Velocímetro con distintos sensores
Información del proyecto
Cuando se nos presentó la opción de un proyecto sin restricciones y de formato libre, se nos pasó por la cabeza mil ideas, estuvimos buscando información tanto por Internet como preguntando a amigos y compañeros, para ver cuál era la mejor idea y cual se acoplaba mejor a nuestros gustos y situación. Por citar algunos proyectos descartados, se nos ocurrió construir un barman automatizado, o un reloj inteligente.
Queríamos realizar algún proyecto que fuera complicado, pero no imposible y se nos ocurrió este proyecto por el cual nos hemos decantado. Las razones de realizar este proyecto son muy variadas, entre otras teníamos curiosidad por saber cómo funcionan los GPS o una pantalla táctil, además de que ya teníamos familiaridad con otros componentes que hemos utilizado y que explicaremos posteriormente. Pero, sobre todo, y la razón principal por la que hemos elegido realizar este proyecto, es por su modularidad. Esta característica nos ha permitido poder llevar y terminar el proyecto de una manera más cómoda ya que cada funcionalidad está muy separada de las demás por lo que en caso de error, problema o cualquier otra incidencia podríamos haber rehecho el proyecto sin descartarlo entero. No obstante, más adelante comentaremos los problemas que hemos tenido a lo largo de la realización del proyecto.
foto del proyecto final
Implementación
Como ya hemos mencionado antes, la modularidad de este proyecto es una característica muy importante que nos ha marcado claramente la implementación del proyecto. En este apartado y para no pisar el posterior vamos a comentar de manera individual cada módulo utilizado y una explicación de este para más tarde explicar que pasos hemos seguido y en qué orden para llegar a la solución final de nuestro proyecto.
Módulo GPS
Este módulo es uno de los más interesantes que hemos utilizado, al principio nos encontramos un poco perdidos respecto a cómo funcionaba o de que necesitábamos para que funcionase. Estuvimos informándonos y viendo cómo utilizaba los satélites a la vista para recoger la ubicación (latitud y longitud), y como, a través del serial, nos mostraba un montón de información en tiempo real sobre qué satélites, en caso de tener una ubicación válida, había disponibles. Tuvimos que ir descifrando estos datos para saber cómo es el satélite encontrado, la intensidad, etc.
Una vez entendido el funcionamiento básico de este módulo empezamos a investigar sobre cómo podíamos llevar a cabo la funcionalidad de un velocímetro que era nuestro principal objetivo respecto a este módulo y que marcaría un pilar fundamental en nuestro proyecto.
Desafortunadamente, con la compra del módulo GPS no nos vino ninguna documentación de cómo utilizarlo, qué características tenía o con qué librerías eran las más óptimas para utilizarlo, por ello confiamos en que la información encontrada en Internet sobre el modelo del GPS, que era lo único de lo que disponíamos, fuese suficiente para el correcto funcionamiento del mismo.
Una vez investigado lo suficiente, hayamos la librería TinyGPS++.h que era popularmente utilizada para el software de GPS. Una vez importada a nuestro proyecto y gracias a sus métodos, pudimos ir implementando el software que nos permitiera calcular la velocidad de un dispositivo. Además de la velocidad, con este módulo vamos a hallar la fecha y la hora en tiempo real, muy útiles como información adicional para nuestro proyecto.

Pantalla táctil
La pantalla es sin duda la parte más tediosa y atareada que hemos tenido en este proyecto, aspecto que ya nos lo hizo saber el docente de la asignatura, pero no nos imaginamos que fuera tan complicado.
A diferencia del módulo GPS, con la compra de este dispositivo si nos vino documentación de gran ayuda para entender el funcionamiento de la pantalla táctil, aunque de primeras entendimos poco, paso a paso fuimos comprendiendo el funcionamiento y de qué herramientas disponíamos para mostrar la información. Para ello disponemos de las siguientes librerías Elegoo_GFX, Elegoo_TFTLCD y TouchScreen.h. Si es verdad que hemos dicho que la pantalla táctil es lo que más rompeduras de cabeza nos ha dado, es más bien la funcionalidad táctil lo que más tiempo nos ha llevado. De manera breve, comentaremos la manera de trabajar que hemos seguido a la hora de exponer los resultados en la pantalla. Lo primero fue la organización de la pantalla, el flujo de pantallas, y la colocación de los diferentes elementos. Más tarde nos dimos cuenta de que parte del trabajo tedioso de la implementación de la pantalla, era que para cambiar de pantalla o mostrar otros datos habría que crear un rectángulo del mismo color del fondo y superponerlo a la zona que quieres cambiar ya que si no se mantenía la información mostrada.

Sensor ultrasonidos
En nuestro proyecto, hemos utilizado dos sensores ultrasonidos que nos ayudarán a la hora de implementar un detector de objetos típico de ordenadores de abordo de un coche que nos ayude a aparcar o a detectar objetos en la vía cercanos a nuestro vehículo. Este es uno de los componentes del que estábamos familiarizados, ya disponíamos de los dos y sabíamos cómo funcionaba así que no ha habido mucho problema a la hora de su implementación. La librería utilizada para el manejo de estos sensores es la de NewPing.h.
Lo único diferente que hemos tenido que usar respecto a estos dos sensores ha sido conectar ambos mediante unos cables de cobre lo más finos posibles para poder tener una mayor movilidad y poder colocarlos en la parte delantera y trasera del vehículo. El funcionamiento de estos sensores es el de enviar un rayo infrarrojo mediante un trigger y cuando rebota en algún objeto lo recoge el eco, y así se calcula la distancia respecto a otro

Sensor temperatura y humedad
Este sensor al igual que el anterior ya teníamos familiaridad con él y sabíamos cómo funcionaba, por ello su implementación ha sido sencilla y recoger la información gracias a la librería DHT.h ha sido bastante fácil.

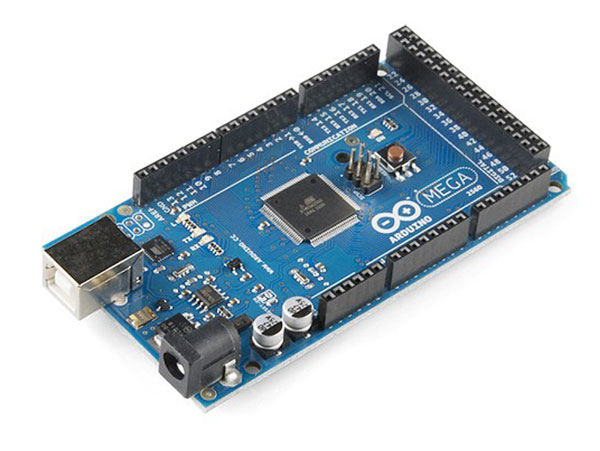
Arduino Mega
Inicialmente creíamos no necesitar un arduino Mega y que nos bastaría con el Uno proporcionado en los materiales; sin embargo, al querer utilizar una pantalla táctil necesitamos un sin fin de pines que nos ocupan la mayoría de los del arduino Uno y no nos dejaban espacio para el resto de los elementos, por ello necesitábamos un arduino Mega con más pines. El funcionamiento en sí es el mismo, sólo aumenta el número de pines tanto PWM, Analogic y Digital. Además de aumentar los pines de voltaje y de tierra.

Servo
Hemos utilizado el servo para mostrar la velocidad de una manera analógica de manera paralela a la que mostramos digitalmente por la pantalla. Utilizamos un servo de tres patas por lo que la resistencia ya viene integrada dentro del dispositivo. Para mostrar la velocidad correctamente hemos hecho un mapeo de 180º y así logramos que este tenga el ángulo correspondiente. Hemos utilizado la librería Servo.h para su implementación.

Buzzer
Por último, aprovechando los conocimientos adquiridos en la práctica obligatoria de la asignatura, hemos utilizado un buffer para reproducir notas y frecuencias de sonidos complementando a diferentes módulos como son los sensores ultrasonidos, para dependiendo de una distancia crítica emitir una especie de aviso como es común en los coches modernos. De igual manera, aunque nos es común hemos hecho lo mismo con la velocidad.
Pasos a seguir
Una vez explicado cómo hemos implementado cada módulo de manera individual vamos a relacionarlos entre sí y qué pasos hemos seguido para llegar a nuestra solución final de nuestro proyecto.
Como preámbulo, he de avisar que estos pasos que hemos ido siguiendo no tienen un orden estrictamente necesario ya que hemos ido realizando el proyecto cuando hemos ido pudiendo, teniendo en cuenta problemas de componentes, tiempo etc., que ya comentaremos en el apartado correspondiente.
Para la realización de nuestro proyecto seguimos los siguientes pasos:
- Empezar por lo que ya sabemos. Empezamos comprobando que los dispositivos con los cuales estábamos más familiarizados funcionasen correctamente tanto la parte hardware como la parte software, haciendo pequeños programas prueba que lo corroborasen. Dichos dispositivos como ya hemos comentado fueron los sensores ultrasonidos y el sensor de temperatura y humedad
- Investigar y preguntar qué es lo que necesitábamos. Una vez sabíamos manejar lo que conocíamos, tocaba saber que dispositivos íbamos a necesitar y de qué manera íbamos a relacionarlos para lograr las funcionalidades que queríamos implementar en nuestro proyecto. Fue el momento en el que, hablando con el docente de la asignatura, nos comentó la necesidad del Arduino Mega si queríamos realizar nuestro proyecto con una pantalla táctil. Además, también fue el momento en el que se nos ocurrió que íbamos a necesitar unos cables de cobre de gran longitud si queríamos instalar nuestro proyecto en un vehículo como un coche.
- Compra y documentación. Una vez supimos más o menos lo que necesitábamos fue el momento de ver tiendas tanto físicas como online y comparar precios y modelos. Compramos primero la pantalla táctil y días después el GPS. Una vez tuvimos los componentes en la mano, que afortunadamente no tardaron mucho en llegar, empezamos a leer la documentación y entender más a fondo lo que teníamos entre manos.
- Entender la pantalla táctil. Como ya hemos comentado, este dispositivo es el que más tiempo hemos tardado en comprender al ser muy laborioso su uso, así que tuvimos que gastar bastante tiempo en realizar pequeños programas que nos ayudasen a aprender su funcionamiento.
- Juntar y GPS. Casi al unísono terminamos de entender más o menos la pantalla y nos llegó el módulo GPS, así que nos dividimos el trabajo y por un lado empezamos a juntar los dispositivos que ya conocíamos, sean lo sensores ultrasonidos y el sensor de temperatura y humedad, con la pantalla, intentando cuadrar y mostrar los valores leídos por dichos módulos. Por otro lado, y como pasó con la pantalla empezamos a probar pequeños programas y a solucionar los problemas que nos fueron surgiendo con el módulo GPS.
- Volver a juntar y añadir nuevas funcionalidades. Una vez tuvimos claro el funcionamiento del GPS, lo juntamos con lo que ya llevábamos del proyecto y la cosa ya empezó a tener color. Fue cuando, aprovechando que el proyecto nos permite añadir nuevas funcionalidades rápido, se nos ocurrió incluir el servo y el buzzer, con las funcionalidades que ya hemos comentado en el apartado anterior.
- Implementación coche y grabación video. Fue el momento final en el que instalamos nuestro dispositivo en un coche y comprobamos su funcionamiento. Cuando nos aseguramos de que todo funcionase correctamente procedimos a grabar el video que acompaña a esta memoria como documentación de nuestro proyecto.
Reparto de tareas
A diferencia de otros proyectos que hemos realizado a lo largo de la carrera, este ha sido de los pocos que hemos combinado hardware y software por lo que el trabajo colaborativo no ha sido tan sencillo como tener un proyecto en Github y que dicho trabajo fuese más fluido.
Al necesitar necesariamente tanto los componentes físicos como el IDE de Arduino para avanzar en el proyecto, pues excepto en casos en los que estábamos todos presentes, sea en clase o en alguna sala de la biblioteca, el trabajo se ha visto claramente separado, aunque se iban rotando los roles.
Mientras que los que podían, al disponer de un Arduino Uno y otro Mega, el máximo eran dos personas, se encargaban de cacharrear, los otros dos restantes se encargaban de buscar información en foros, videos o en cualquier otra fuente de información para avanzar y facilitar el trabajo en futuras sesiones. Por nombrar algunas fuentes de información que nos han resultado de mucha ayuda como YouTube o la página oficial de Arduino donde se daba información sobre componentes de algunos proyectos parecidos al nuestro.
Creemos que dentro del grupo cada uno destaca más en un rol en concreto y para realizar el proyecto de la manera más eficiente y productiva posible hemos explotado eso, aun así repetimos que hemos intentado que cada uno contribuyese y supiese de cada una de las partes de este proyecto.
Costes de materiales
| Producto | Precio |
| 1 x Módulo de control de vuelo GPS GY-NEO6MV2 NEO-6M 3V-5V | 9,99 € |
| 1 x ELEGOO Pantalla Táctil TFT de 2,8 Pulgadas | 14,99 € |
| 20 x 1 metro de cable de cobre fino | 18 € |
| Otros componentes, Arduino Mega, sensores ultrasonidos, sensor temperatura y humedad, servo, buzzer, protoboard, cables… | Gratis |
| Total | 42,98 € |
Problemas y soluciones
A lo largo de la realización del proyecto nos han ocurrido un sin fin de problemas, desde quedarnos en blanco hasta problemas totalmente independientes a nosotros que nos han venido de repente.
Problemas de ideas. Principalmente tuvimos problemas al inicio respecto a cómo abordar el proyecto o que dispositivos necesitábamos para conseguir implementar las funcionalidades tal como queríamos. Fue el caso de por ejemplo a la hora de necesitar un módulo GPS no sabíamos qué diferencia había entre una antena exterior, interior, implementada etc.
Problemas con la pantalla táctil. De nuevo hay que comentar que con este dispositivo han surgido muchas dudas y problemas sobre todo al inicio, como ya hemos comentado en su respectivo apartado. Por comentar alguna en especial: La idea de refrescar la pantalla, que pensábamos que sería más automático ha sido más tedioso al tener que superponer rectángulos para crear nuevas regiones libres en la pantalla para colocar botones, texto…
Otro gran inconveniente respecto a este dispositivo ha sido la funcionalidad táctil, ya que hemos tenido problemas de calibración que nos daba valores erróneos de las coordenadas x e y en las zonas en las que queríamos presionar y que realizaran un cambio de pantalla.
Otro gran problema fue compatibilizar con el resto de los pines debido a la poca disponibilidad de pines.
Para terminar, hay que comentar que el refresco de pantalla ha sido difícil hacerlo eficiente debido a muchos dispositivos usando alternativamente el Arduino.
Problemas con el GPS. Todos en el grupo hemos sido novatos en la utilización de este tipo de módulo y hemos empezado de 0, lo que ha hecho que nos surgieran un montón de problemas que en gran medida hemos solucionado. El primer problema fue que al ser un GPS barato y cuya antena es para exteriores es que en interiores o aun estando en exteriores si había grandes edificios no captase satélites disponibles. En un principio llegamos a pensar que este nos había llegado defectuoso ya que al conectarlo no nos muestra ningún tipo de aviso en el hardware de que este está buscando señal GPS. A su vez también tuvimos problemas a la hora de pasar el GPS al Arduino Mega ya que en el Arduino Uno nos funcionaba sin problemas, pero al implementar exactamente el mismo código y usar los mismos tipos de pines en el mega no nos funcionaba.
Problemas de pines. Al pensar este proyecto no imaginábamos la cantidad de hardware que íbamos a necesitar por ello la necesidad de disponer de más pines fue posterior, junto con la adquisición del Arduino Mega.
Además, tuvimos unos problemas de compatibilidad de la pantalla y el GPS que lo solucionamos quitando el pin respectivo al reset de la pantalla, aún no sabemos por qué en concreto ese pin interfería en la comunicación de ambos dispositivos.
Código
En este apartado vamos a explicar brevemente algunas partes del código de nuestro proyecto, no va a ser todo si no las partes más relevantes o las que creemos que son de más interés.
Un ejemplo de cómo utilizamos los métodos de la pantalla táctil para dibujar botones, en este caso el de la velocidad.
Como se calcula la distancia respecto a un objeto con los sensores ultrasonidos.
Mostramos cómo calculamos la temperatura haciendo uso del método respectivo a su librería y la mostramos.
Disposición de nuestra pantalla principal en la cual mostramos la velocidad, y la posibilidad de viajar a otras pantallas con los botones de datos y distancia.
Dentro del loop mapeamos los valores correspondientes con la resolución y la calibración de la pantalla y preguntamos si determinadas zonas de la pantalla son pulsadas con los valores p.x y p.y.
Funcionamiento del buzzer y como según la distancia recogida por el sensor ultrasonidos emitirá un tono a una velocidad u otra.


