TollDar
TollDar
MIEMBROS DEL GRUPO 4:
Cristina Bartolomé Martín
Angél Gómez Martín
Carlos Ruiz Ballesteros
Yunai Bajo Gallego
INTRODUCCIÓN:
Tras realizar un «brainstorming» en grupo, apareció la idea de gestionar el tráfico. Que por consenso, pensamos que podría darnos muchas posibilidades para crear y añadir a nuestro proyecto.
La idea final fue poder automatizar un sistema de peaje. Así nació TollDar, un peaje automático, sencillo y útil.
PRESUPUESTO:
La mayoría de los componentes han sido prestados, reduciendo bastante el coste del proyecto:
Lista de componentes:
FUNCIONAMIENTO:
Sabíamos que tendríamos que comunicar muchos componentes simultáneamente, nuestra primera impresión fue de incertidumbre. ¿Por dónde empezar? ¿Cómo lo organizamos, cómo va a funcionar? De esta fase de incertidumbre, derivaron dos fases, muy comunes en la fase de aprendizaje.
– Experimentación.
– Aplicación.
Lo primero que hicimos fue probar todos los componentes, la matriz, el display lcd, interconexiones…
Sin embargo surgió un problema. El controlador que necesitabamos para la matriz tuvo problemas en la compra. ¿Como utilizamos ahora la matriz?. Se nos ocurrió crear nosotros mismos una librería para controlar la matriz, el problema era que la matriz de 8×8, disponia de 32 entradas, por lo que decidimos prescindir de algunos leds, dejando la matrix en 4×4 y prescindiendo de dos de los tres colores que había disponibles, quedando la matriz con solo 8 entradas.
Tras esa fase de experimentación pensamos en como se debía comportar nuestro sistema, para facilitar luego la tarea de implementación. De esta fase razonamos los siguientes estados.
Estado 0:
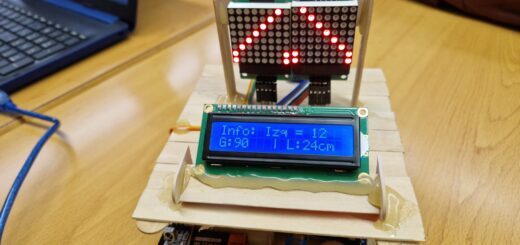
El semaforo está en verde, el lcd muestra el mensaje “Carril abierto” y la matriz muestra una señalización de paso.
Estado 1:
El semaforo está amarillo, el lcd muestra el mensaje “Carril cerrado” la matriz muestra una señalización de prohíbido el paso. Si otro coche pasa, se pasa al estado 2.
Estado 2:
El semaforo está en rojo. Es el estado de alerta. En el lcd se muestra el mensaje “Stop!” y el zumbador/alarma pita en dos tonalidades. A los 6 segundos, se vuelve al estado 1.
Con esto la implementación del algoritmo se puede basar en cambios de estado, simplificando la implementación.
Una vez hecho esto revisamos los componentes para ver que entradas y salidas usar. Como la matriz usaba tantas salidas, tuvimos que usar las entradas analógicas A0-A6 como salidas támbién.
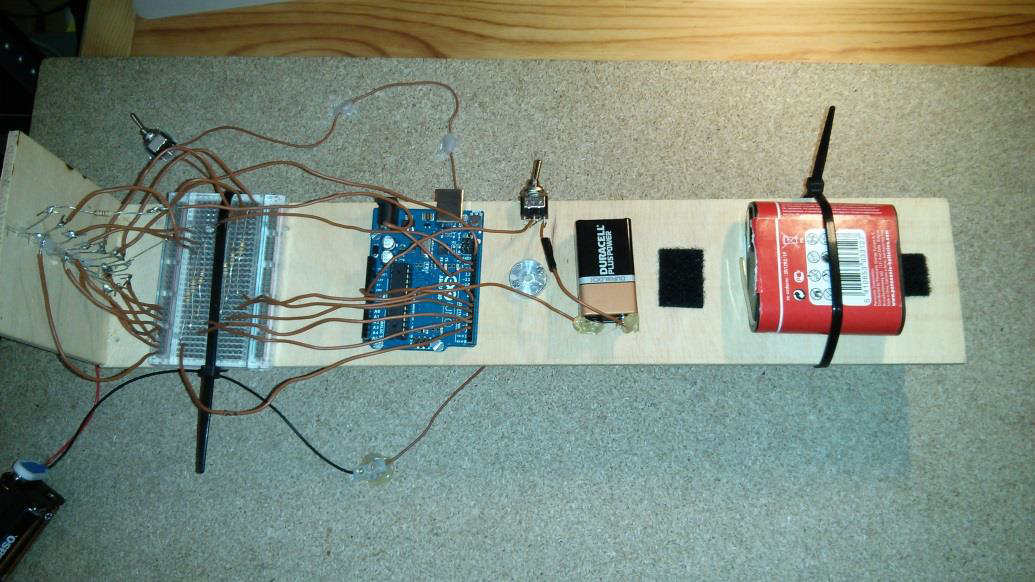
ESQUEMAS DE CONEXIÓN:
PROBLEMAS:
– Sincronización al dibujar las señales de la matriz:
Como controlamos nosotros la matriz desde el mismo código, hemos ideado una forma de dibujar las señales. No conseguimos iluminar todos los leds en una sola iteración, por lo que cada figura es un bucle en el que envíamos las distintas coordenadas de la figura a dibujar. De esto se encargaría la librería diseñada por nosotros.
– Problemas al sincronizar la pantalla:
Al mostrar el mensaje al principio utlizabamos el print y el clear, y estos se ejecutaban en cada iteración del loop principal. Esto causaba una difuminación en el mensaje que hacía que se viera borroso. Al depurar el código hayamos una manera de mejorarlo, enviando el mensaje al lcd, una sola vez por estado.
– Interferencias con las entrada del sensor en arduino:
A principio detecta nuestro proyecto detectaba movimientos muy leves. Pensamos en un diseño que aislara el sensor para que solo detectara el movimiento del coche. Y tras muchas pruebas y calibraciones del sensor tanto con software como con hardware conseguimos que funcionara con exactitud.
CONCLUSIÓN:
En definitiva, hemos hecho un proyecto no muy costoso, que muestra el potencial que se puede llegar a conseguir con una herramienta como Arduino. Hemos conseguido hacer que la matriz funcionara con una librería propria y conseguir exactamente lo que nos propusimos y el objetivo principal.
Quizás la parte más costosa fue el diseño con el que tuvimos que adaptar los cables y la posición de cada componente, y como adaptar el proyecto a una maqueta con la que mostrar nuestro proyecto.
ENTREGA. MEMORIA, PRESENTACIÓN, CÓDIGO Y FOTOS :
VÍDEO: