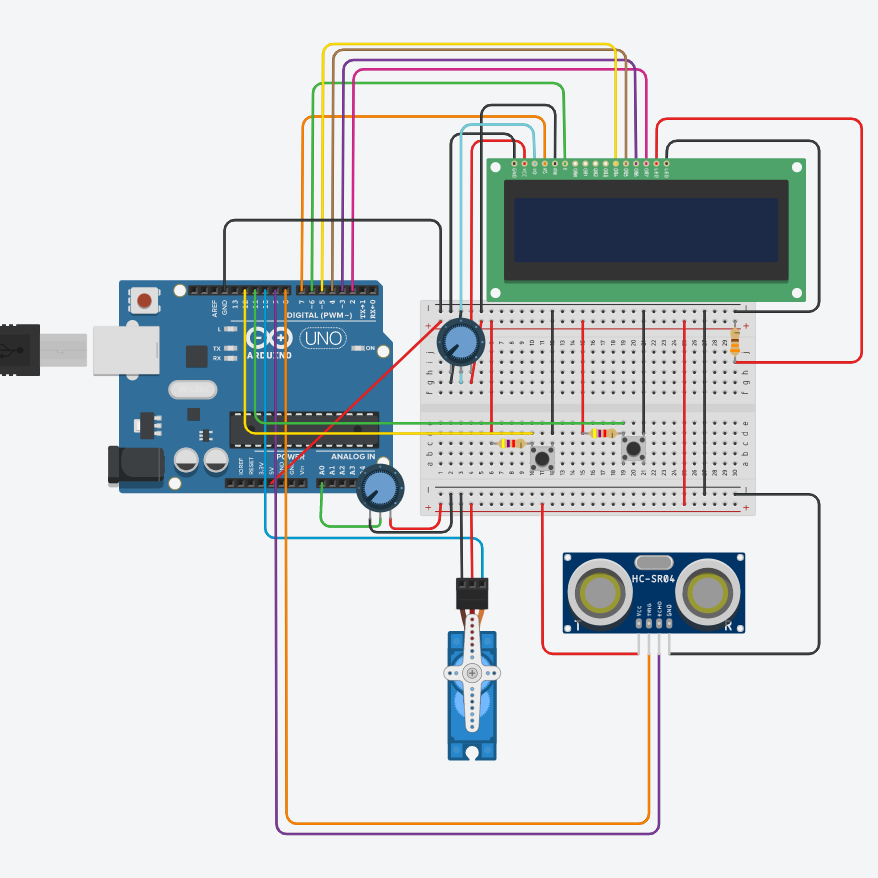
Esquema de conexión hardware
Aquí veréis la conexión hardware basada en el código que aparecerá en el siguiente aparatado. Uno de los potenciómetros no será mencionado en el código debido a que se encarga de nivelar el brillo de la pantalla LCD de forma manual, la pantalla esta programada internamente.
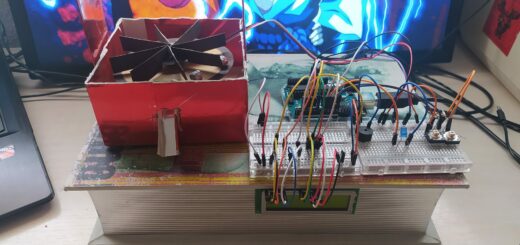
Hay que tener en cuenta de que esto solo es un esquema de conexiones y que en realidad el sensor ultrasónico va encima del servomotor, como aparece en la foto de arriba.

Software
A continuación explicaremos brevemente las dos partes del código, la de Arduino y la de processing. Las dos partes se comunicaran a través del monitor serie, en el cual Arduino escribirá los valores de las variables para que pocessing las coja en forma de String.
Código Arduino
Para la realización de la parte de Arduino haremos uso de una biblioteca que no esta incluida en Arduino por defecto, NewPing.
Primero se crean todas las variables que usaremos en el programa y luego en el setup() inicializamos o configuramos el funcionamiento de aquellas que lo necesiten.
Si miramos el void loop() podemos ver dos for que se encargar de mover el radar de un lado a otro, dentro de ellos encontramos el subprograma movRadar donde ocurre la funcionalidad principal.
Esta función se encarga de leer el estado de los botones y los valores del potenciómetro, estos últimos serán convertidos a los centímetros correspondientes del rango máximo. Después de cambiar la posición del servomotor se calcula la distancia que esta captando el sonar, esta información junto con la distancia máxima se escriben en la pantalla LCD. A continuación se imprime por el puerto serie la posición del servo, la distancia y la distancia máxima. Por ultimo se comprueba si alguno de los botones ha sido pulsado para subir o bajar la velocidad de giro, con los estados anteriores nos aseguramos que los botones no cambian continuamente aunque los mantengamos pulsados.
En el siguiente link encontraras el código de Arduino: código Arduino
Código Processing
Processing es una herramienta a través de la cual podemos hacer programación grafica con el lenguaje java, es decir, en nuestro caso crear un radar en tiempo real de forma grafica.

En processing se ejecuta todo lo que hay del setup() para abajo de forma cíclica e infinita, al igual que en el void loop() en Arduino.
Lo primero que encontramos es la declaracion de todas las varibales que vamos a usar, igual que en arduino.
Dentro del setup() declaramos el tamaño de la ventana que se va abrir mostrando el radar y también decimos porque puerto serie le va a llegar la información.
A continuación, en el void draw() mandamos dibujar los arcos del radar, drawRadar(); las líneas verdes que forman la base, drawLine(); los objetos que nos podemos encontrar, drawObject() y las opciones de rango y distancia que aparecen debajo del radar, drawText().
En serialEvent recogemos el String del puerto y lo convertimos en variables.
Cabe destacar que en la función drawObject , siempre que la distancia máxima sea mayor que 0 deberíamos cambiar la escala de los pixeles dependiendo del radio máximo de acción, usamos una variable que seria (1/distancia máxima). Esto lo hacemos para que las líneas del objeto sean precisas, estas se dibujaran cada vez que la distancia sea menor al radio máximo.
Dentro de drawText encontramos también dos cosas que varían según la distancia máxima, el cambio de si algo esta o no en rango y las medidas de los arcos que están dibujados, para que cambien según lo haga el radio.
En el siguiente link encontraras el código de Processing: código Processing
Casos de uso
Los siguientes casos de uso se podrán ver en el video, que se encuentra al final.
- Comprobamos el funcionamiento de la pantalla LCD
- Variamos la velocidad
- Comprobamos que se varía el radio para ver el objeto del fondo y luego se baja el radio (creo que a casi 0)
- Se ven dos objeto y se reduce el radio, con lo que se ven más lejos en el radar.
- Se ven ambos objetos (el más cercano y el lejano) y reduciendo el radio el del fondo deja de verse.
- Con un radio pequeño sólo de detecta el objeto de delante, pero acercamos el del fondo y lo detecta.
- Se aleja un objeto progresivamente.
- Se acerca un objeto progresivamente.
Video
Dejamos un video que explica como llevar a cabo el montaje del proyecto y que explica todo en código en profundidad.