Sistema de alarma doméstico
ÍNDICE
2. Características Destacadas: 3
4. Implementación del Hardware: 5
5. Código del Proyecto – Explicación: 9
Módulo WiFi conexión a internet: 16
Envío de notificación vía Email 17
6. Problemas y soluciones encontradas: 18
7. FUNCIONAMIENTO / EJECUCIÓN.. 19
1. Introducción:
Nuestro proyecto parte de la idea donde la seguridad de nuestro hogar es una prioridad indiscutible, por ello la tecnología emerge como un aliado de dicha seguridad con la finalidad de brindar soluciones efectivas y asequibles. Partiendo de este contexto, surge nuestro proyecto, un Sistema de Alarma Inicial Basado en la versatilidad de Arduino.
Lo fundamental de nuestro proyecto es la integración de componentes electrónicos para crear un sistema de seguridad asequible, con la capacidad de notificar al usuario ante cualquier evento que ocurra.
2. Características Destacadas:
Nuestro proyecto seguirá como cargo principal los siguientes pilares:
- Detención de Movimiento: Se utilizará un sensor de movimiento que nos permita la identificación de cualquier actividad inusual dentro de un área establecida.
- Modos de funcionamiento: Implementaremos dos tipos de modos, por una parte, el “modo sonoro” que se encargará de realizar un sonido por medio de un buffer donde únicamente se podrá desactivar por un botón especifico, por otro lado, el “modo silencioso” que dispondrá de la misma funcionalidad, aunque no hará uso del buffer. Cabe destacar que los dos modos tendrán la funcionalidad de notificar al usuario si ocurre un evento.
- Notificación Instantánea: Integraremos en nuestro prototipo un módulo WI-FI para enviar alertas y notificaciones por correo electrónico.
- Control Remoto: A través de un módulo de control remoto, ofreceremos funcionalidades rápidas y accesibles al usuario para que pueda dirigir el funcionamiento de la alarma como el desee, pudiendo desactivarla, cambiar de modo o pararla en cualquier momento.
3. Costes de materiales:
TABLA DE MATERIALES PARA EL PROYECTO (Mínimo)
| NOMBRE | CANTIDAD | PRECIO | ENLACE |
| Kit Arduino | 1 | 23,79€ | enlace |
| Pantalla LCD | 1 | 12,95€ | enlace |
| Modulo Wifi | 1 | 7,99€ | enlace |
| Buzzer | 1 | 0,42€ | enlace |
| Control Remoto | 1 | 8,99€ | enlace |
| Sensor | 1 | 9,79€ | enlace |
| COSTE TOTAL | === | 63.93 |
- En nuestro caso la mayoría de nuestros componentes venía del kit dado en clase, por lo que lo único que tuvimos que comprar fue el “Módulo Wifi”, por tanto nuestro:
- COSTE REAL = 7.99€
- Si se quisiera mejorar, algunos de los componentes o añadir otras funcionalidades por ejemplo el envio de alguna imagen por correo, recomendaría mínimo mejorar el módulo WIFI, a continuación, también se añade la posible mejora.
TABLA DE MATERIALES PARA EL PROYECTO (Mínimo)
4. Implementación del Hardware:

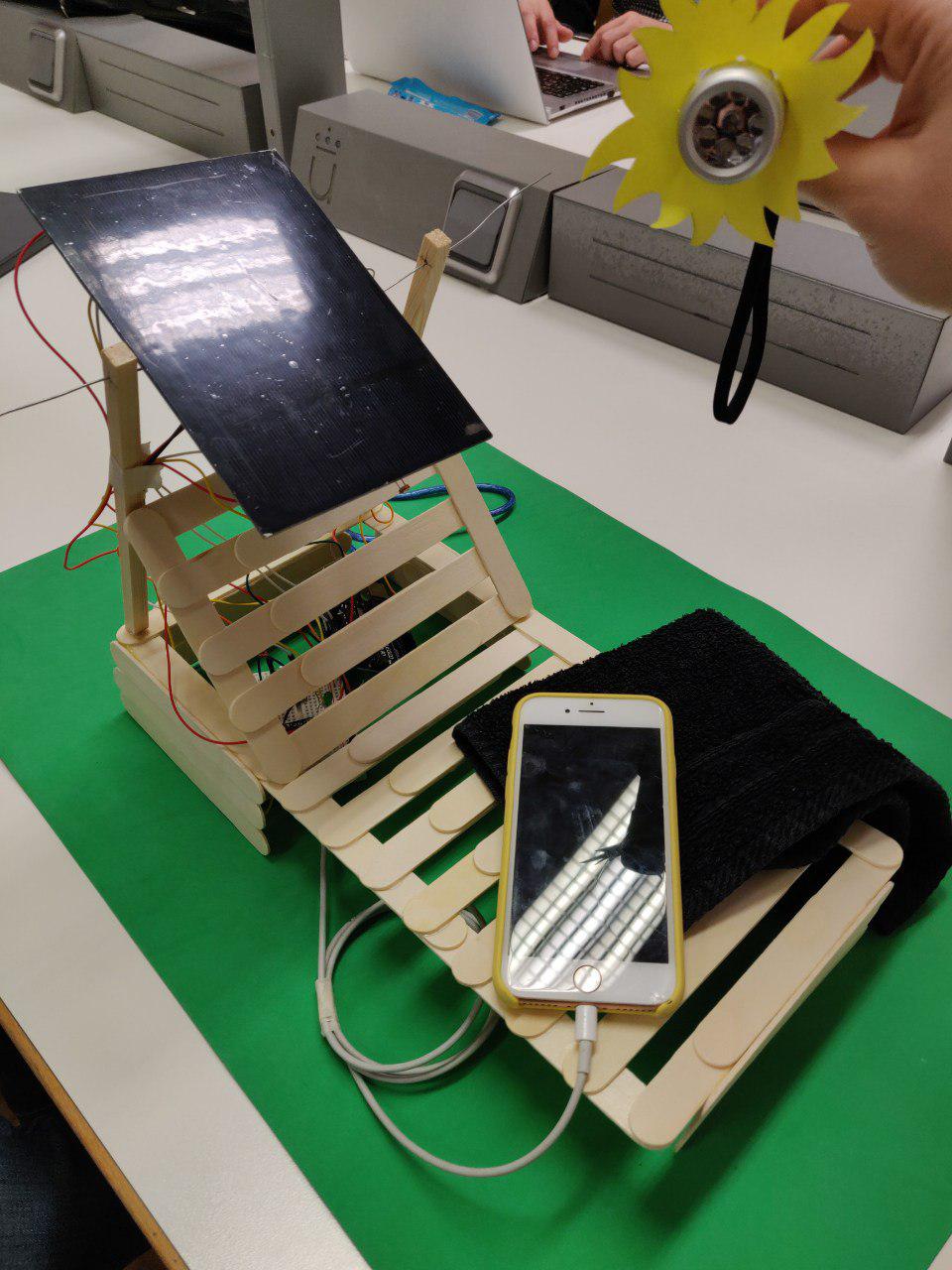
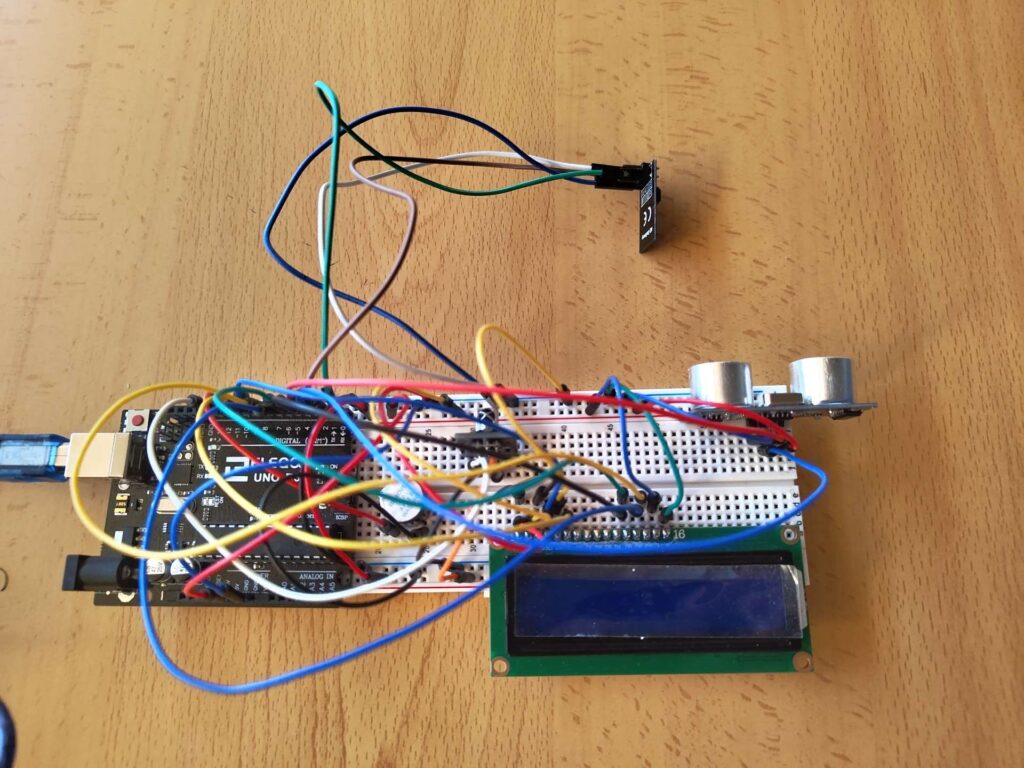
Ilustración 1: Montaje Físico Proyecto

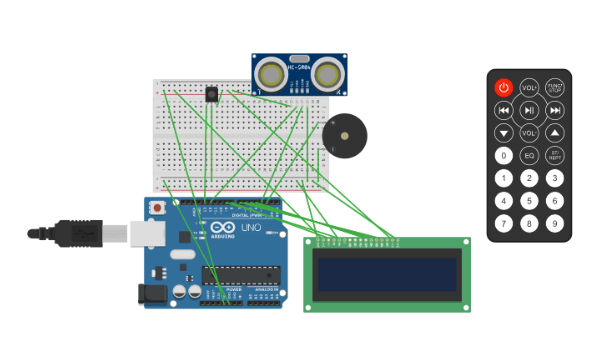
Ilustración 2: Montaje Tinkercard Proyecto
Para el montaje del sistema de alarma de Arduino, hay que seguir algunas disposiciones específicas de los componentes para asegurarnos un funcionamiento adecuado. A continuación, te presento una explicación de dichas conexiones:
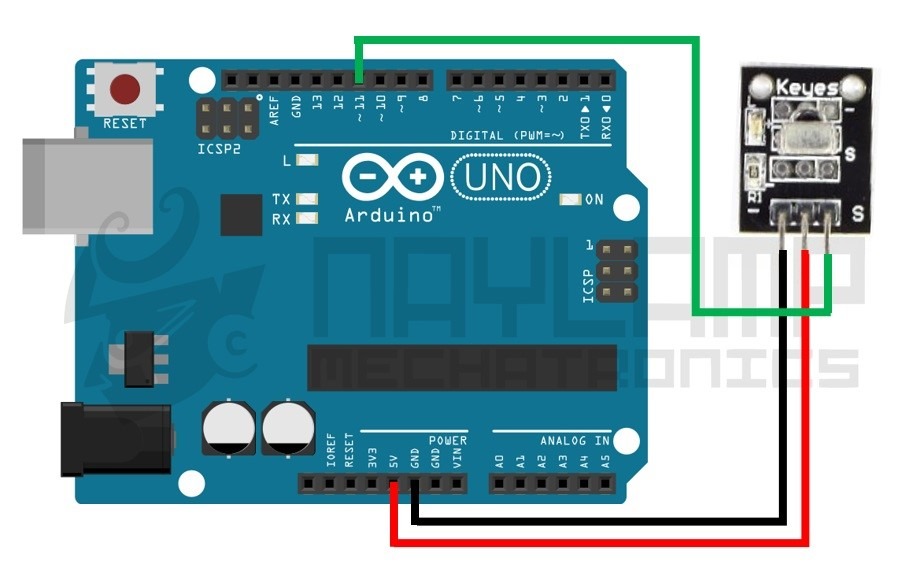
- Modulo de Recepción de Infrarrojos (IR): El módulo de infrarrojos se conecta al pin 12 del Arduino y se le dará como nombre a la variable “receiver”

Ilustración 3: Conexiones Modulo Recepción de Infrarrojos
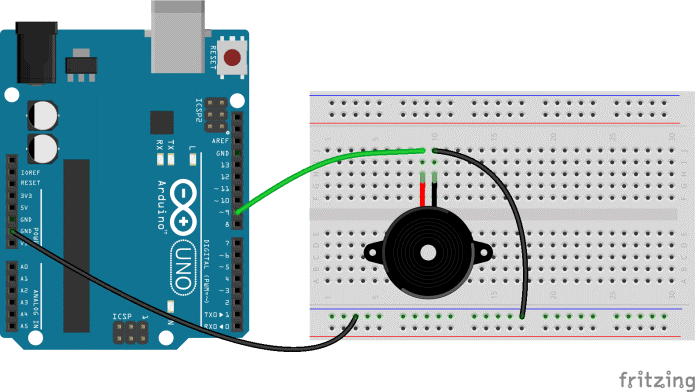
- Zumbador: El zumbador se conectará al pin 11 del arduino

Ilustración 4: Conexiones Zumbador
- Sensor de Distancia Ultrasonido: El sensor de Ultrasonido se conectará en nuestro proyecto:
- La salida del sensor de sonido al pin 3 (variable “sonido”)
- El pin ECHO del sensor al pin 2 del Arduino (variable “echo”)

Ilustración 5: Conexiones Módulo de Ultrasonido
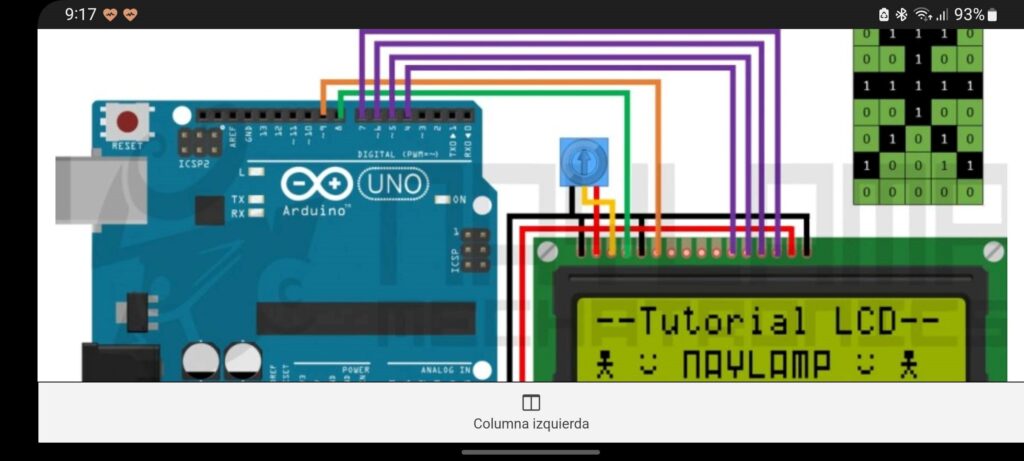
- Pantalla LCD: La pantalla LCD dispondrá de más de un pin que serán los siguientes:
- Conectar el pin RS de la pantalla al pin 8 de nuestro Arduino.
- Conectar el pin E de la pantalla al pin 9.
- Conectar los pines D4,D5,D6 y D7 de la pantalla LCD a los pines 4,5,6 y 7 del Arduino.

Ilustración 6: Conexiones LCD
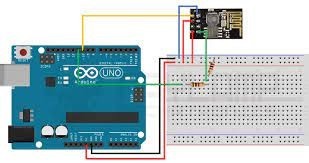
- Conexión del Módulo WIFI: El módulo wifi (Modelo 8266), se conectará al Arduino por dos pines que tiene reservado el propio Arduino, estos pines son: RX y TX, estos pines se conectarán al mismo tiempo al RX y TX del módulo Wifi, cabe destacar un factor más, los módulos WI-FI vienen con un serial por default (115200), en nuestro caso es necesario setearlo a 9600, esto se realizará por medio de comandos AT

Ilustración 7: Conexiones Módulo WIFI
- Esta estructura del montaje nos proporciona una guía general de como ajustar las conexiones según especificaciones exactas de los componentes, con la finalidad de conseguir dicho funcionamiento efectivo.
TABLA DE CONEXIONES:
| COMPONENTE | PIN ARDUINO |
| Módulo IR | 12 |
| Zumbador | 11 |
| Sensor de Sonido | 3 |
| Sensor Ultrasónico (ECHO) | 2 |
| Pantalla LCD (RS) | 8 |
| Pantalla LCD (E) | 9 |
| Pantalla LCD (D4) | 4 |
| Pantalla LCD (D5) | 5 |
| Pantalla LCD (D6) | 6 |
| Pantalla LCD (D7) | 7 |
| Módulo WiFi (TX) | 0 |
| Módulo WiFi (RX) | 1 |
5. Código del Proyecto – Explicación:
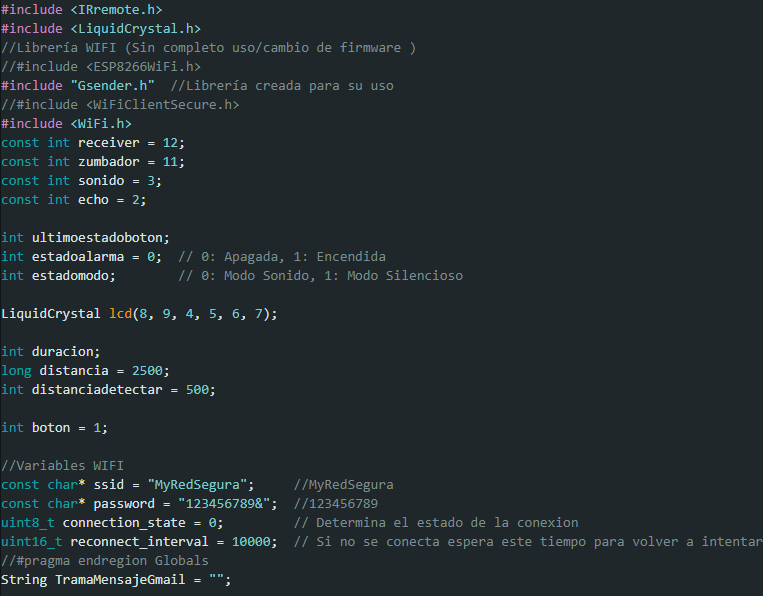
Declaraciones de variables:

Ilustración 8: Declaraciones de Variables
Este fragmento del código se encarga de declarar las variables y configuraciones iniciales necesarias para el funcionamiento del sistema de alarma con Arduino.
- Declaración de Librerías: Se incluyen las librerías necesarias para el proyecto, como «IRremote» para el control remoto, «LiquidCrystal» para la pantalla LCD, y «Gsender» para la gestión de correos electrónicos.
- Definición de Pines: Se asignan los pines digitales a variables para facilitar su referencia en el código. Esto facilita la modificación de conexiones en el futuro, ya que solo se necesitaría cambiar aquí las asignaciones de pines.
- Declaración de Variables: Se declaran variables que almacenan información importante para el sistema, como el estado de la alarma, el modo (sonido o silencioso), la conexión WiFi, la distancia de detección del sensor ultrasónico, y otras variables relacionadas.
- Objeto LCD: Se crea un objeto de la clase LiquidCrystal para facilitar la interacción con la pantalla LCD. Los números que acompañan a lcd indican los pines a los que está conectada
- Variable de Correo Electrónico: Se declara una cadena de texto (String) para almacenar el cuerpo del correo electrónico que se enviará en caso de alguna alerta o evento.
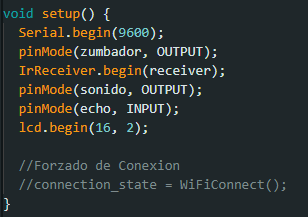
Funcion void Setup():

Ilustración 9: Funcion void Setup():
En este bloque de código, se encuentra la función setup(), se encargará de establecer las configuraciones iniciales y se ejecutan las acciones necesarias antes de que el programa principal comience a ejecutarse en el bucle principal:
- Serial.begin(9600): Inicia la comunicación serie a una velocidad de 9600 baudios. Esto establece la conexión entre el Arduino y el ordenador, permitiendo la comunicación a través del puerto serie para la depuración y la transmisión de datos.
- pinMode(zumbador, OUTPUT): Configura el pin asociado al zumbador como una salida digital. Este pin controla el zumbador y se configura para enviar señales de salida.
- IrReceiver.begin(receiver): Inicializa el receptor de infrarrojos para la detección de señales provenientes de un control remoto IR. Utiliza el pin especificado (receiver) para recibir las señales infrarrojas.
- pinMode(sonido, OUTPUT): Configura el pin asociado al sonido como una salida digital. Este pin controla algún dispositivo relacionado con el sonido y se configura para enviar señales de salida.
- pinMode(echo, INPUT): Configura el pin asociado al eco (echo) como una entrada digital. Este pin está vinculado a un sensor ultrasónico u otro dispositivo de medición de distancia que utiliza la detección de eco.
- lcd.begin(16, 2): Inicializa el objeto LCD (pantalla de cristal líquido) con una configuración de 16 columnas y 2 filas. Esto prepara la interfaz para mostrar información en una pantalla LCD.
- Forzado de Conexion: Este comentario indica que se está intentando forzar la conexión Wi-Fi. Sin embargo, la línea de código correspondiente (connection_state = WiFiConnect();) está actualmente comentada, debido a que no se ha podido conseguir el correcto funcionamiento del módulo wifi.
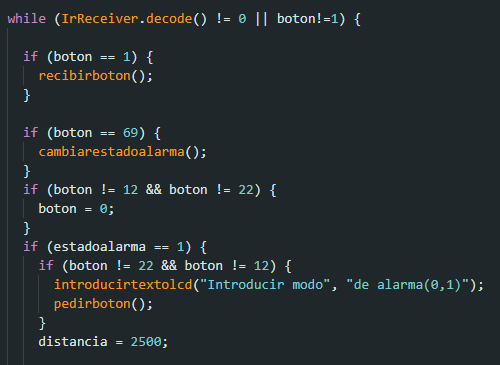
Encendido de Alarma:

Ilustración 10: Encendido de Alarma:
En este bucle while, se espera continuamente la recepción de señales del infrarrojo, para recoger alguna iteracción:
- Recepción de Señales IR: El bucle while se ejecuta mientras se reciban señales infrarrojas. IrReceiver.decode() != 0 verifica si hay una señal IR válida.
- Verificación de Botón: Se verifica si el valor de boton es igual a 1, y en ese caso, se llama a la función recibirboton(). Esto sugiere que se está esperando la recepción de un botón específico (posiblemente para realizar alguna acción).
- Cambio de Estado de Alarma: Si el valor de boton es igual a 69, se llama a la función cambiarestadoalarma(). Esto podría indicar que el botón específico (posiblemente asociado a una función de cambio de estado) ha sido presionado.
- Actualización de Botón: Si el valor de boton no es igual a 12 ni a 22, se establece boton en 0. Esto podría significar que se está preparando para recibir un nuevo botón, evitando que el valor anterior afecte a futuras operaciones.
- Estado de Alarma Activo: Si el estado de la alarma es 1 (encendida), y el valor de boton no es 22 ni 12, se muestra un mensaje en el LCD pidiendo al usuario que introduzca el modo de alarma (0 o 1) y luego se espera a que el usuario presione un botón (pedirboton()). Esto indica que el programa espera interacción del usuario para cambiar el modo de la alarma.
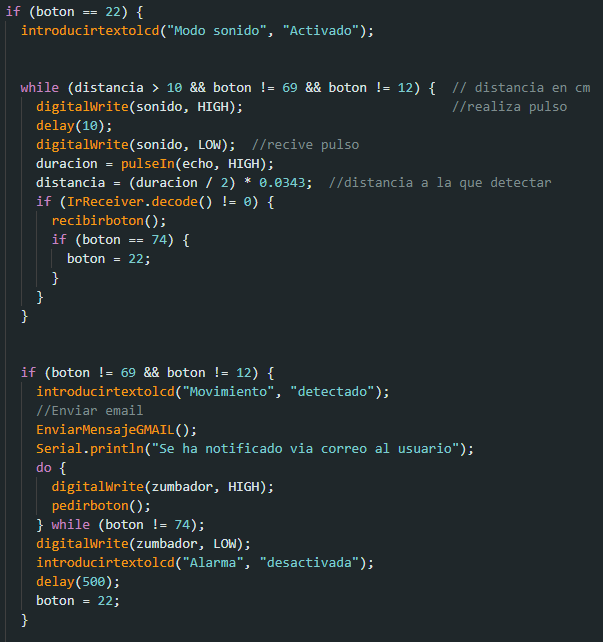
Modo Sonido:

Ilustración 11: Modo Sonido
Esta parte, hará función a una de las primeras funcionalidades del proyecto:
- Condición de Activación del Modo Sonido: Se verificará si el botón presionado es el botón correspondiente al “Modo sonido” (en este caso, botón 22). Si se cumple la condición, se muestra en el LCD que el «Modo Sonido» ha sido activado.
- Bucle While para Detectar Movimiento: Se inicia un bucle while que se ejecutará mientras la distancia medida por el sensor ultrasónico sea mayor que 10 cm y el valor del botón sea igual a 0. Durante cada iteración del bucle, se emite un pulso de sonido para realizar la detección, en dicha detención, se utiliza un sensor ultrasónico (medición de distancia) para determinar si hay movimiento.
- Envío de Correo y Acciones Adicionales: Después de salir del bucle, se procede a recibir el botón, donde si el botón recibido es el botón 74, se actualiza el valor del botón a 22,además, si el botón no es 69 ni 12, se muestra en el LCD que se ha detectado movimiento. Después se envía un correo electrónico utilizando la función “EnviarMensajeGMAIL()” que se verá más adelante.
Se imprime un mensaje en el puerto serie indicando que se ha notificado al usuario por correo electrónico y se inicia otro bucle while que se ejecuta hasta que se presiona el botón 74. Durante este bucle, se activa el zumbador.
Después de salir del bucle (Pulsando el botón de parar alarma = botón 9) , se desactiva el zumbador, se actualiza el LCD indicando que la alarma está desactivada y se realiza un pequeño retraso y finalmente, se actualiza el valor del botón a 22.
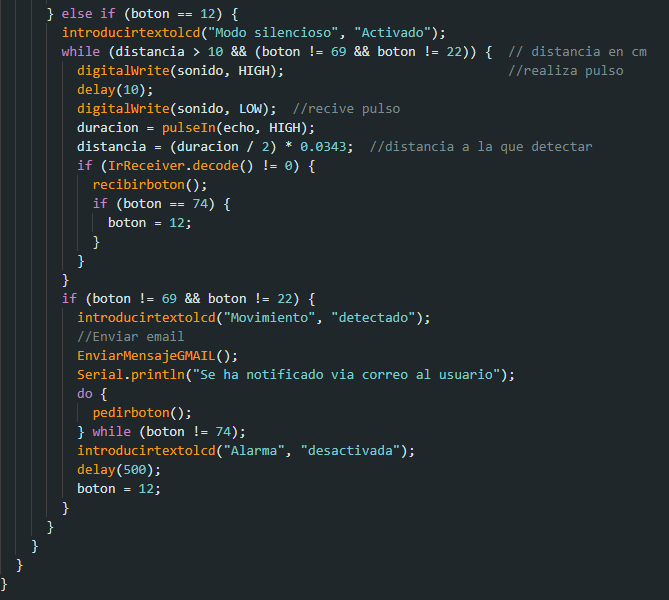
Modo Silencioso:

Ilustración 12:Modo Silencioso
Este fragmento de código se encarga de gestionar el «Modo Silencioso» de la alarma en Arduino. La activación de este modo ocurre cuando se presiona el botón designado para el «Modo Silencioso» (botón 12), y esta acción se refleja en el LCD, indicando que el «Modo Silencioso» está activado. El código realizará la misma función que el “Modo Sonido”, con la única diferencia que el zumbador no dará tono, simplemente se enviará el correo y se bloqueará el LCD con “Movimiento Detectado” hasta que se pulse el botón 9 del mando.
Otras funciones:

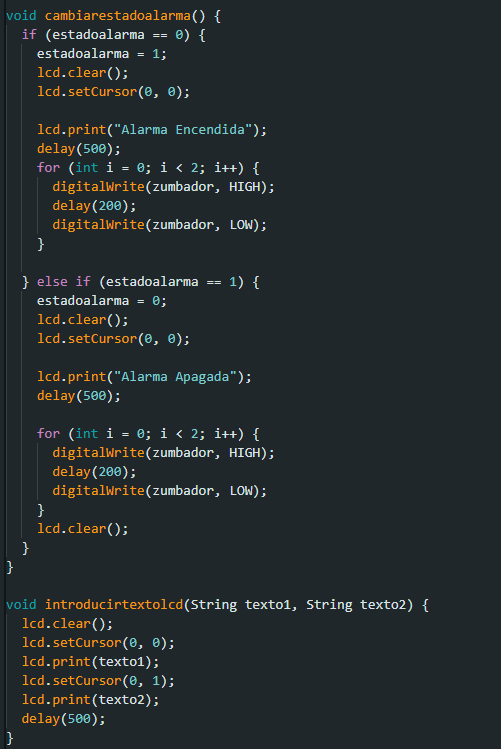
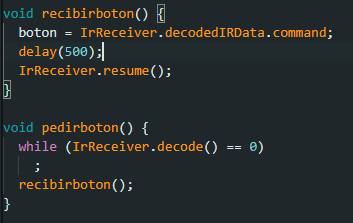
Ilustración 13: Otras Funciones 1

Ilustración 14: Otras Funciones 2
Este conjunto de funciones en el código maneja diversas interacciones y visualizaciones en la pantalla LCD, así como la manipulación del estado de la alarma y la recepción de señales del control remoto infrarrojo.
- cambiarestadoalarma(): Esta función cambia el estado de la alarma entre encendido y apagado. Si la alarma estaba apagada (estadoalarma == 0), la función la enciende, muestra un mensaje en el LCD indicando que la alarma está encendida y emite dos breves tonos con el zumbador. Si la alarma estaba encendida (estadoalarma == 1), la función la apaga, muestra un mensaje en el LCD indicando que la alarma está apagada y emite dos breves tonos con el zumbador.
- introducirtextolcd(String texto1, String texto2): Esta función borra el contenido actual del LCD y muestra dos líneas de texto proporcionadas como parámetros (texto1 y texto2). Después de mostrar el texto, hay un breve retraso de 500 milisegundos.
- recibirboton(): Esta función utiliza el receptor infrarrojo para recibir y decodificar la señal del control remoto. Almacena el valor del botón presionado en la variable global botón. Luego, hay un pequeño retraso de 500 milisegundos y se reanuda la recepción infrarroja con IrReceiver.resume().
- pedirboton(): Esta función está diseñada para esperar hasta que se presione un botón en el control remoto. Utiliza un bucle while para mantenerse a la espera de la señal infrarroja hasta que se detecta un botón presionado. Luego, llama a la función recibirboton () para almacenar el valor del botón presionado en botón.
Módulo WiFi conexión a internet:

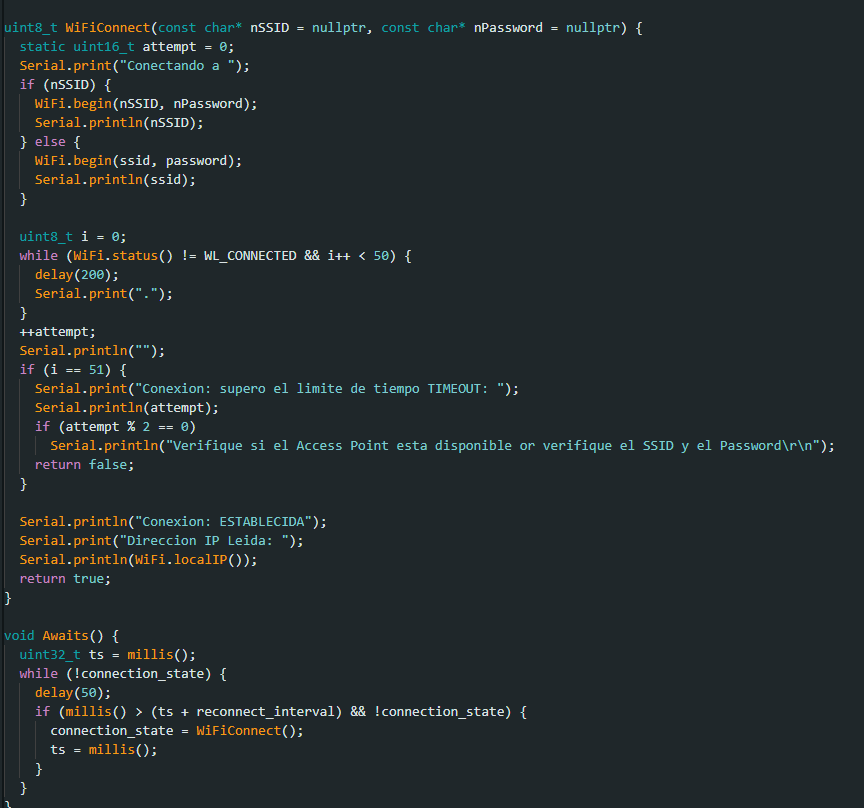
Ilustración 15: Módulo WiFi conexión a internet
- Función WiFiConnect: La función WiFiConnect tiene como objetivo establecer la conexión Wi-Fi, utilizando las credenciales proporcionadas (nSSID y nPassword) o las predeterminadas (ssid y password). Inicia el proceso de conexión, mostrando mensajes en el puerto serie, y realiza un bucle de espera de hasta 50 intentos con un retraso de 200 milisegundos entre cada uno. Si la conexión se establece, imprime en el puerto serie que la conexión está activa, muestra la dirección IP local y retorna true. En caso de superar los 50 intentos, indica que se ha agotado el tiempo y retorna false.
- Función Awaits: La función Awaits espera a que connection_state sea verdadero, indicando una conexión Wi-Fi exitosa. En un bucle, espera 50 milisegundos en cada iteración. Si ha pasado el intervalo definido por reconnect_interval desde el último intento de conexión y connection_state sigue siendo falso, realiza un nuevo intento llamando a WiFiConnect() y actualiza el tiempo de inicio del intervalo. El bucle continúa hasta que connection_state se vuelve verdadero, indicando una conexión establecida.
Envío de notificación vía Email

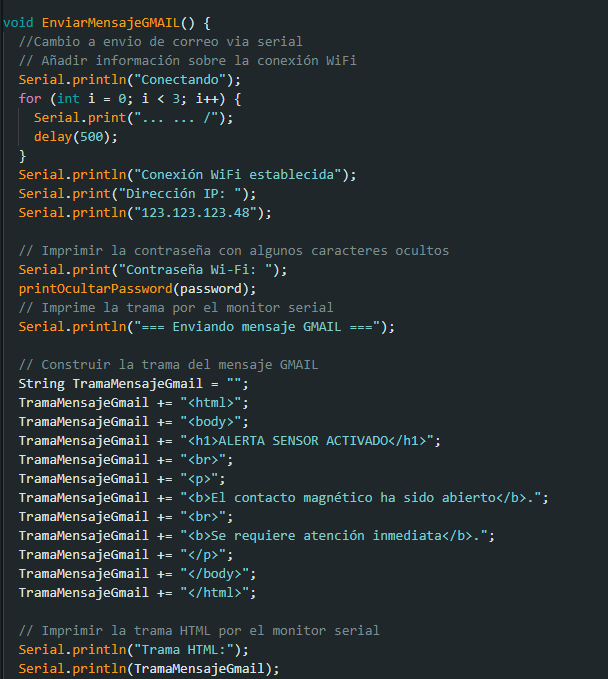
La función EnviarMensajeGMAIL está diseñada para enviar un mensaje de alerta a través de correo electrónico utilizando Gmail:
- Conexión a la Red WiFi: La función comienza mostrando mensajes en el puerto serie para indicar la conexión a la red WiFi. Utiliza un bucle para simular el proceso de conexión, imprimiendo puntos suspensivos. Este proceso crea una experiencia visual mientras espera que la conexión WiFi se establezca. Una vez conectado, imprime la dirección IP local y oculta algunos caracteres de la contraseña WiFi.
- Preparación de la Trama del Mensaje GMAIL: A continuación, se construye la trama del mensaje GMAIL en formato HTML. Se crea una cadena (TramaMensajeGmail) que contiene un encabezado (<h1>) indicando una alerta de sensor activado.Seguido de configurar la trama, se envía el cuerpo del Gmail. En este caso, se imprime la trama, debido a que no se ha conseguido el perfecto funcionamiento del módulo wifi.
6. Problemas y soluciones encontradas:
Durante el desarrollo de nuestro proyecto, nos hemos ido encontrando con varios problemas, y, a pesar de que la mayoría los hemos podido solucionar, hay otros que por costes o por otro tipo de complicaciones no hemos podido solucionar.
- Mando inalámbrico:
Una de las ideas principales del proyecto era que el sistema de alarma se pudiese controlar mediante un mando inalámbrico, ya que sería mucho más cómodo de utilizar que si, por ejemplo, instaláramos un panel de botones en la alarma.
Para implementar esta función, hicimos una prueba que consistía en saber que valor da el programa a cada botón. Para ello, desarrollamos un código sencillo que imprimiera por pantalla el valor de cada botón. El programa hizo lo esperado, imprimía por pantalla el valor numérico de cada botón.
El problema llegó al juntar el mando con el buzzer. Una de las instrucciones implementadas del buzzer era la función “tone()”. Esta interfería de alguna manera en el mando, ya que, al hacer la misma prueba anteriormente mencionada el programa solo imprimía “0”.
La solución a este problema fue cambiar la instrucción “tone()” por “digitalWrite()”. Sin embargo, esta instrucción no permite emitir sonidos de diferente frecuencia, por lo que hemos tenido que prescindir de esa característica.
- Función de comunicación con el usuario mediante llamada o SMS:
Otra de las ideas principales en este proyecto era que la alarma, una vez esté detectando presencia, es que avise al usuario por SMS. Sin embargo, para implementar esta función necesitábamos un módulo GSM, con un precio en el mercado de entre 35 y 40 euros, un coste demasiado grande para nuestro proyecto por lo que optamos por una opción mucho más barata y en principio más fácil de implementar. Optamos en principio por utilizar un módulo WiFi ESP8266 para que, en vez de contactar por teléfono con el usuario, contactase por correo e hiciera una simulación de un contacto automático con los servicios de emergencia. Dicha característica tampoco la pudimos implementar por lo ocurrido a continuación.
- Función de contacto por correo con el usuario:
Como he mencionado anteriormente, optamos por implementar una función que consistiera en que la alarma enviase un correo automáticamente al usuario para notificar de que su alarma ha sido activada.
Dicha función la llegamos a implementar, pero no funciona correctamente por lo siguiente. A pesar de que el código funcionaba correctamente, el Arduino no enviaba el correo electrónico.
Esto se debe a que, para que lograra hacer esa función se necesitaría reprogramar la BIOS de la placa de Arduino para que diese soporte al módulo ESP8266, algo que, aunque no sería muy costoso, si que seria algo bastante complicado y que tomaría demasiado tiempo. Por ello decidimos hacer una simulación de esta función imprimiendo por pantalla un mensaje como si se hubiese enviado ese correo.
- Función de grabación y almacenamiento de vídeo:
Otra función que teníamos pensada pero no pudimos implementar fue un sistema de video que grabase y almacenase todo lo que ocurriera en el entorno mientras que la alarma estuviese sonando. Su objetivo era, que el usuario pudiese tener pruebas que entregar a las autoridades en caso de allanamiento de morada.
Para ello habríamos necesitado comprar una cámara y un sistema de almacenamiento que fuera compatible con Arduino. Al igual que el sistema de notificación por teléfono móvil, esto dispararía los costes, ya que su precio de mercado para las que lo haría falta soldadura estaría entre 18 y 25 euros.
Además, según las reseñas de algunos modelos que pensamos comprar, no solo era costoso, sino que también sería complicado de instalar y nos llevaría bastante tiempo, por lo que decidimos prescindir también de esta función.
7. FUNCIONAMIENTO / EJECUCIÓN

Ilustración 16:Estructura Código Salida