Reproductor multimedia con Arduino y ESP32
Por Alejandro Vargas Lugo y Agustín Triguero Noriega

Introducción
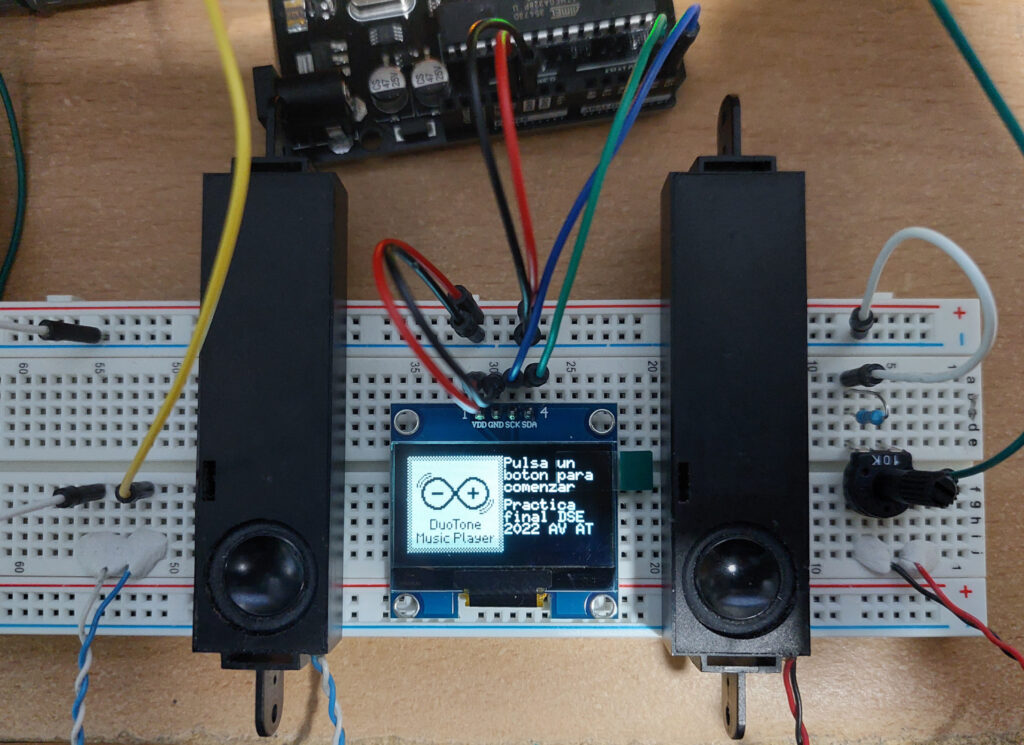
Nuestro sistema consiste en un reproductor multimedia que incorpora dos altavoces pequeños, permitiendo así la reproducción de sonido estéreo mediante el uso de los pines PWM en la placa Arduino, y una pantalla OLED de 1,3 pulgadas, monocromática y con una resolución de 128×64 píxeles, situado entre los dos altavoces, y que debido a sus características, se utiliza solo para mostrar en texto la información de la canción en reproducción en ese momento, además de una carátula en baja resolución y pixel art.

Evolución de nuestro proyecto
Nuestra intención inicial era el de hacer un «reproductor» de melodías simples utilizando speakers piezoeléctricos, al estilo de los tonos de llamada de los Nokia antiguos. Sin embargo, pronto nos dimos cuenta de que no solo nos consumía mucho trabajo realizar cada melodía (ya que teníamos que especificar las notas y la duración de cada una, básicamente hacer toda la partitura sin tener ni idea de análisis musical) sino que supusimos que nadie querría estar escuchando tonos que parecen sacados de una Atari 2600 durante mucho tiempo.
Por tanto, nos decidimos por hacer un reproductor de música normal y corriente, ya que iba a resultar más atractivo, y además encajaba mejor con la idea de un reproductor multimedia.
Programas utilizados
En cuanto a programas, hemos hecho uso de un buscador de carátulas que usa el motor de iTunes para obtener las imágenes (https://bendodson.com/projects/itunes-artwork-finder), además de programas de escritorio como GIMP (https://www.gimp.org) para adaptar las carátulas a las limitaciones de la pantalla, Audacity (https://www.audacityteam.org) para cambiar la frecuencia de muestreo, entre otros parámetros, de las canciones agregadas, y Notepad++ (https://notepad-plus-plus.org) para dar formato a los archivos resultantes de imagen que admite la librería de gráficos (hablaremos de ello más adelante).
Para programar, hemos usado la IDE de Arduino.
Librerías
Para la gestión de la pantalla OLED hemos usado U8g2 (https://github.com/olikraus/u8g2) y para la generación de tonos hemos usado TMRpcm (https://github.com/TMRh20/TMRpcm).

Listado e implementación de hardware


Desafíos y problemas
Gestión de memoria
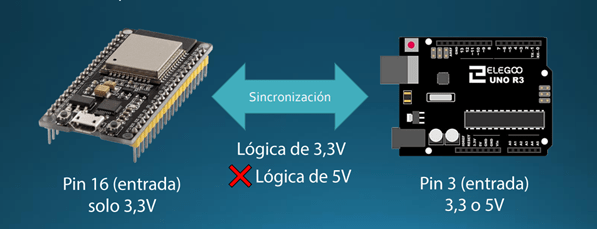
La placa Arduino cuenta con 2 kB de memoria RAM. Solo las librerías mencionadas arriba utilizan conjuntamente un 125% de la memoria disponible, por lo que el proyecto resultaba imposible llevarlo a cabo bajo estas circunstancias. Nuestra solución fue utilizar una placa ESP32, además del Arduino Uno, y que cada uno se encargase de una parte del proyecto: la ESP32 maneja la librería de la pantalla, y el Arduino maneja todo lo relacionado con audio.
Legibilidad de las carátulas
La resolución de la pantalla admite un máximo de 64×64 píxeles en formato cuadrado. Y únicamente dos colores (B/N). Hacer que una carátula se vea bien bajo estas circunstancias requiere tiempo para hacerlas reconocibles, y no basta con hacer una conversión directa a una imagen monocromática usando tramado (dithering).

Formato de las imágenes

Aún teniendo las imágenes ya en sus características adecuadas, la librería utilizada no puede procesar imágenes en formatos comunes como PNG, JPG o GIF, ya que estos requieren cierto poder de cómputo para ser decodificadas. Lo mejor es usar un formato sin compresión y quesea fácil de procesar por una placa de propósito general. ¿La solución? El formato XBM (X-BitMap), que apareció en los años 80 y se encuentra en desuso, pero que debido a sus características es perfecto para un sistema como el nuestro.
Las imágenes se almacenan en un array hexadecimal de C, donde cada valor contiene la información de 8 píxeles. Dos variables adicionales, el alto y el ancho, permiten saber cuándo dejar de «dibujar» una línea y pasar a la siguiente.
Síntesis de música

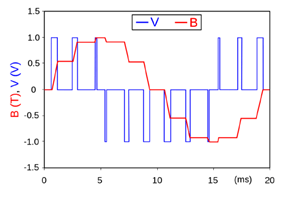
Ya que no contábamos con un procesador de señales digitales de suficiente rendimiento, ni con un conversor digital-analógico de buena calidad, optamos por generar la señal analógica de sonido por medio de la librería TMRpcm, que permite reproducir audio por medio de los pines PWM de Arduino. La Modulación por Ancho de Pulsos permite «imitar» una señal analógica con una fidelidad media usando únicamente señales digitales que fluctúan de manera rapidísima.
Código
Organización de los scripts
Al haber realizado la practica en dos placas distintas hemos tenido que desarrollar un script por cada una de las placas. En la placa Arduino se ha desarrollado todo lo relacionado con la reproducción de audio mientras que en la placa ESP32 se ha implementado todo lo relacionado con la muestra de la imagen por el display. Es importante destacar que se ha tenido que utilizar lógica de 3.3 voltios debido a que la placa ESP32 solo soporta hasta esa cantidad de voltios, los cuales a su vez son suficientes para que el Arduino sea capaz de detectar los cambios.

Arduino
Lo primero que nos encontramos en el script del Arduino son las implementaciones de las librerías necesarias, junto a la ya mencionada TMRpcm, necesaria para la reproducción de audio por los altavoces. Tras eso nos encontramos con la declaración de variables, tanto del pin usado para el botón como de las variables relacionadas con los altavoces.
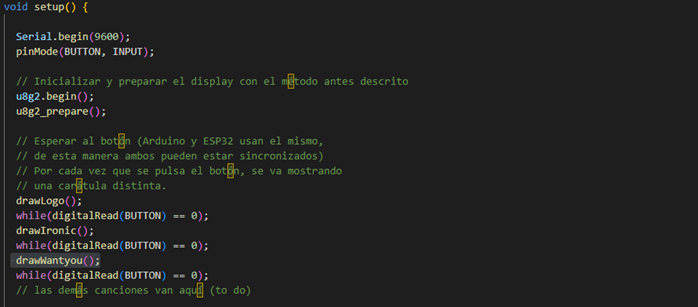
Tras eso ya entramos en el setup, donde establecemos el modo del pin del botón (INPUT) y los pines utilizados para los altavoces (9 y 10). Tras eso nos encontramos con un breve mensaje de error en caso de que diera algún tipo de error al leer la SD y la configuración de los parámetros de los altavoces, en este únicamente el volumen.
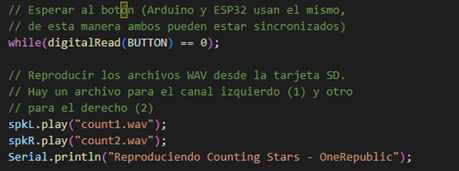
Por último, entramos en la parte en la que se van leyendo las pistas de audio y reproduciendo. El funcionamiento es el siguiente: cada vez que se pulsa el botón se reproducen las pistas correspondientes (una por altavoz al ser estéreo) y se muestra el titulo de la canción. Si vuelves a pulsar el botón otra vez pasa a la siguiente canción, y así hasta que se acaben las canciones y uno reinicie el dispositivo. Por cada canción deseada repetiríamos el siguiente fragmento de código cambiando las fuentes de audio y el texto:



ESP32
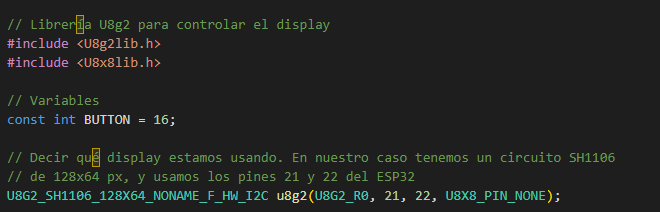
La estructura del ESP32 es muy similar a la del Arduino. Primero nos encontramos con las librerías y la declaración de las variables, en este caso el pin utilizado para el botón. Tras eso utilizamos la librería para declarar que display vamos a utilizar, el ancho y el alto, y los pines utilizados y conectados a dicho display.
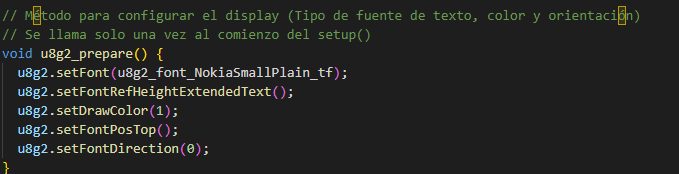
Tras eso ya pasamos al setup, donde declaramos el botón como input e inicializamos el display. Tras eso entramos en la muestra de las imágenes. De forma muy similar al Arduino con la reproducción de audio, se muestra una portada de álbum cuando se pulsa el botón y una vez vuelto a pulsar se cambia a la siguiente que tengamos añadida. En este caso la muestra de las portadas se realiza dentro de un método único por portada.
Los métodos de las portadas son todos iguales, con la diferencia de que la fuente tanto de BMP como de los textos es distinta por álbum. Para cada canción necesitamos declarar un array donde, mediante lenguaje hexadecimal, se establecen el estado de cada píxel de pantalla. Este array lo usaremos dentro del método para mostrarlo por pantalla, junto con el título de la canción, el año y el artista. Por último, se envía todo al buffer, mostrándose por pantalla.



Casos de uso
Aunque nuestro dispositivo no cubre ninguna necesidad que ya no haya sido inventada (no deja de ser un reproductor de música con gráficos sencillos, algo que ya existía desde finales de los 90), mejorando la calidad del sonido e implementando más funciones en la pantalla (visualizadores, ecualizador gráfico, etc.) podría llegar a ser un reproductor con suficiente «encanto» como para poder llegar a ser un producto comercial. Pero por el momento, hay mejores alternativas para escuchar música, ¡Incluso un Walkman!