Traductor bidireccional Español-Morse
1.Introducción
Si desea consultar el código está en el ANEXO al final del documento
Para este proyecto avanzado de la asignatura de DSE, el proyecto que se va a hacer es un traductor del abecedario a morse, y de morse al abecedario. La idea ocurrió en una clase tras haber realizado una de las partes guiadas de la asignatura, más concretamente la del pulsador, ya que pensamos desde un primer momento que podríamos captar esas señales para hacer algo con código morse. Tras varias ideas paralelas sin fluctuar, se decidió hacer un traductor, ya que es práctico, útil, y no se depende de ninguna pieza externa que no pudiese llegar en plazo y, o que viniera defectuosa.
2. Motivación y objetivo.
La principal motivación para querer hacer este proyecto es la curiosidad. Además, el objetivo es generar un sistema útil y realista. Por tanto, el proyecto ha sido Traductor a morse por la utilización de este en la cultura popular. Para finalizar, las prácticas guiadas y obligatorias de la asignatura mostraron una amplia variedad de alternativas hardware y software para realizar proyectos ambiciosos de diversas formas, ya que el kit de Arduino dado por los profesores es suficiente para lograrlo sin depender de fuentes externas. En otras palabras, el objetivo es hacer un hardware y software funcionales que implementen un sistema de entrada de morse o abecedario, y que haya una salida del lenguaje contrario, de la forma óptima posible.
2.1. Reparto de trabajo
Para este proyecto se seguirá este sistema de organización:
1. Investigación en solitario.
2. Bocetos en solitario.
3. Puesta en común.
4. Desarrollo final.
Posteriormente cuando se haga alusión al hardware y al software se hace referencia a la etapa 4(Desarrollo final del proyecto). El apartado software se divide en sus dos funcionalidades posibles, en las que se profundizará de forma individual para así indagar en distintos campos para llegar a la solución más refinada.
3. Hardware
Antes de comenzar con el apartado hardware hay que diferenciar estos dos casos que serán importantes para la implementación:
Caso 1: Traductor abecedario- morse. El cual como entrada tiene el teclado del ordenador y puede traducir palabras en cualquier idioma de nuestro alfabeto a morse.
Caso 2: Traductor morse-abecedario, como entrada tiene un pulsador, y traduce por letra, ya que si se hace una pausa comenzará a traducir la siguiente letra. En cuanto a la parte hardware del proyecto, se comenzará analizando las piezas clave para el funcionamiento correcto de este.
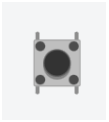
En primer lugar, el pulsador: El pulsador es necesario por su funcionalidad de entrada para el código morse (para los puntos y las rayas cuando se opere con el segundo caso). Aunque no era la única solución posible, ya que se podría utilizar el teclado del ordenador para escribirlo, no tendría sentido escribir en código morse con un teclado lleno de letras, por lo que, para darle más realismo y utilidad, utilizamos el pulsador.

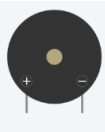
La segunda pieza clave es el zumbador, el cual es utilizado para el caso 1 (traducir del abecedario a morse). Su utilidad es mostrar de forma auditiva los puntos y las rayas, dichos zumbidos tendrán duraciones distintas. En otras palabras, es una de las salidas del caso 1. Además, como la implementación se podrá hacer por palabras habrá pausas para diferenciar bien cada letra que esté traduciendo.

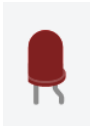
En cuanto a la luz LED, este forma parte de ambos casos, ya que se ilumina al ritmo de los puntos y las rayas en el primero y se ilumina cuando el pulsador está activado en el segundo, para así tener una comprensión más completa de lo que está traduciendo.

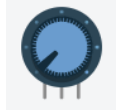
El potenciómetro se ha utilizado para controlar el contraste de la pantalla LCD, conectándose al mismo además de a tierra y a corriente. Una de las piezas más visibles del proyecto es la pantalla LCD, que se ha utilizado para mostrar la respuesta al usuario por pantalla, haciendo así el funcionamiento del sistema más dinámico e intuitivo.

En lo que a resistencias concierne, se utiliza una resistencia de 220kΩ, la cual es necesaria para el correcto funcionamiento del led y una de 1kΩ para la conexión de la pantalla LCD.
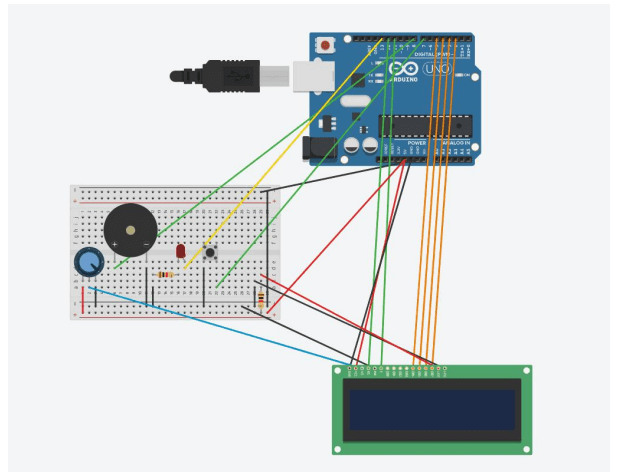
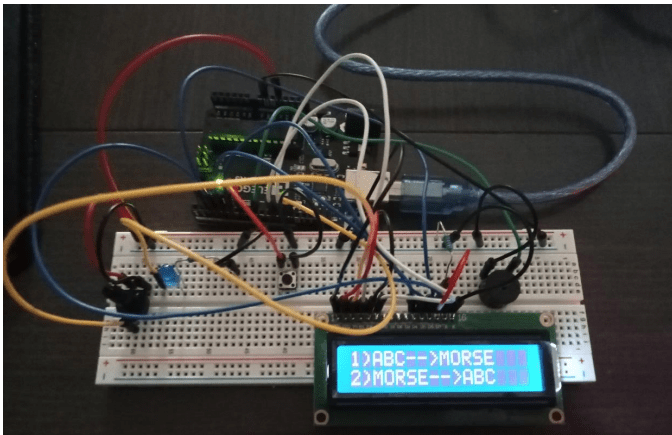
Resultado final del hardware unificado:

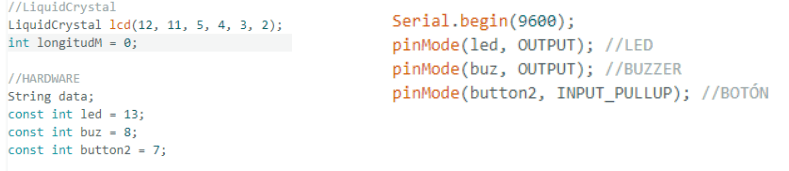
Lo que se muestra con las imágenes es un sistema basado en las señales digitales, unidas a todas las piezas eléctricas utilizadas. Esto es debido que en la parte hardware para el funcionamiento es necesario coordinar las distintas partes del modelo físico vistas en el apartado anterior. Para terminar con la explicación de los componentes, su conexión con el programa mediante las entradas, implementado en el apartado de variables y setup() es el siguiente:

4. Software
En cuanto a la parte software del proyecto, este se divide en dos grandes funcionalidades recogidas en una sentencia switch:
– Un traductor español-Morse en el primer caso del switch.
– Un traductor Morse-español en el segundo caso del switch.
Para permitir al usuario elegir el uso deseado del proyecto, se ha creado una función ElegirMod(), que usa el Serial.parseInt() para asignar a la variable “modo” (que rige el switch()) la entrada del usuario.
4.1 Traductor Español-Morse
La explicación de la modalidad español-Morse se dividirá en los siguientes apartados:
– Variables
– Funciones
– Main loop
-Salida por LCD
Se comenzará con las variables donde:
• data: Es donde se guarda la entrada, es decir, la palabra que se quiere pasar a morse. • len: Longitud de la palabra de entrada.
• ch: Carácter que se irá traduciendo a morse. A continuación, las funciones desarrolladas para el funcionamiento de este modo:
• línea(): Activa el LED y el zumbador el tiempo de una línea en morse, además de imprimirlo por pantalla.
• punto(): Activa el LED y el zumbador el tiempo de una línea en morse, además de imprimirlo por pantalla.
• Funciones de las letras y números (A(), B(), …): Cada letra (A-Z) y número (0-9) tienen una función propia con su combinación correspondiente de líneas y puntos, representados con las funciones anteriores y separadas por una ligera espera (delay_unitario).
• StringAMorse(): Función que convierte el String data en caracteres separados utilizando un bucle for() que se repite en función de la longitud de la palabra, para aplicar la función morse() a cada carácter y traducirlos.
• morse(): Un bloque de sentencias if()…else{} que relacionan el carácter evaluado con su función de representación correspondiente. Una vez explicadas las funciones, se pasará al loop principal, donde lo único que se hace es recibir la entrada del usuario con Serial.readStringUntil() y se aplicará la función StringAMorse() comentada anteriormente.
Ahora se pasará a enseñar el caso del main loop que corresponde a este modo, donde simplemente se toma la entrada de Serial y se aplica la función StringAMorse(). Terminado de explicar el funcionamiento principal de la opción, se comentarán los cambios hechos al código inicial (imágenes anteriores) para implementar la salida por pantalla utilizando el dispositivo LCD, que muestra tanto la entrada del usuario como la salida utilizando las funciones de la librería.
Esta estructura se repite en el caso de la función línea(). La variable “longitudM” cuenta cada punto/línea y se reinicia con cada nueva palabra. Además, se han introducido espacios entre letras para mayor claridad, y se ha señalado también la entrada y salida.
4.2 Traductor Morse-español
La explicación de la modalidad Morse-español se dividirá en los siguientes apartados:
– Variables
– Funciones
– Main loop
Se muestra el punto por la pantalla LCD. Si el punto no se va a ver porque se sale de los 16 caracteres disponibles, se mueve la fila 2 una unidad para la izquierda con la función scrollDisplayLeft. La variable “longitudM” cuenta cada punto/línea y se reinicia con cada nueva palabra.
-Salida con LCD Se comenzará con las variables cuyas funciones son:
• data2: Es donde se guarda como “String” la combinación de puntos y líneas que entran por el pulsador.
• min_delay: El tiempo mínimo que debe estar pulsado el botón antes de que se tome como entrada (tanto punto como línea).
• t_presionado: Tiempo que se mantiene presionado el botón.
• t_actual: Tiempo en el momento de ejecución.
• t_instante_presionado: Momento en el que se ha pulsado el botón. A continuación, se explicarán las funciones creadas para la traducción, siendo estas:
• MakeString(): Esta función se encarga de recibir el tiempo que el botón ha sido presionado y, con una estructura de sentencias if(), lo convierte en un char. En el caso de que el t_presionado sea menor a 0.6s, se toma como punto mientras que, si este es mayor, se toma como línea.
• Morse_decod(): Esta función se encarga de, dado el código en morse obtenido, convertirlo en la letra o número correspondiente y mostrarlo por pantalla. Se analizará paso a paso; MorseCode[] es un array que contiene las letras del alfabeto y los números en morse, guardados como un String. A continuación, para recorrer el array, se usará un bucle while: El while se ejecuta hasta que ocurre uno de los dos siguientes casos:
1. El código que contiene la entrada data2 coincide con algún miembro del array MorseCode[].
2. Se llega al final del array sin haber encontrado coincidencia.
En el primero de los posibles eventos, una sentencia if() averigua si es una letra o un número utilizando el tamaño del array y la posición actual en el array (i) y lo escribe por pantalla. Esto es posible gracias a que los números están al final del array.
El segundo de los casos se trata como una excepción, mostrando por pantalla un mensaje que informa que el código no existe o no está recogido en el “abecedario” morse que implementa el proyecto, y se trata con otro if().
Una vez explicadas las funciones utilizadas, se hará un análisis del funcionamiento del loop(). El modo de funcionamiento MORSE-español está implementado en el “case 2” de la sentencia switch(). El if() asegura que se informe al usuario de que está en el segundo modo de uso, y solo se ejecuta en la primera instancia del bucle. La mayor parte del bucle principal se encarga de obtener el tiempo que el botón está presionado mediante operaciones aritméticas con las variables “t_”, e ir llamando a MakeString() para convertir este tiempo presionado a String, así como encender y apagar el led para mayor claridad en el uso. Cuando el botón está pulsado:
1. t_instante_presionado = tiempo actual en ejecución. (Usando la función milis())
Cuando el botón no está pulsado:
2. t_actual = tiempo actual en ejecución. (Como ha pasado tiempo, t_instante_presionado no es igual a t_actual)
3. t_presionado = t_actual-t_instante_presionado.
4. Se aplica MakeString(). Finalmente, para tomar más de un punto o una línea, se ha introducido un while() que permite volver a introducir entrada a no ser que pasen 1.8 segundos. Véase: Ahora se analizarán los añadidos al código que permiten la salida en la pantalla LCD:
• Primero se muestra el mensaje de aviso para que el usuario sepa el modo que ha elegido.
• Se van mostrando los puntos y líneas a medida que son introducidas por el usuario.
• Se muestra la traducción en la función Morse_decod().
5.Problemas
Entre los problemas que surgieron a lo largo del trabajo, los más notables son:
• Dificultad a la hora de conectar tantas piezas y los cables que conllevan. Solución: Reconectar meticulosamente los componentes uno a uno para encontrar los que estaban mal conectados, algo que en los prototipos finales del proyecto tomó una cantidad considerable de tiempo.
• Complicaciones a la hora de mostrar mensajes largos que ocupen más que el tamaño de la pantalla LCD. Solución: La función scrollDisplayLeft() combinada con un contador constante que asegure que si la pantalla está llena esta se desplace a medida que el mensaje sigue apareciendo.
• Encontrar la manera en la que detectar el tiempo que se mantiene pulsado el pulsador que hace de entrada para el caso 2.
Solución: El uso de la función milis() para calcular el tiempo actual, así como los cálculos aritméticos realizados para averiguar el tiempo presionado, que aún resultando sencilla al final supuso al principio del proyecto un reto.
• Dificultades a la hora de conseguir un diseño físico estético dónde la presencia de la multitud de cables utilizados no resulte incómoda.
Solución: La solución parcial a la que se llegó fue una caja diseñada para mantener fuera de la vista los cables a la vez que permite utilizar el proyecto. Fue un problema más difícil de lo esperado dada la delicadeza con la que se tiene que proceder con los componentes frágiles del hardware.
6. Resultado final

Bibliografía
Ar, B. (19 de febrero de 2017). Arduino desde cero. Obtenido de https://www.youtube.com/watch?v=eBVvD85Ml2c&list=PLkjnQ3NFTPnY1eNyLDGi547 gkVui1vyn2
Hernández, L. d. (2017). SOS en Arduino, código morse. Obtenido de https://programarfacil.com/tutoriales/fragmentos/sos-en-arduino-codigo-morse/ Fabio Nelli. (30 de julio de 2014).
Sending values from PC to Arduino by serial communication. Obtenido de https://www.meccanismocomplesso.org/en/tutorial-sending-values-from-pc-toarduino-by-serial-communication
ANEXO
#define DEBUG(a) Serial.println(a);
#include <LiquidCrystal.h>
//LiquidCrystal
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
//HARDWARE
const int led = 13;
const int buz = 8;
const int button2 = 7;
//VARIABLES GLOBALES
int modo = 0;
int loopInstances = 0;
int delay_unitario = 250;
//ABC —> MORSE
String data;
int len = 0;
char ch;
int longitudM = 0;
//MORSE –> ABC
String data2 = «»;
unsigned long t_presionado = 0, t_actual, t_instante_presionado = 0; //Press_Length
int min_delay = 10;
//———————————-
//—–Funciones ABC —> MORSE—–
//———————————-
//Función que representa un punto en morse. Enciende el led y el buzzer
void punto()
{
lcd.print(«.»);
Serial.print(«.»);
digitalWrite(led, HIGH);
digitalWrite(buz, HIGH);
delay(delay_unitario);
digitalWrite(led, LOW);
digitalWrite(buz, LOW);
delay(delay_unitario);
longitudM++;
if(longitudM>16){
lcd.setCursor(0,1);
lcd.scrollDisplayLeft();
}
}
//Función que representa una línea en morse. Enciende el led y el buzzer
void linea()
{
lcd.print(«-«);
Serial.print(«-«);
digitalWrite(led, HIGH);
digitalWrite(buz, HIGH);
delay(delay_unitario * 3);
digitalWrite(led, LOW);
digitalWrite(buz, LOW);
delay(delay_unitario);
longitudM++;
if(longitudM>16){
lcd.setCursor(0,1);
lcd.scrollDisplayLeft();
}
}
//A continuación, creamos una función que represente cada letra en su equivalente morse utilizando las funciones
// «linea()» y «punto()» anteriores.
void A() //Letra A en morse
{
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void B() //Letra B
{
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void C() //Letra C
{
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void D()
{
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void E()
{
punto();
delay(delay_unitario);
}
void f()
{
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void G()
{
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void H()
{
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void I()
{
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void J()
{
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void K()
{
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void L()
{
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void M()
{
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void N()
{
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void O()
{
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void P()
{
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
punto();
}
void Q()
{
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void R()
{
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void S()
{
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void T()
{
linea();
delay(delay_unitario);
}
void U()
{
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void V()
{
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void W()
{
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void X()
{
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void Y()
{
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void Z()
{
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void uno()
{
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void dos()
{
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void tres()
{
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
void cuatro()
{
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
linea();;
delay(delay_unitario);
}
void cinco()
{
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void seis()
{
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void siete()
{
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void ocho()
{
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void nueve()
{
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
punto();
delay(delay_unitario);
}
void cero()
{
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
linea();
delay(delay_unitario);
}
//morse(): Función que toma el char y ve que letra es, para luego aplicarle
//el debido tratamiento
void morse()
{
if (ch == ‘A’ || ch == ‘a’)
{
A();
Serial.print(» «);
}
else if (ch == ‘B’ || ch == ‘b’)
{
B();
Serial.print(» «);
}
else if (ch == ‘C’ || ch == ‘c’)
{
C();
Serial.print(» «);
}
else if (ch == ‘D’ || ch == ‘d’)
{
D();
Serial.print(» «);
}
else if (ch == ‘E’ || ch == ‘e’)
{
E();
Serial.print(» «);
}
else if (ch == ‘F’ || ch == ‘f’)
{
f();
Serial.print(» «);
}
else if (ch == ‘G’ || ch == ‘g’)
{
G();
Serial.print(» «);
}
else if (ch == ‘H’ || ch == ‘h’)
{
H();
Serial.print(» «);
}
else if (ch == ‘I’ || ch == ‘i’)
{
I();
Serial.print(» «);
}
else if (ch == ‘J’ || ch == ‘j’)
{
J();
Serial.print(» «);
}
else if (ch == ‘K’ || ch == ‘k’)
{
K();
Serial.print(» «);
}
else if (ch == ‘L’ || ch == ‘l’)
{
L();
Serial.print(» «);
}
else if (ch == ‘M’ || ch == ‘m’)
{
M();
Serial.print(» «);
}
else if (ch == ‘N’ || ch == ‘n’)
{
N();
Serial.print(» «);
}
else if (ch == ‘O’ || ch == ‘o’)
{
O();
Serial.print(» «);
}
else if (ch == ‘P’ || ch == ‘p’)
{
P();
Serial.print(» «);
}
else if (ch == ‘Q’ || ch == ‘q’)
{
Q();
Serial.print(» «);
}
else if (ch == ‘R’ || ch == ‘r’)
{
R();
Serial.print(» «);
}
else if (ch == ‘S’ || ch == ‘s’)
{
S();
Serial.print(» «);
}
else if (ch == ‘T’ || ch == ‘t’)
{
T();
Serial.print(» «);
}
else if (ch == ‘U’ || ch == ‘u’)
{
U();
Serial.print(» «);
}
else if (ch == ‘V’ || ch == ‘v’)
{
V();
Serial.print(» «);
}
else if (ch == ‘W’ || ch == ‘w’)
{
W();
Serial.print(» «);
}
else if (ch == ‘X’ || ch == ‘x’)
{
X();
Serial.print(» «);
}
else if (ch == ‘Y’ || ch == ‘y’)
{
Y();
Serial.print(» «);
}
else if (ch == ‘Z’ || ch == ‘z’)
{
Z();
Serial.print(» «);
}
else if (ch == ‘0’)
{
cero();
Serial.print(» «);
}
else if (ch == ‘1’)
{
uno();
Serial.print(» «);
}
else if (ch == ‘2’)
{
dos();
Serial.print(» «);
}
else if (ch == ‘3’)
{
tres();
Serial.print(» «);
}
else if (ch == ‘4’)
{
cuatro();
Serial.print(» «);
}
else if (ch == ‘5’)
{
cinco();
Serial.print(» «);
}
else if (ch == ‘6’)
{
seis();
Serial.print(» «);
}
else if (ch == ‘7’)
{
siete();
Serial.print(» «);
}
else if (ch == ‘8’)
{
ocho();
Serial.print(» «);
}
else if (ch == ‘9’)
{
nueve();
Serial.print(» «);
}
}
//LLAMA A morse() POR CADA LETRA DEL STRING
void StringAMorse()
{
len = data.length();
for (int i = 0; i < len; i++)
{
ch = data.charAt(i);
morse();
lcd.print(» «);
longitudM++;
if(longitudM>16){
lcd.setCursor(0,1);
lcd.scrollDisplayLeft();
}
}
}
//—————————————
//——Funciones MORSE—>ABC———–
//—————————————
//Funcion que convierte la entrada por el botón en morse (puntos o líneas)
char MakeString()
{
if (t_presionado < (delay_unitario*3) && t_presionado > 50)
{
lcd.print(«.»);
return ‘.’; //Si se presiona el botón por menos de 0.6s es un punto
}
else if (t_presionado > (delay_unitario*3))
{
lcd.print(«-«);
return ‘-‘; //Si se presiona el botón por más de 0.6s es una línea
}
}
//Función que pasa por todo el abecedario en morse para encontrar coincidencia
void Morse_decod()
{
static String morseCode[] = {«.-«, «-…», «-.-.», «-..», «.», «..-.», «–.», «….», //Todo el ABC en morse
«..», «.—«, «-.-«, «.-..», «–«, «-.», «—«, «.–.», «–.-«,
«.-.», «…», «-«, «..-«, «…-«, «.–«, «-..-«, «-.–«, «–..»,»—–«,».—- «, «..—«, «…–«,
«….-«, «…..», «-….»,»–…», «—..», «—-.» ,»!»};
int n = 0;
int i = 0;
//lcd.clear();
while (morseCode[i] != «!»)
{
if (morseCode[i] == data2)
{
Serial.print(«Entrada: «);
Serial.println(data2);
Serial.print(«Traduccion: «);
lcd.setCursor(0,1);
lcd.print(«Traduccion: «);
//LETRAS
if(i<26){
lcd.print(char(‘A’+ i));
Serial.print(char(‘A’ + i));
Serial.println(» «);
}
//NÚMEROS
if(i>=26){
lcd.print(n);
Serial.print(n);
Serial.print(» «);
}
break;
}
if(i>25){
n = n +1;
}
i++;
}
if (morseCode[i] == «!»)
{
lcd.setCursor(0,1);
lcd.print(«NO ENCONTRADO»);
Serial.println(«»);
Serial.println(«El codigo solicitado no existe o no esta incluido en la base de datos del programa!»);
}
data2 = «»;
}
//Función para dar valor a «modo» y por tanto elegir como se usará el programa
void ElegirModo()
{
if(Serial.available())
{
modo = Serial.parseInt();
DEBUG((int)modo);
}
}
void setup()
{
Serial.begin(9600);
pinMode(led, OUTPUT); //LED
pinMode(buz, OUTPUT); //BUZZER
pinMode(button2, INPUT_PULLUP); //BOTÓN
Serial.println(«Elige modo : 1)ABC–>MORSE || 2)MORSE–>ABC»);
//LCD
lcd.begin(16, 2); //Inicializamos el display configurando 16 columnas por 2 filas
lcd.setCursor(0,0); //Ponemos el cursor en la primera fila a la izquierda
lcd.print(«Inicializando…»); //Imprimimos un mensaje inicial
delay(2000); //Esperamos 2 segundos
lcd.clear(); //Borramos lo que pone a la pantalla
lcd.setCursor(0,0);
lcd.print(«Elige modo:»);
delay(2000);
lcd.clear();
lcd.setCursor(0,0);
lcd.print(«1)ABC–>MORSE»);
lcd.setCursor(0,1);
lcd.print(«2)MORSE–>ABC»);
}
void loop()
{
if(loopInstances == 0){
ElegirModo();
}
switch(modo){
case 1:
if(loopInstances == 0){
lcd.clear();
lcd.print(«PRIMER MODO»);
Serial.println(«HAS SELECCIONADO EL PRIMER MODO»);
loopInstances = loopInstances+1;
delay(1000);
}
lcd.clear();
longitudM = 0;
while(Serial.available())
{
data = Serial.readStringUntil(‘\n’);
DEBUG(data);
Serial.print(data);
lcd.print(data);
Serial.print(» = «);
lcd.setCursor(0,1);
StringAMorse();
}
/*for(int f = 0; f<(longitudM-16); f++){
lcd.setCursor(0,1);
lcd.scrollDisplayLeft();
}*/
break;
case 2:
if(loopInstances == 0){
lcd.clear();
lcd.print(«SEGUNDO MODO»);
Serial.println(«HAS SELECCIONADO EL SEGUNDO MODO»);
loopInstances = loopInstances+1;
delay(1000);
lcd.clear();
}
lcd.setCursor(0,0);
lcd.print(«Entrada:»);
lcd.print(data2);
label:
while (digitalRead(button2) == HIGH) {}
;
t_instante_presionado = millis();
digitalWrite(led, HIGH);
while (digitalRead(button2) == LOW) {}
t_actual = millis();
digitalWrite(led, LOW);
t_presionado = t_actual – t_instante_presionado;
if (t_presionado > min_delay)
{
data2 += MakeString();
}
while ((millis() – t_actual) < (delay_unitario * 3))
{
if (digitalRead(button2) == LOW)
{
goto label;
}
}
Morse_decod();
delay(1500);
lcd.clear();
break;
}
}


